SpringBoot
一:后台部分
首先创建:app=>controller=>dao(mapper)=>domain=>service=>util 各层文件夹
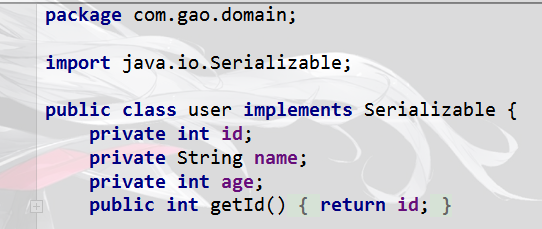
第一步:在domain层创建javabean对应数据库的表实现序列化

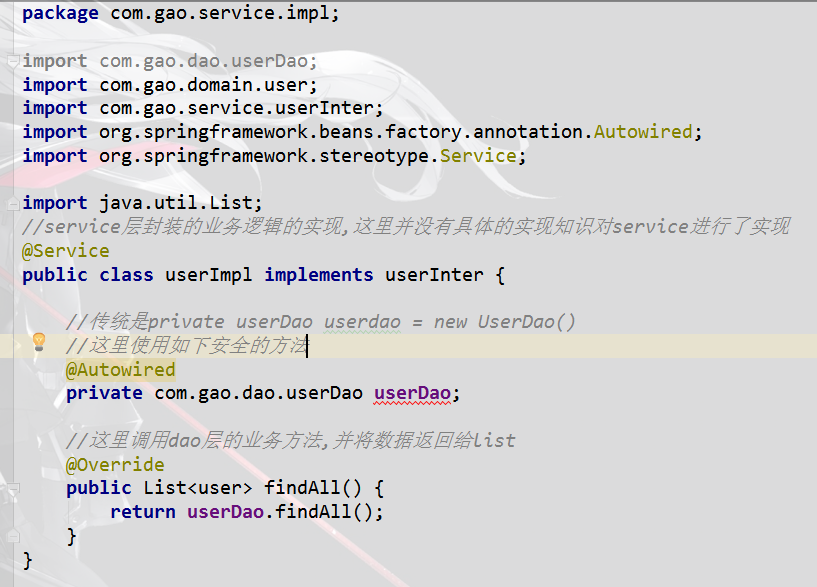
第二步:首先在service层下创建业务的接口,然后在service层创建impl文件夹,用于写service下接口的实现类,并且实现接口的方法,这里里面 的方法就是我们需要处理的(具体的业务在dao层下实现)业务,将业务逻辑封装在该层下


第三步:我们在dao层下我们具体实现了业务逻辑方法,就是都是使用接口的方式对数据库进行增删改查,具体如下

第四步:这一步就是与前台页面交涉的controller层,用于参数的传递(从前台传入后台)和调用具体的业务逻辑方法(业务逻辑的方法的具体实现是在implement层和Dao层)

二:前端部分
第一:在ajax中完成数据的Import和export,用于前端后台的数据的交互操作
//3个 ajax,第一个异步访问 去后台请求名字 function f1() { $(function() { $.ajax({ type : "GET", url : "/spark/findByPhone_user",//1,请求后台接口通道 data: "phone="+phone, //2.这是与后台的字段相对应实现前台到后台数据的传输 根据手机号获取用户姓名 dataType: 'json', async: false, success : function(result) {//3.获取请求之后的数据,这是前到后请求,后到前接收的数据,获取后台传过来的结果 if(result.name == null){ document.getElementsByTagName('b')[0].innerHTML="亲,你还没输入查询条件"; }else{ document.getElementsByTagName('b')[0].innerHTML=result.name; //4.result.name获取结果的名字 } }, error : function() { alert("請求失敗"); } }); }); }
第二:在body标签中实现数据的展示,比如一些echart实现等
<body> <button type="button" class="btn btn-default " style=" 120px;" onclick="getValue();">查询 <span class="glyphicon glyphicon-search"></span></button> //在页面的会话窗口打印出值 <div id="main" style=" 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 function fg(a) { //6.该fa(a)方法是放在ajax中的方法的实现 for(var i=0;i<a.length;i++){ alert(a[i]) //在会话页面 } var option = { title: { text: '全题型分析正确率', subtext: '纯属虚构', x: 'center' }, tooltip: { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient: 'vertical', left: 'left', data: ['简单', '一般', '困难'] }, series: [{ name: '访问来源', type: 'pie', radius: '55%', center: ['50%', '60%'], data: [{ value: a[0], name: '简单' }, { value: a[1], name: '一般' }, { value: a[2], name: '困难' } ], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); } </script> </body>
三:后台到前端
具体实现跟一中的业务逻辑有关,这里主要看看前端的请求业务.
<head><script type="text/javascript">
var a =[];//4.用于接收后台传过来的值 //3个 ajax,第一个异步访问 去后台请求名字 function f1() { $.ajax({ type : "GET", url : "/findAll", //1.实现与后台连接的接口 dataType: 'json', async: false, success : function(result) { //2.获取后台传过来的结果 //alert(result.length) for(var i=0;i<result.length;i++){ a.push(result[i].age) //3.遍历将数据中的年龄放到var a =[]; } fg(a) //5.将数组中的数据传入到fg()方法中,这个方法时body标签中的各种好看的实现,数据的展示 }, error : function() { alert("請求失敗"); } }); } function getValue(){ // phone = document.getElementById("examinee_num").value; f1(); //执行f1()方法 } </script>
</head> <body> <button type="button" class="btn btn-default " style=" 120px;" onclick="getValue();">查询 <span class="glyphicon glyphicon-search"></span></button> //在页面的会话窗口打印出值 <div id="main" style=" 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 function fg(a) { //6.该fa(a)方法是放在ajax中的方法的实现 for(var i=0;i<a.length;i++){ alert(a[i]) //在会话页面 } var option = { title: { text: '全题型分析正确率', subtext: '纯属虚构', x: 'center' }, tooltip: { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient: 'vertical', left: 'left', data: ['简单', '一般', '困难'] }, series: [{ name: '访问来源', type: 'pie', radius: '55%', center: ['50%', '60%'], data: [{ value: a[0], name: '简单' }, { value: a[1], name: '一般' }, { value: a[2], name: '困难' } ], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); } </script>