1.安装路由系统
NPM
npm install vue-router
2.在main.js中进入引用
import VueRouter from 'vue-router'
3.创建三个空的组件:
Vcourse.vue

<template> <div class="course"> 课程 </div> </template> <script> export default { name: "vcourse", data(){ return { } } } </script> <style scoped> </style>
Vmain.vue

<template> <div class="course"> 课程 </div> </template> <script> export default { name: "vcourse", data(){ return { } } } </script> <style scoped> </style>
Vmarked.vue

<template> <div class="course"> 课程 </div> </template> <script> export default { name: "vcourse", data(){ return { } } } </script> <style scoped> </style>
4.在main.js中引入这三个组件
//引入的三个组件
//定义路由组件。可以从其他文件 import过来
import Vmain from './components/Vmain'
import Vcourse from './components/Vcourse'
import Vmarked from './components/Vmarked'
5.使用vuerouter.use()方法
Vue.use(VueRouter);
6.定义我们的路由对象:
//定义我们的路由对象,每一个路由映射一个组件
const router = new VueRouter({
mode:'history',
routes:[
{path:'/',component:Vmain},
{path:'/course',component:Vcourse},
{path:'/mark',component:Vmarked}
]
});
7.挂载
//4 创建和挂载实例
new Vue({
el: '#app',
router,
render: h => h(App)
});
8.渲染
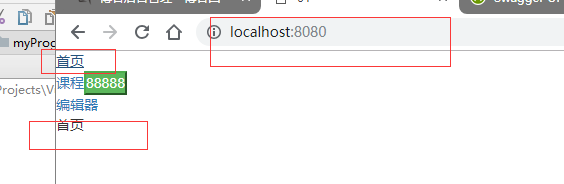
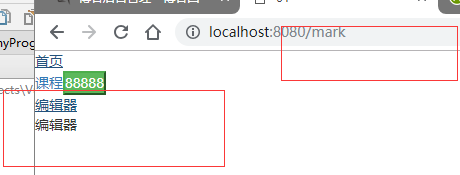
<div class="app"> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <ul> <li><router-link to="/">首页</router-link></li> </ul> <ul> <li><router-link to="/course">课程</router-link><button class="btn-success">88888</button></li> </ul> <ul> <li><router-link to="/mark">编辑器</router-link></li> </ul> <!--路由出口--> <!--路由匹配到的组件将渲染在这里--> <router-view></router-view> </div>
这里把router-link渲染成了a标签,to渲染成了href.
这样一个单页面应用就出来了。
效果就是点击三个a标签,分别加载不同的组件,而页面不会刷新,路由在更新。



那个888,是在最后测试了一下bootstrap的 button,看bootstrap导入了没有。
最后附上所有的全部代码:
app.vue

<!-- 一个组件由三部分组成 --> <template> <!-- 页面的结构 --> <div class="app"> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <ul> <li><router-link to="/">首页</router-link></li> </ul> <ul> <li><router-link to="/course">课程</router-link><button class="btn-success">88888</button></li> </ul> <ul> <li><router-link to="/mark">编辑器</router-link></li> </ul> <!--路由出口--> <!--路由匹配到的组件将渲染在这里--> <router-view></router-view> </div> </template> <script> //页面的业务逻辑 export default { name: 'app', data() { //data必须是一个函数 return { //必须return。 msg:"hello" } }, } </script> <style scoped> *{ padding: 0; margin: 0; } </style>
main.js

import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
//引入的三个组件
//定义路由组件。可以从其他文件 import过来
import Vmain from './components/Vmain'
import Vcourse from './components/Vcourse'
import Vmarked from './components/Vmarked'
Vue.use(VueRouter);
//定义我们的路由对象,每一个路由映射一个组件
const router = new VueRouter({
mode:'history',
routes:[
{path:'/',component:Vmain},
{path:'/course',component:Vcourse},
{path:'/mark',component:Vmarked}
]
});
//4 创建和挂载实例
new Vue({
el: '#app',
router,
render: h => h(App)
});
三个组件代码在上面已有。其实就是三个空模板。
