这是一个简单的实验,熟悉NetBeans的IDE环境的开发
首先下载一个NetBeans,可以在官网上下https://netbeans.org/downloads/index.html
要装NetBeans首先要先安装好jdk环境,jdk自己随意安装
编写一个简单的网站,支持动态网页。
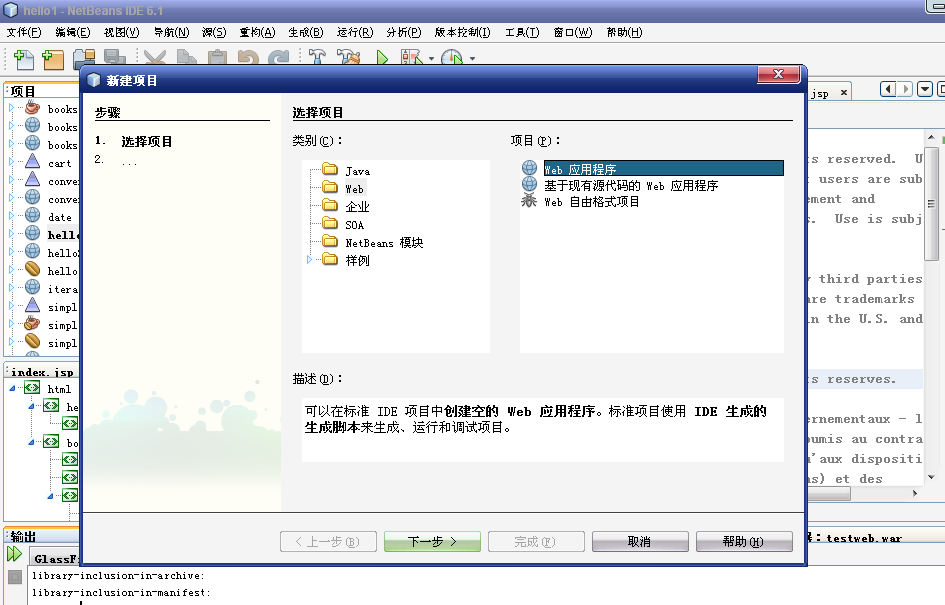
(1) 创建项目。点击netbeans菜单->新建项目,在弹出的对话框中选择项目“类别”为web,“项目”为web应用程序,如下图所示:

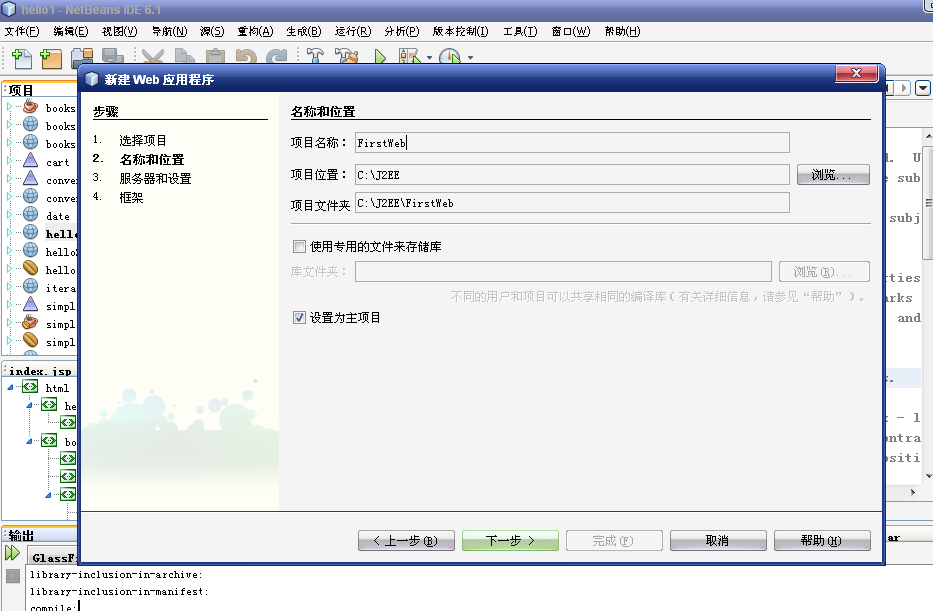
点击下一步后,产生下图的对话框,在项目名称中输入FirstWeb,项目的位置可以保持不变或修改到其他目录下。在下图的配置中为C:JAVAEE。为了方便说明,我们将该项目路径记为WEB_HOME。

点击下一步,产生下图界面,保持默认设置不变:

