react ajax
react 脚手架配置代理的两种方式
1)在package.json中配置想要代理的地址(只适用于配置单个代理)

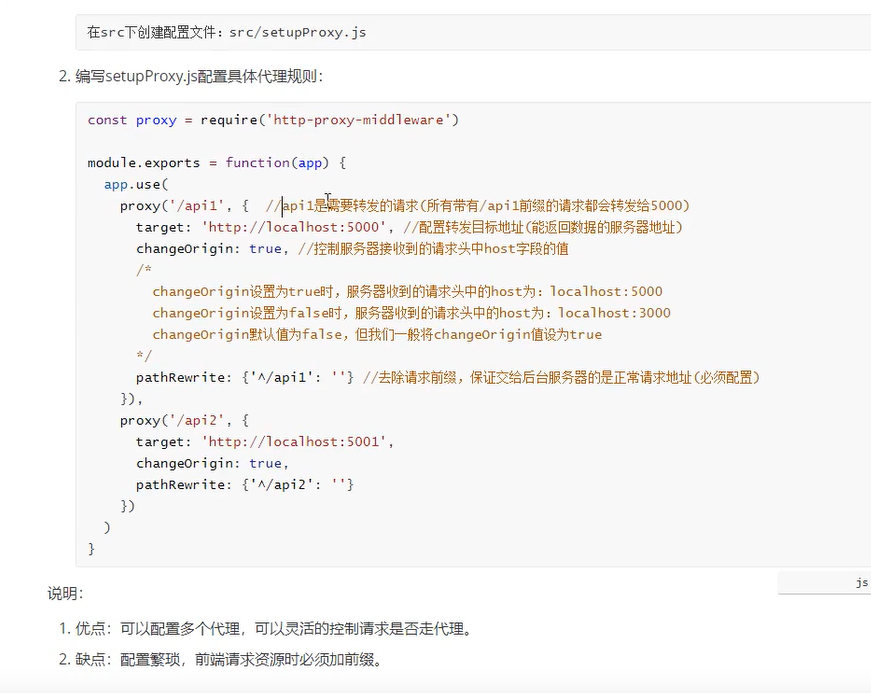
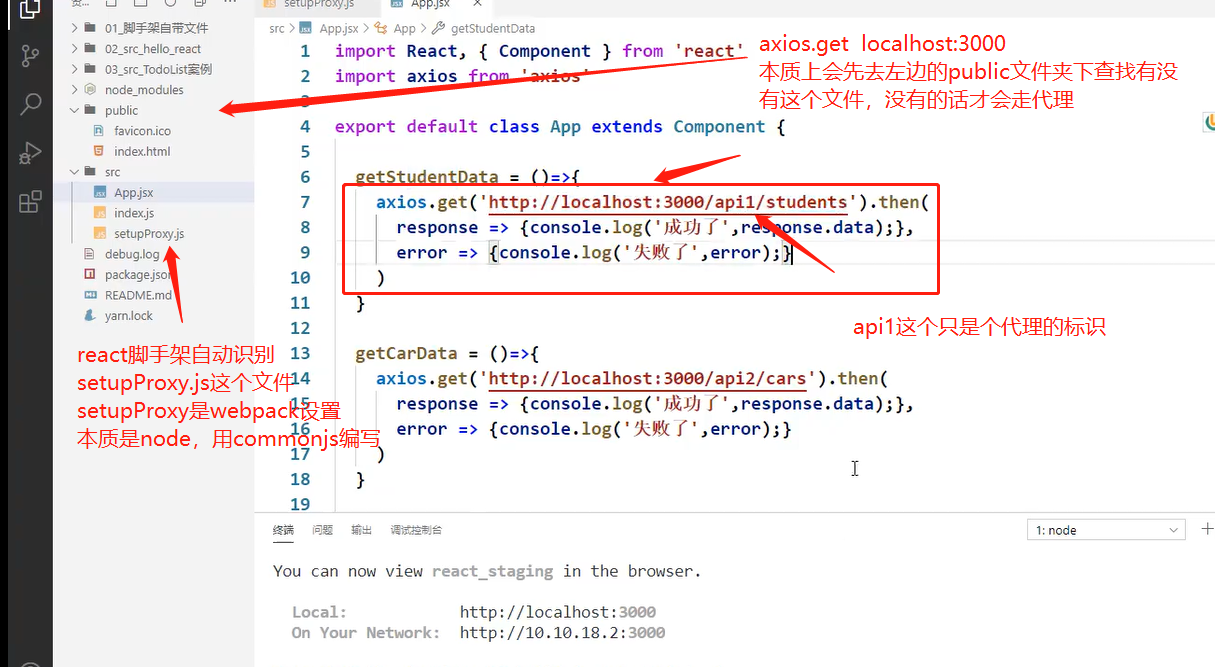
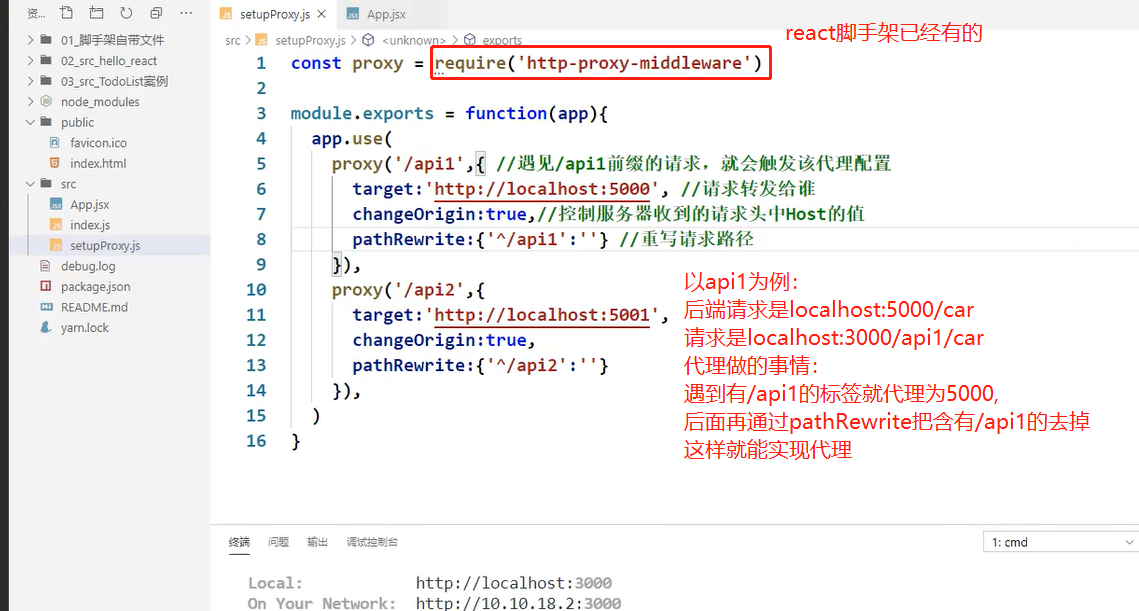
2)在src下创建setupProxy.js React会自动识别这个文件(可以请求多个代理)

