目录
一、BOM
1.什么是BOM
BOM(Browser Object Model)即浏览器对象模型。
BOM提供了独立于内容 而与浏览器窗口进行交互的对象;
由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window;
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性;
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C.

2. 浏览器内容划分
Js的三大核心组成部分:
(1)ECMAScript 2.DOM(document object model)3.BOM(browser object document ) (1)ECMA是(欧洲计算机制造商协会)它规定了js的语法标准。
(2)DOM是文档对象模型,规定了文档的显示结构,可以轻松地删除、添加和替换节点
(3)BOM是浏览器对象模型,就是浏览器自带的一些功能样式,如搜索框,设置,等学习浏览器窗口交互的对象
归BOM管的:
- A区(浏览器的标签页,地址栏,搜索栏,书签栏,窗口放大还原关闭按钮,菜单栏等等)
- B区(浏览器的右键菜单)
- C区(document加载时的状态栏,显示http状态码等)
- D区(滚动条scroll bar)
归DOM管的:
E区(里面有index.html,CSS和JS,部署在服务器上,我们可以通过浏览器的地址栏输入URL然后回车将这个document加载到本地,浏览,右键查看源代码等)。
3. BOM常见方法
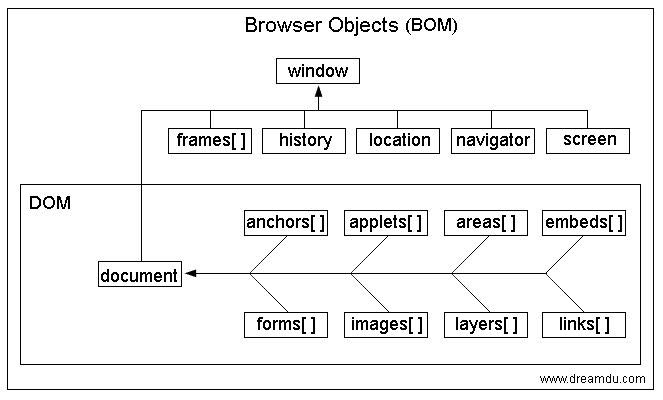
简单来说,BOM 即为window对象,其中window对象包含属性:document、location、navigator、screen、history、frames。
常用BOM方法:
二、DOM
1 什么是DOM
DOM是”Document Object Model”的首字母缩写,即文档对象模型。
当浏览器下载到一个网页,通常是 HTML,这个HTML就叫 document(当然,这也是DOM 树中的一个 node),document通常是整个DOM 树的根节点。这个 document 包含了标 题(document.title)、URL(document.URL)、(document.body)等属性,可以直接在 JS 中 访问到。
DOM用来描绘一 个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。浏览器支持情况:不友好,有兼容问题 。