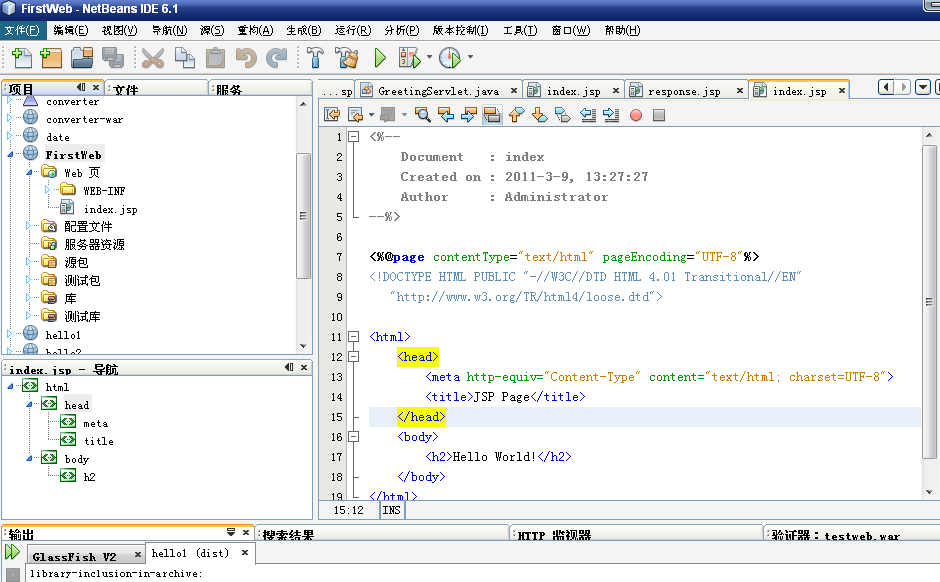
点击下一步,然后点击完成,创建项目完毕。在项目栏的左侧将会看到FirstWeb项目,如下图所示:

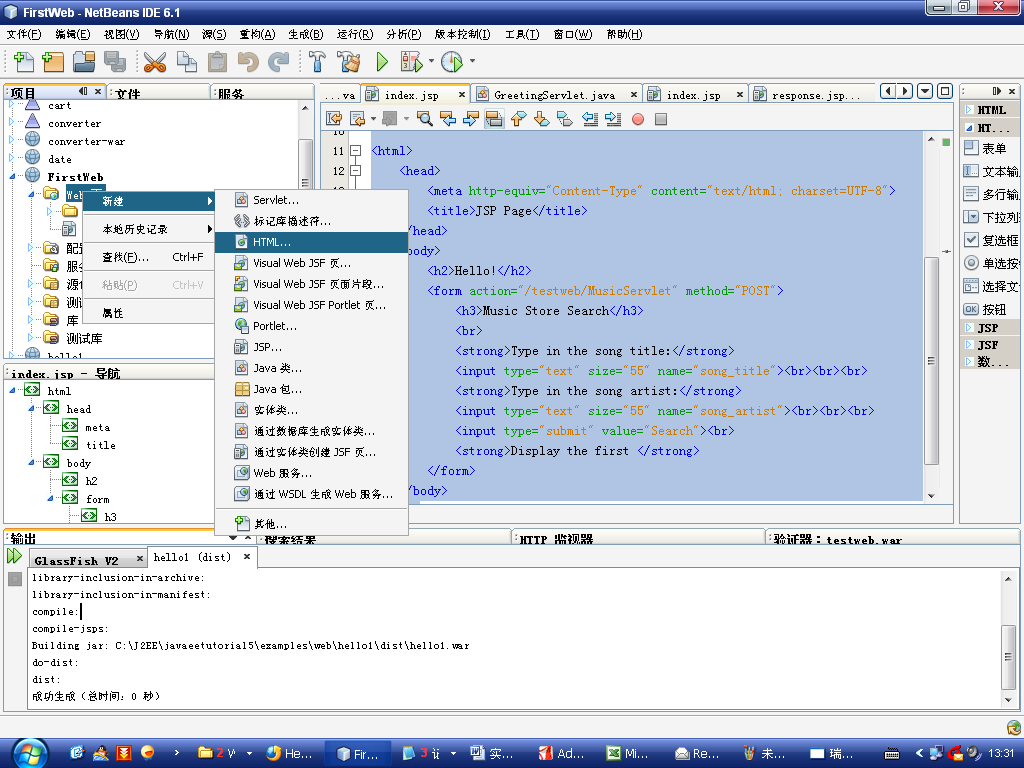
(2) 创建网页。右键点击FirstWeb下的Web页图标,如下图所示,在弹出菜单中选择新建HTML,