接下来来看实例


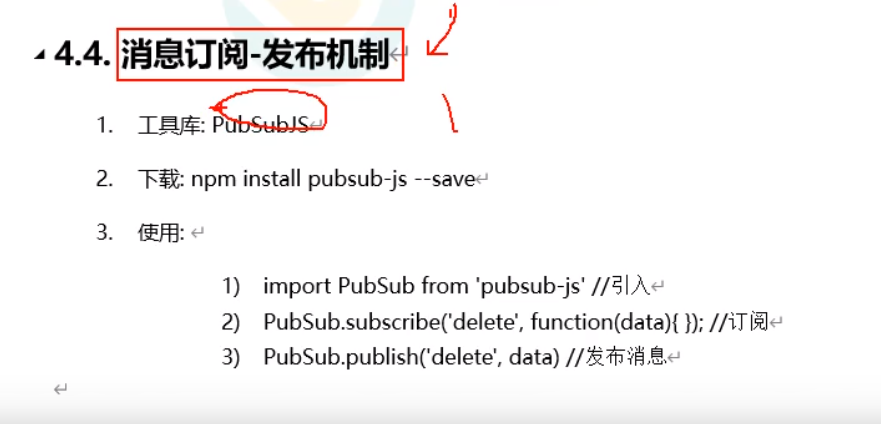
消息订阅与发布机制(兄弟组件传递)


