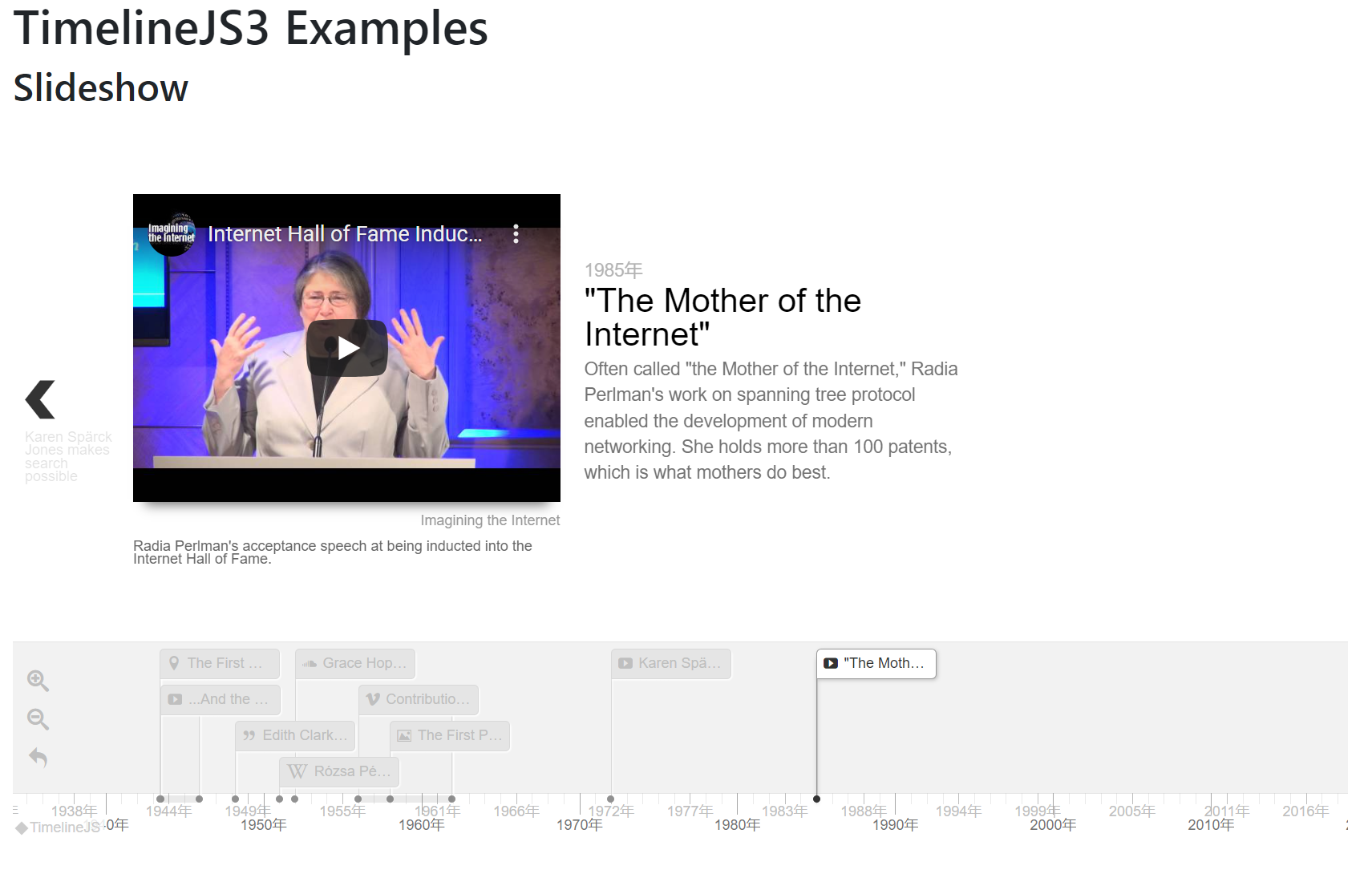
demo Timeline examples: Autoloading Timeline Slideshow (dusystem.com)
Unicode 15.0 2022 https://home.unicode.org/unicode-15-0-alpha-review/
Unicode 14.0 2021 https://www.unicode.org/versions/Unicode14.0.0/
Unicode 13.0 2020 https://www.unicode.org/versions/Unicode13.0.0/
Unicode 12.0 2019 https://www.unicode.org/versions/Unicode12.0.0/
Unicode 11.0 2018 https://www.unicode.org/versions/Unicode11.0.0/
<!doctype html>
<html lang="en">
<head>
<!-- Page structure from the Twitter Bootstrap starter template: https://getbootstrap.com/docs/4.3/getting-started/introduction/#starter-template
https://getbootstrap.com/docs/4.3/getting-started/download/
https://timeline.knightlab.com/docs/index.html
https://github.com/NUKnightLab/TimelineJS3
-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap/4.3.1/css/bootstrap.min.css" crossorigin="anonymous">
<title>Timeline examples: Autoloading Timeline Slideshow</title>
<meta name="description" content="geovindu,Geovin Du,涂聚文" />
<meta name="Keywords" content="geovindu,Geovin Du,涂聚文"/>
<link title="timeline-styles" rel="stylesheet" href="libs/timeline3/latest/css/timeline.css">
<script src="libs/timeline3/latest/js/timeline.js"></script>
</head>
<body>
<div class="container">
<h1>TimelineJS3 Examples</h1>
<h2>Slideshow</h2>
<div class="row">
<div class="col">
<div id="timeline-embed" style=" 100%; height: 600px"></div>
</div> <!-- .col -->
</div> <!-- .row -->
</div>
<script type="text/javascript">
var additionalOptions = {
script_path: 'http://www.dusystem.com/TimelineJS3/libs/timeline3/latest/js',
language: 'zh-cn', //简体中文 涂聚文 Geovin Du /timeline timeline3.json
font: 'amatic-andika'
}
const timeline = new TL.Timeline('timeline-embed',
'https://docs.google.com/spreadsheets/d/1xuY4upIooEeszZ_lCmeNx24eSFWe0rHe9ZdqH2xqVNk/edit?usp=drive_web&ouid=113808851972646275751',additionalOptions);
const loadNextSlide = function() {
try {
timeline.goToNext();
} catch(err) {
if (err instanceof TypeError) {
console.log(err.message);
if (err.message === "Cannot read property 'unique_id' of undefined") {
timeline.goToStart();
}
}
}
};
setInterval(loadNextSlide, 5000);
</script>
</body>
<html>
demo: Timeline examples: Autoloading Timeline Slideshow (dusystem.com)

https://github.com/thecdil/timelinejs-template
https://cdn.knightlab.com/libs/soundcite/latest/js/soundcite.min.js
https://cdn.knightlab.com/libs/soundcite/latest/css/player.css
https://cdn.knightlab.com/libs/timeline3/latest/js/timeline.js
https://cdn.knightlab.com/libs/timeline3/latest/js/timeline.js.map
