起步
1.扎实的HTML/CSS/Javascript基本功,这是前置条件。
2.不要用任何的构建项目工具,只用最简单的<script>,把教程里的例子模仿一遍,理解用法。不推荐上来就直接用 vue-cli 构建项目,尤其是如果没有 Node/Webpack 基础。
什么是ECMAScript,以及es6的诞生?
1997年 ECMAScript 1.0 诞生
1999年12月 ECMAScript 3.0诞生,它 是一个巨大的成功,在业界得到了广泛的支持,它奠定了JS的基本语法,被其后版本完全继承。直到今天,我们一开始学习JS,其实就是在学3.0版的语法
2000年的ECMAScript4.0是当下ES6的前身,但由于这个版本太过激烈,对ES3做了彻底升级,所以暂时被“和谐”了
2009年12月,ECMAScript5.0版正式发布。ECMA专家组预计ECMAScript的第五个版本会在2013年中期到2018年作为主流的开发标准。2011年6月,ES5.1版发布,并且成为ISO国际标准
2013年,ES6草案冻结,不再添加新的功能,新的功能将被放到ES7中;2015年6月,ES6正式通过,成为国际标准
好的,介绍es6的诞生,我们简单来学几个es6的语法,仅仅的只是为了后面咱们vue的课程做课前准备。如果感兴趣的同学可以查看
es6语法:let和const
es6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
{
//let a=12; //let声明的变量是块级作用域,不能重复声明
var a=12;
var a=13;
}
console.log(a); //这里只能打印var声明的,如果是let声明的只能在括号内起作用。
上面代码在代码块之中,分别用let和var声明了两个变量。然后在代码块之外调用这两个变量,结果let声明的变量报错,var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效
for循环下面这种现象扭曲了我们块级作用域的思想!如果将var改成let就可以了!

再看一个例子:
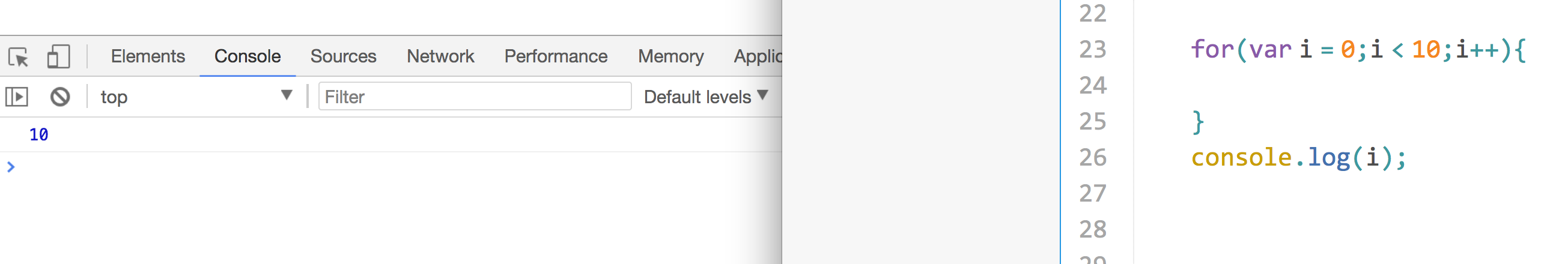
1 var a = []; 2 for (var i = 0; i < 10; i++) { 3 a[i] = function () { 4 console.log(i); 5 }; 6 } 7 a[6](); //10
上面代码中,变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i。也就是说,所有数组a的成员里面的i,指向的都是同一个i,导致运行时输出的是最后一轮的i的值,也就是 10
如果使用let,声明的变量仅在块级作用域内有效,最后输出的是 6
var a = []; for (let i = 0; i < 10; i++) { a[i] = function () { console.log(i); }; } a[6]();
上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。你可能会问,如果每一轮循环的变量i都是重新声明的,那它怎么知道上一轮循环的值,从而计算出本轮循环的值?这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算
不存在变量提升
var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。
为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。
// var 的情况 console.log(foo); // 输出undefined var foo = 2; // let 的情况 console.log(bar); // 报错ReferenceError let bar = 2;
上面代码中,变量foo用var命令声明,会发生变量提升,即脚本开始运行时,变量foo已经存在了,但是没有值,所以会输出undefined。变量bar用let命令声明,不会发生变量提升。这表示在声明它之前,变量bar是不存在的,这时如果用到它,就会抛出一个错误。
不允许重复声明
let不允许在相同作用域内,重复声明同一个变量。
// 报错 function func() { let a = 10; var a = 1; } // 报错 function func() { let a = 10; let a = 1; }
因此,不能在函数内部重新声明参数。使用ES6更加的符合所有编程语言的逻辑。
function func(arg) { let arg; // 报错 } function func(arg) { { let arg; // 不报错 } }
为什么需要块级作用域?