取消订阅
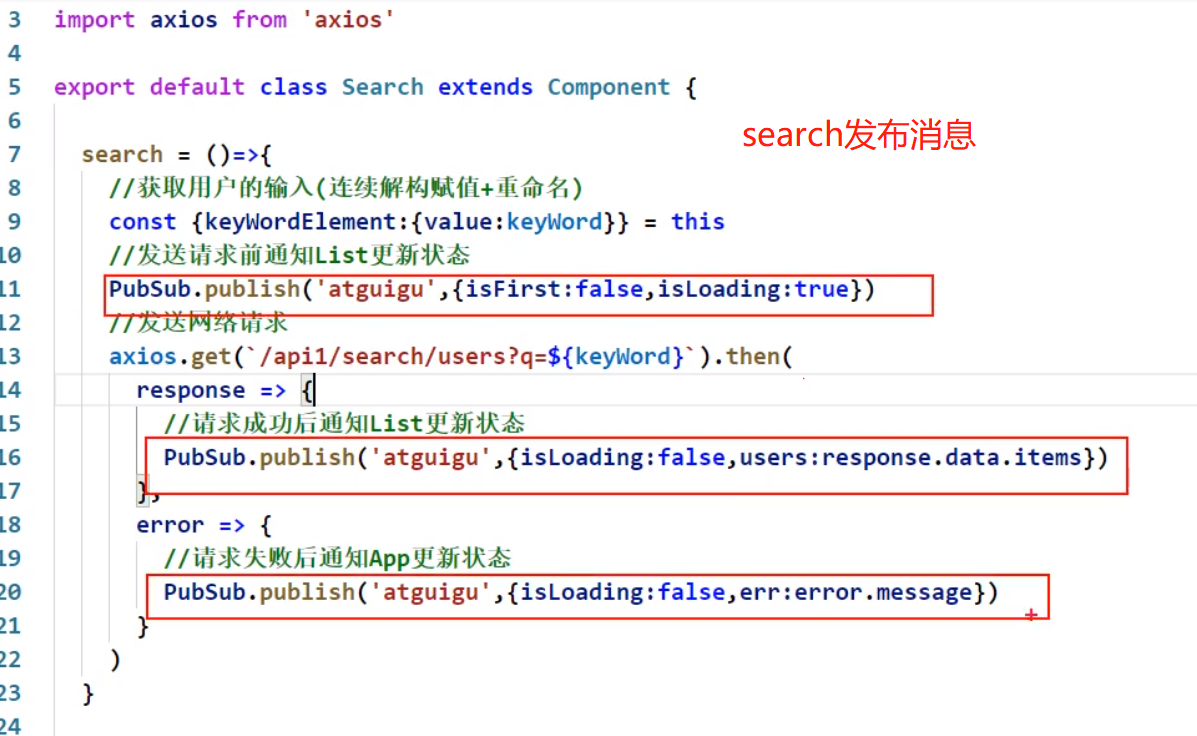
例子:list订阅消息,search发布消息,一旦发布消息成功,list就会接收到值,setState更新状态