https://cdn.knightlab.com/libs/timeline3/latest/js/timeline-min.js
https://cdn.knightlab.com/libs/timeline3/latest/js/locale/zh-cn.json
https://cdn.knightlab.com/libs/timeline3/latest/css/fonts/font.amatic-andika.css
https://cdn.knightlab.com/libs/soundcite/latest/js/soundcite.min.js
spreadsheets
Year, Month, Day, Time, End Year, End Month, End Day, End Time ,Display Date, Headline,Text, Media, Media Credit, Media Caption, Media Thumbnail, Type, Group, Background
https://docs.google.com/spreadsheets/u/1/d/1xuY4upIooEeszZ_lCmeNx24eSFWe0rHe9ZdqH2xqVNk/pubhtml
https://thecdil.github.io/timelinejs-template/example.html
https://github.com/thecdil/timelinejs-template
af
ar
be
bg
ca
cz
da
de
el
en
en-24hr
en-week
eo
es
et
eu
fa
fi
fo
fr
fy
ga
gl
he
hi
hr
hu
hy
id
is
it
iw
ja
ka
ko
lb
lt
lv
ms
my
ne
nl
no
pl
pt
pt-br
rm
ro
ru
si
sk
sl
sr
sr-cy
sv
ta
te
th
tl
tr
uk
ur
vi
zh-cn
zh-tw
http://timeline.knightlab.com/docs/instantiate-a-timeline.html
https://cdn.knightlab.com/libs/timeline3/latest/timeline3.zip
https://docs.sheetdb.io/#introduction
https://ds.bc.edu/creating-a-timeline-with-timelinejs-and-json/
https://library.bc.edu/lafargeglass/
https://library.bc.edu/lafargeglass/biography/
https://library.bc.edu/lafargeglass/exhibits/show/visual/sgtimeline
https://library.bc.edu/lafargeglass/exhibits/show/visual/biotimeline
https://blog.sheetdb.io/display-live-data-from-google-spreadsheet-in-an-html-table-61fd3a97d79b
https://www.codeproject.com/articles/691749/free-net-spreadsheet-control
https://docs.sheetdb.io/#introduction
https://github.com/sheetdb/sheetdb-js
<!doctype html>
<html lang="en">
<head>
<!-- Page structure from the Twitter Bootstrap starter template: https://getbootstrap.com/docs/4.3/getting-started/introduction/#starter-template
https://getbootstrap.com/docs/4.3/getting-started/download/
https://timeline.knightlab.com/docs/index.html
https://github.com/NUKnightLab/TimelineJS3
https://timeline.knightlab.com/docs/json-format.html
https://library.bc.edu/lafargeglass/ json
http://timeline.knightlab.com/docs/instantiate-a-timeline.html
https://cdn.knightlab.com/libs/timeline3/latest/timeline3.zip
https://ds.bc.edu/creating-a-timeline-with-timelinejs-and-json/
https://library.bc.edu/lafargeglass/
https://library.bc.edu/lafargeglass/biography/
https://library.bc.edu/lafargeglass/exhibits/show/visual/sgtimeline
https://library.bc.edu/lafargeglass/exhibits/show/visual/biotimeline
https://blog.sheetdb.io/display-live-data-from-google-spreadsheet-in-an-html-table-61fd3a97d79b
https://www.codeproject.com/articles/691749/free-net-spreadsheet-control
https://docs.sheetdb.io/#introduction