ES5 只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景。
第一种场景,内层变量可能会覆盖外层变量。
var tmp = new Date(); function f() { console.log(tmp); if (false) { var tmp = 'hello world'; } } f(); // undefined
上面代码的原意是,if代码块的外部使用外层的tmp变量,内部使用内层的tmp变量。但是,函数f执行后,输出结果为undefined,原因在于变量提升,导致内层的tmp变量覆盖了外层的tmp变量。
第二种场景,用来计数的循环变量泄露为全局变量。
var s = 'hello'; for (var i = 0; i < s.length; i++) { console.log(s[i]); } console.log(i); // 5
上面代码中,变量i只用来控制循环,但是循环结束后,它并没有消失,泄露成了全局变量。
const命令
基本语法
const声明一个只读的常量。一旦声明,常量的值就不能改变。
const PI = 3.1415; PI // 3.1415 PI = 3; // TypeError: Assignment to constant variable.
上面代码表明改变常量的值会报错
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值
const foo; // SyntaxError: Missing initializer in const declaration
上面代码表示,对于const来说,只声明不赋值,就会报错
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
if (true) {
const MAX = 5;
}
MAX // Uncaught ReferenceError: MAX is not defined
模板字符串
类似于python的字符串动态变量拼接。
<script> var a=1; var b=2; // var str="哈哈哈哈"+a+"呵呵呵"+b; // console.log(str) //字符串拼接 哈哈哈哈1呵呵呵2 var str=`哈哈哈哈${a}呵呵呵${b}`; console.log(str) //哈哈哈哈1呵呵呵2 </script>
箭头函数
ES6允许使用“箭头”(=>)定义函数
//function(){} 等价于箭头函数 ()=>{}
var f = (a) = > a
//等同于
var f = function(a){
return a;
}
如果箭头函数不需要参数或需要多个参数,就使用一个圆括号代表参数部分。
//无形参
var f = () => 5;
// 等同于
var f = function () { return 5 };
//多个形参
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2) {
return num1 + num2;
};
使用箭头函数注意点:
(1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
var name = '张三';
var person = {
name:'日天',
age:18,
fav:function(){
console.log(this)
console.log(this.name)
}
}
person.fav();
此时this指向的是使用它的对象,也就是person对象。
{name: "日天", age: 30, fav: ƒ} //是使用时定义的对象
而使用箭头函数的时候:
var person2 = {
name:'小马哥',
age:18,
fav: ()=>{
// 当前this指向了定义时所在的对象(window)
console.log(this);
}
}
person2.fav();
//Window {postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, frames: Window, …}
打印的结果却是一个window对象。使用箭头函数,它表示定义时所在的对象window。
EG:
function foo() {
setTimeout(() => {
console.log('id:', this.id);
}, 100);
}
var id = 21;
foo.call({ id: 42 });
// id: 42
上面代码中,setTimeout的参数是一个箭头函数,这个箭头函数的定义生效是在foo函数生成时,而它的真正执行要等到 100 毫秒后。如果是普通函数,执行时this应该指向全局对象window,这时应该输出21。但是,箭头函数导致this总是指向函数定义生效时所在的对象(本例是{id: 42}),所以输出的是42。
(2)不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
第二个坑就是箭头函数不能打印arguments
var person3 = {
name:'小马哥',
age:18,
fav: ()=>{
console.log(argument);
}
}
person3.fav('把妹','把爷');
会报错。arguments is not defined.
对象的单体模式
<script> var person = { name:"张三", age:18, fav(){ //使用这种单体模式的写法。 console.log(this) //{name: "张三", age: 18, fav: ƒ} } } person.fav() //使用单体模式可以解决this的问题。 </script>
面向对象
//es6的面向对象
class Animal{
constructor(name,age){
this.name=name;
this.age=age
} //此处不要加逗号
showName(){
console.log(this.name)
}
}
var d = new Animal("张三",19);
d.showName() //张三