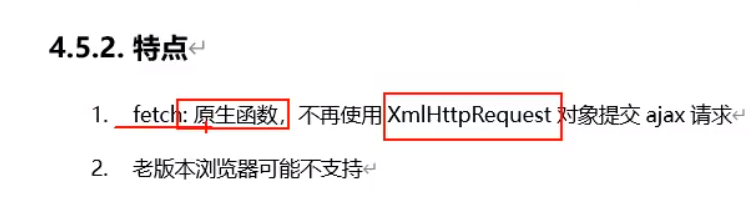
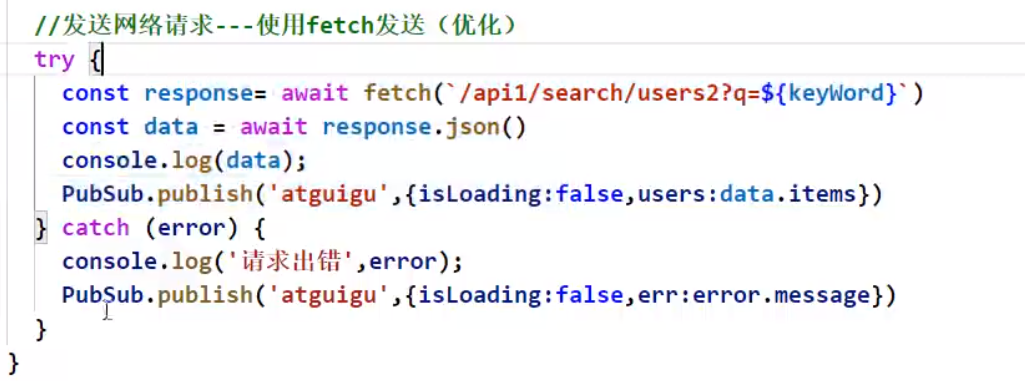
fetch发送请求


第五章、React路由
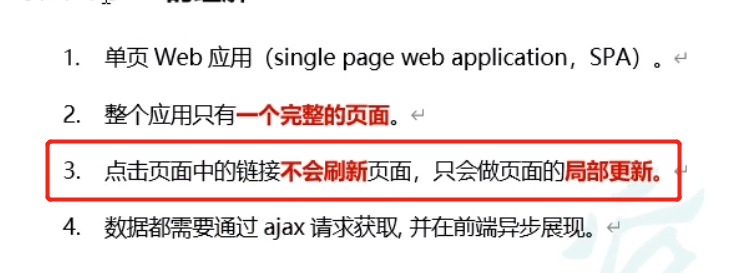
对SPA的理解(单页面应用)