https://github.com/sheetdb/sheetdb-js
-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="TimelineJS Embed">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<title>Timeline examples: Autoloading Timeline Slideshow</title>
<link rel="apple-touch-icon" sizes="180x180" href="apple-touch-icon.png">
<link rel="icon" type="image/png" href="favicons/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" href="favicons/favicon-16x16.png" sizes="16x16">
<link rel="manifest" href="favicons/manifest.json">
<link rel="mask-icon" href="favicons/safari-pinned-tab.svg" color="#5bbad5">
<meta name="description" content="geovindu,Geovin Du,涂聚文" />
<meta name="Keywords" content="geovindu,Geovin Du,涂聚文"/>
<link rel="stylesheet" href="http://www.dusystem.com/TimelineJS3/bootstrap/4.3.1/css/bootstrap.min.css" crossorigin="anonymous">
<link title="timeline-styles" rel="stylesheet" href="css/timeline.css">
<script src="js/timeline.js" charset="utf-8" type="text/javascript"></script>
<script src="js/jquery-3.5.1.min.js" charset="utf-8"></script>
</head>
<body>
<div class="container">
<h1>TimelineJS3 Examples</h1>
<h2>Slideshow</h2>
<div class="row">
<div class="col">
<div id="timeline-embed" style=" 100%; height: 600px"></div>
</div> <!-- .col -->
</div> <!-- .row -->
<div id="timeline1-embed" style=" 100%; height: 600px"></div>
<div id="timeline2-embed" style=" 100%; height: 600px"></div>
</div>
<script type="text/javascript">
//本地可以读取
$(document).ready(function(){
var duOptions = {
script_path: 'http://www.dusystem.com/timeline30/js',
language: 'zh-cn', //简体中文 涂聚文 Geovin Du /timeline timeline3.json
font: 'amatic-andika'
}
if ( $('#timeline1-embed').length > 0 ) {
console.log("found timeline1-embed");
timeline = new TL.Timeline('timeline1-embed',
'lafargechronology.JSON',duOptions);
} else if ( $('#timeline2-embed').length > 0 ) {
console.log("found timeline2-embed");
timeline = new TL.Timeline('timeline2-embed',
'sglasschronology.JSON',duOptions);
}
});
</script>
</body>
<html>
_font.base.css
font.abril-droidsans.css
font.amatic-andika.css
font.bevan-pontanosans.css
font.bitter-raleway.css
font.clicker-garamond.css
font.dancing-ledger.css
font.default.css
font.fjalla-average.css
font.georgia-helvetica.css
font.knightlab.css
font.lustria-lato.css
font.medula-lato.css
font.oldstandard.css
font.opensans-gentiumbook.css
font.playfair-faunaone.css
font.playfair.css
font.pt.css
font.roboto-megrim.css
font.rufina-sintony.css
font.ubuntu.css
font.unicaone-vollkorn.css
https://timeline.knightlab.com/docs/options.html
<!doctype html>
<html lang="zh-cn">