在弹出的对话框中,输入网页的名称firstweb,如下图所示:

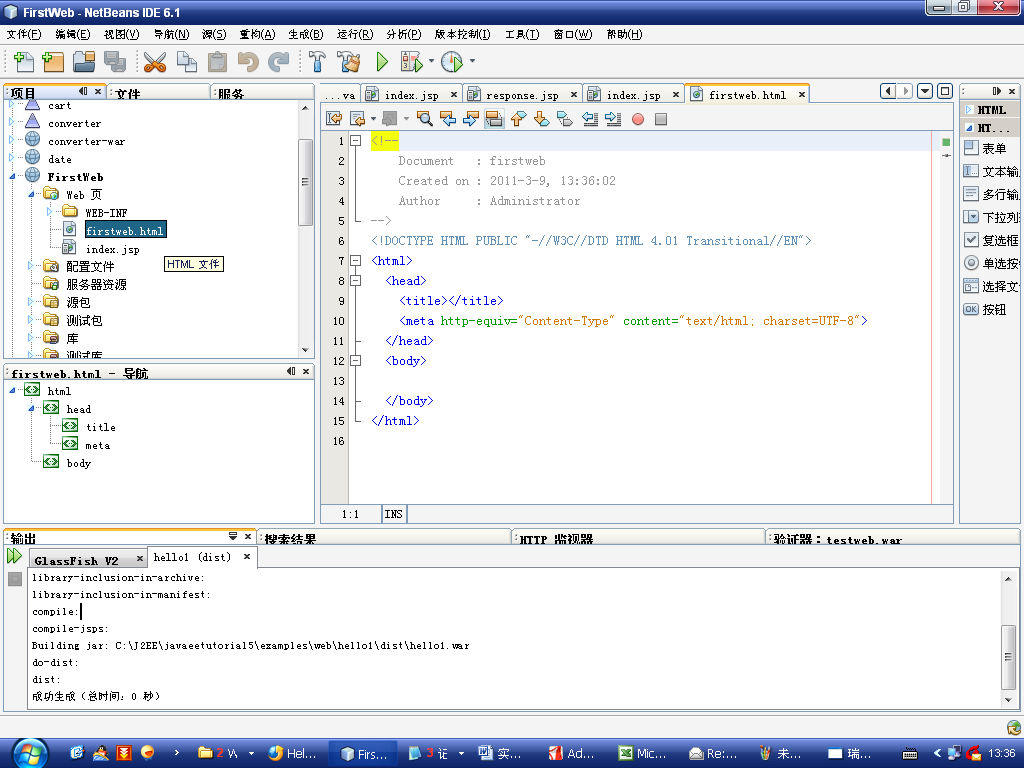
点击完成后,点击左侧项目栏的firstweb->web->firstweb.html,编辑该文件如下图所示:

将firstweb.html的内容修改为下面内容:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Home Page</title>
</head>
<body>
<h2>Hello!</h2>
<form action="./MusicServlet" method="POST">
<h3>Music Store Search </h3>
<br>
<strong>Type in the song title:</strong>
<input type="text" size="55" name="song_title"><br><br><br>
<strong>Type in the song artist:</strong>
<input type="text" size="55" name="song_artist"><br><br><br>
<input type="submit" value="Search"><br>
<strong>Display the first </strong>
</form>
</body>
</html>
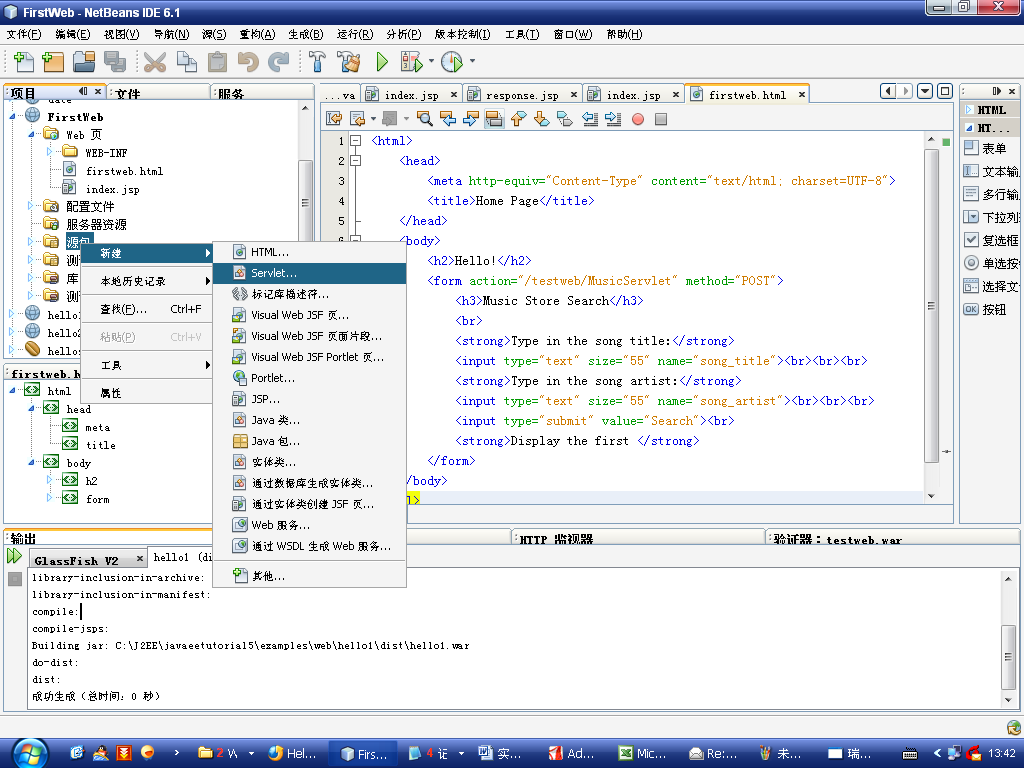
(3) 创建servlet。在左侧项目栏中右键点击firstweb->源包,在弹出菜单中选择新建Servlet,如下图所示:

在弹出对话框中输入类的名称: MusicServlet,在“包”中输入org.scut,

点击下一步,选择“添加到部署描述符”,如下图所示:

点击完成,点击左侧项目栏下的firstweb->源包->org.scut->MusicServlet.java,对文件进行编辑,如下图所示:

修改MusicServlet.java中的ProcessRequest函数,将该函数的代码替换为下面代码:
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
try {
request.setCharacterEncoding( "UTF-8");
String title = request.getParameter("song_title");
String artist = request.getParameter("song_artist");
out.println("<html>");
out.println("<head>");
out.println("<title>title</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>The music information: " + "</h1>");
out.println("<h2>" + "title : "+ title + "</h2>");
out.println("<h2>" + "artist : " + artist + "</h2>");
out.println("<h2>image: <img src="image/image.gif" width="100" height="100" border="0"> </h2>");
/* usemap="#Map3">*/
out.println("<br><br>");
out.println("<A HREF="./firstweb.html" TARGET="_self"> 回到首页 </A>");
out.println("</body>");
out.println("</html>");
} finally {
out.close();
}
}
(4)导入图片。在WEB_HOMEFirstWebweb目录下创建目录image,这里的WEB_HOME是FirstWeb项目所在的目录。将JAVAEE_EXAMPLE/web/hello1/web/duke.waving.gif文件(随便一张gif图也可以)拷贝到WEB_HOMEFirstWebwebimage目录下面。并将该文件改名为image.gif。
(5)生成并部署项目。右键点击左侧项目栏下的Firstweb,在弹出菜单中选择部署。
(7)测试项目。打开IE浏览器,在浏览器的地址栏中输入:
http://localhost:8080/FirstWeb/firstweb.html
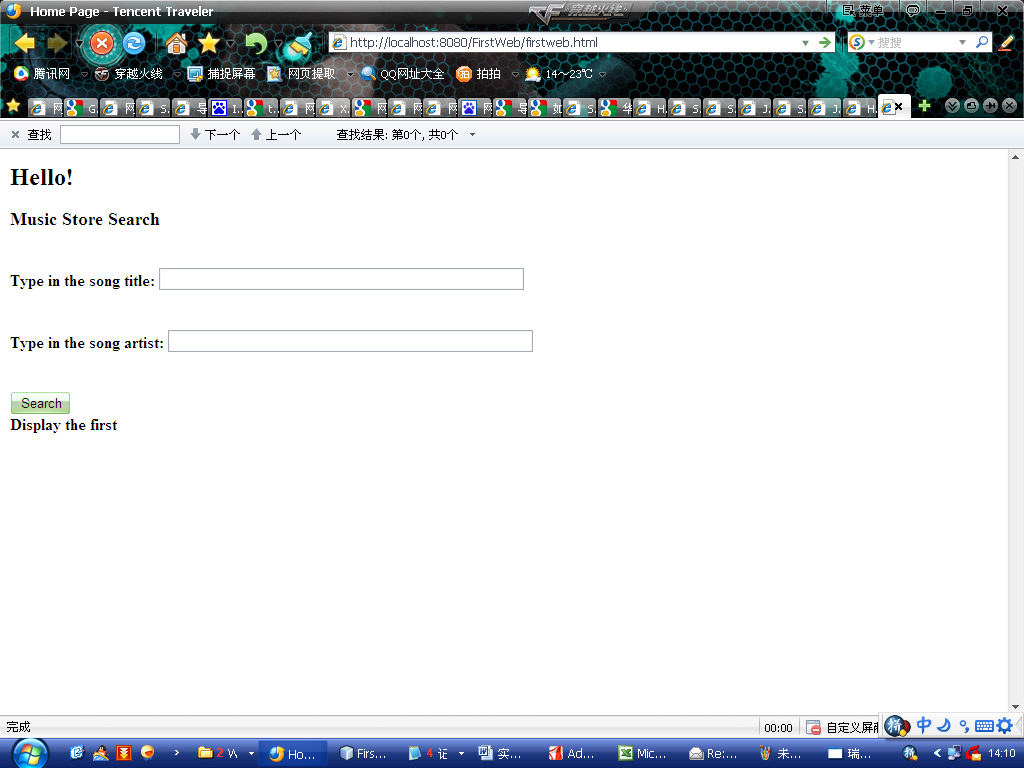
会得到下面的界面:

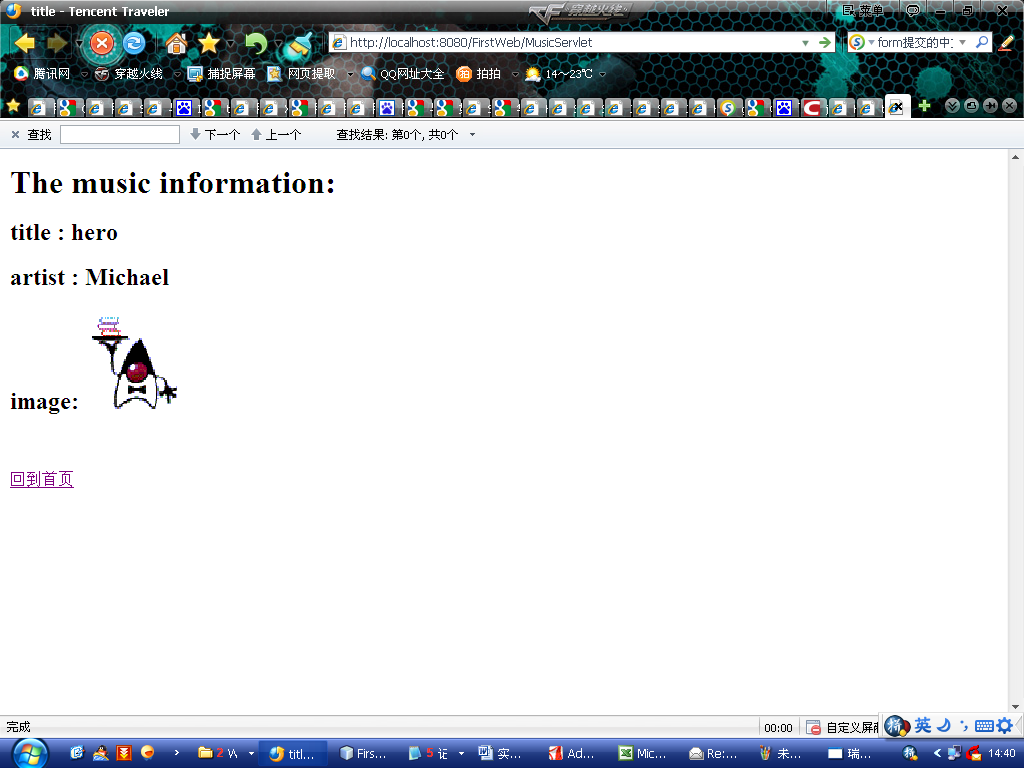
在song tile中输入歌曲的名称,如“hero”,在song artist中输入”Michael”,点击search按钮,出现下面界面:

点击”回到首页”链接,可以回到首页。
以上是简单的构建NetBeans IDE环境及web网页servlet构建使用