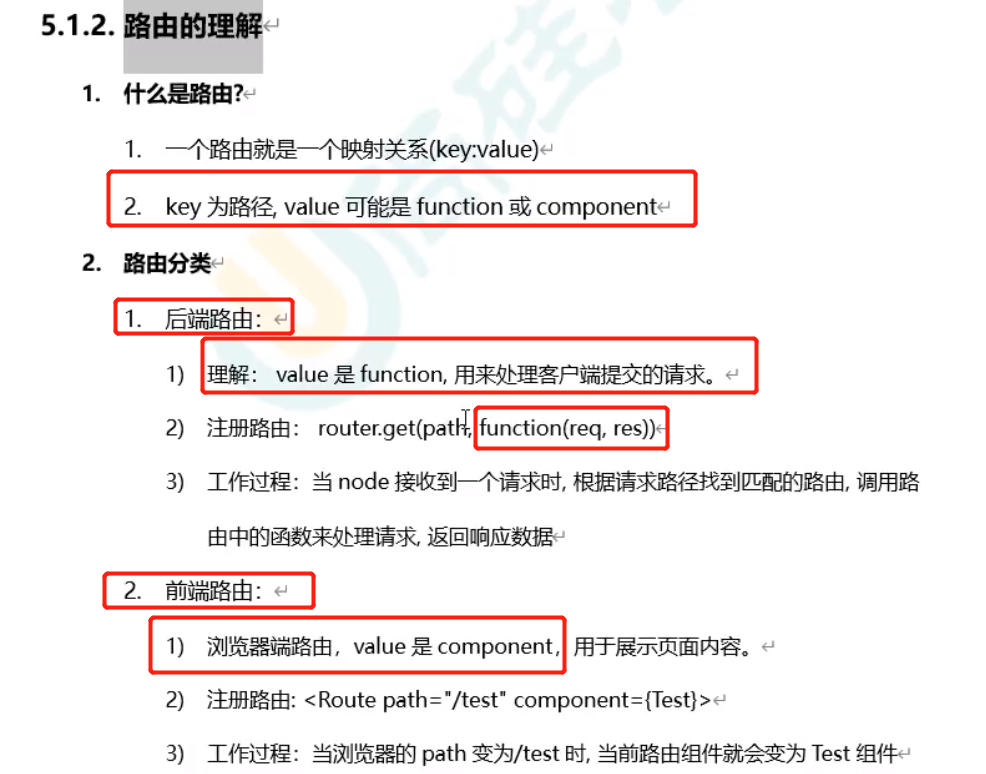
对路由的理解

react-router-dom相关api

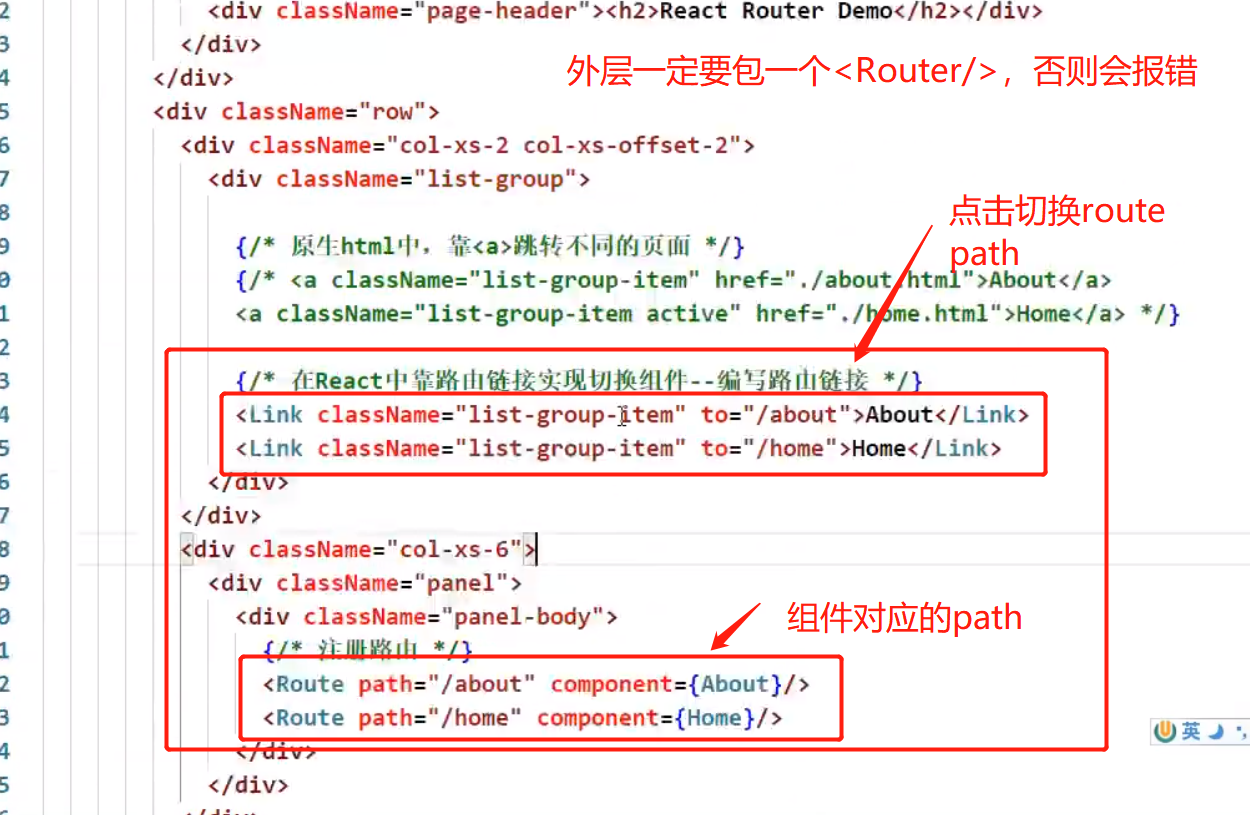
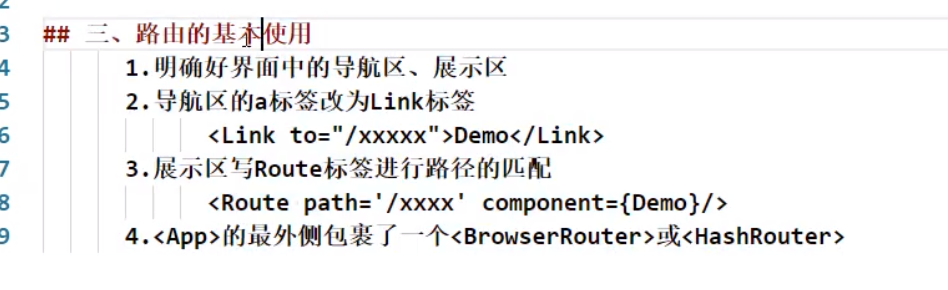
路由的基本使用