<head>
<!-- Page structure from the Twitter Bootstrap starter template: https://getbootstrap.com/docs/4.3/getting-started/introduction/#starter-template
https://getbootstrap.com/docs/4.3/getting-started/download/
https://timeline.knightlab.com/docs/index.html
https://github.com/NUKnightLab/TimelineJS3
https://timeline.knightlab.com/docs/json-format.html
https://library.bc.edu/lafargeglass/ json
-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="TimelineJS Embed">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<title>Timeline examples: Autoloading Timeline Slideshow</title>
<link rel="apple-touch-icon" sizes="180x180" href="apple-touch-icon.png">
<link rel="icon" type="image/png" href="favicons/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" href="favicons/favicon-16x16.png" sizes="16x16">
<link rel="manifest" href="favicons/manifest.json">
<link rel="mask-icon" href="favicons/safari-pinned-tab.svg" color="#5bbad5">
<meta name="description" content="geovindu,Geovin Du,涂聚文" />
<meta name="Keywords" content="geovindu,Geovin Du,涂聚文"/>
<link rel="stylesheet" href="http://www.dusystem.com/TimelineJS3/bootstrap/4.3.1/css/bootstrap.min.css" crossorigin="anonymous">
<link title="timeline-styles" rel="stylesheet" href="css/timeline.css">
<script src="js/timeline.js" charset="utf-8" type="text/javascript"></script>
<script src="js/jquery-3.5.1.min.js"></script>
</head>
<body>
<div class="container">
<h1>TimelineJS3 Examples</h1>
<h2>Slideshow</h2>
<div class="row">
<div class="col">
<div id="timeline-embed" style=" 100%; height: 600px"></div>
</div> <!-- .col -->
</div> <!-- .row -->
<div class="row">
<div class="col">
<div id="timeline1-embed" style=" 100%; height: 600px"></div>
</div> <!-- .col -->
</div> <!-- .row -->
<div class="row">
<div class="col">
<div id="timeline2-embed" style=" 100%; height: 600px"></div>
</div>
</div> <!-- .col -->
</div> <!-- .row -->
<script type="text/javascript">
//本地可以读取
$(document).ready(function () {
var duOptions = {
// script_path: 'http://www.dusystem.com/timeline30/js', //环境不一样,造成语言环境不行,可以不需要这样做
language: 'zh-cn', //简体中文 涂聚文 Geovin Du /timeline timeline3.json
font: 'amatic-andika'
}
if ($('#timeline1-embed').length > 0) {
console.log("found timeline1-embed");
timeline = new TL.Timeline('timeline1-embed',
'lafargechronology.JSON', duOptions);
} else if ($('#timeline2-embed').length > 0) {
console.log("found timeline2-embed");
timeline = new TL.Timeline('timeline2-embed',
'sglasschronology.JSON', duOptions);
}
});
</script>
</body>
<html>
| Mother's Day: |
Year of the Tiger: 虎 寅 福 春
| Valentine's Day: |