路由的基本规则

一般组件和路由组件的最大区别(路由组件props会接收到三个参数)

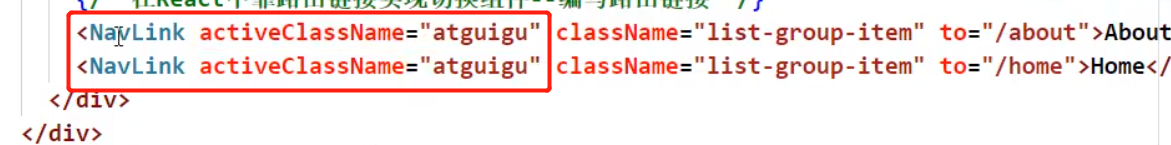
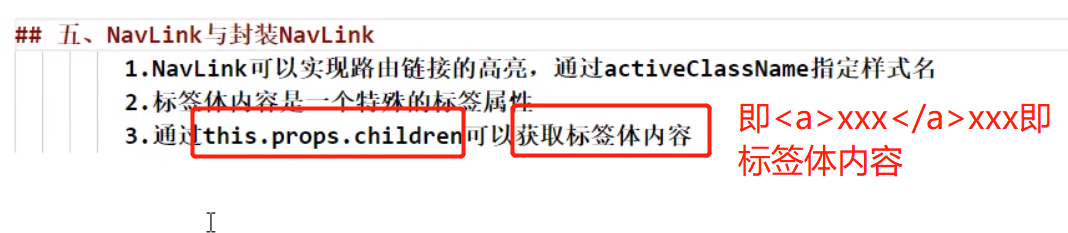
react的高亮属性(点击哪个高亮哪个)<LInk></Link>的升级版 <navLInk activeClassName="xxx"></navLInk> 点击哪个就在哪个上面加activeClassName样式


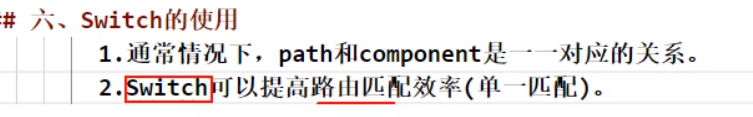
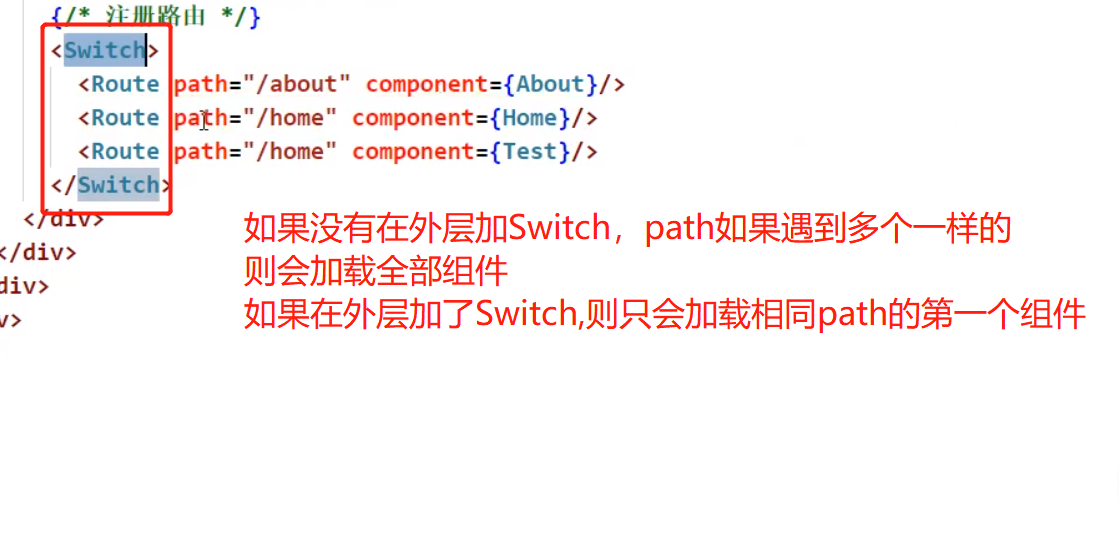
Switch的使用


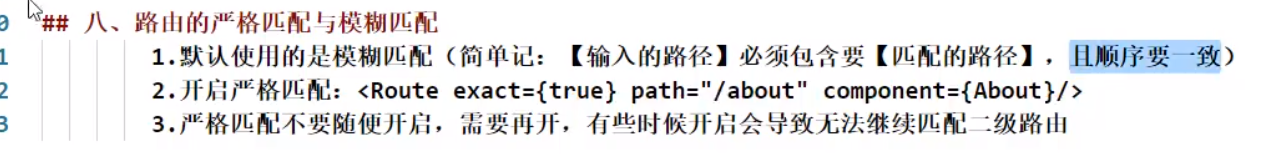
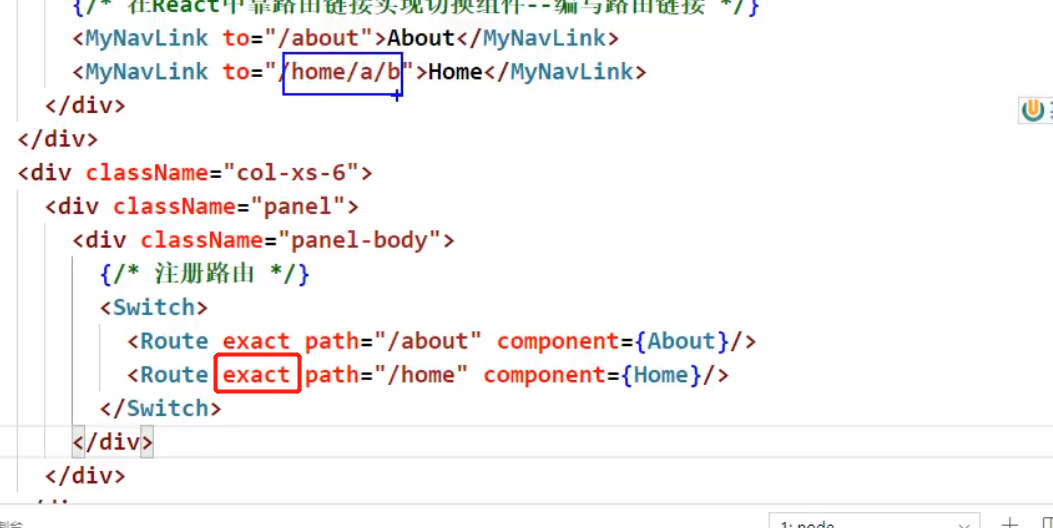
路由精准匹配 (to和path必须相同)


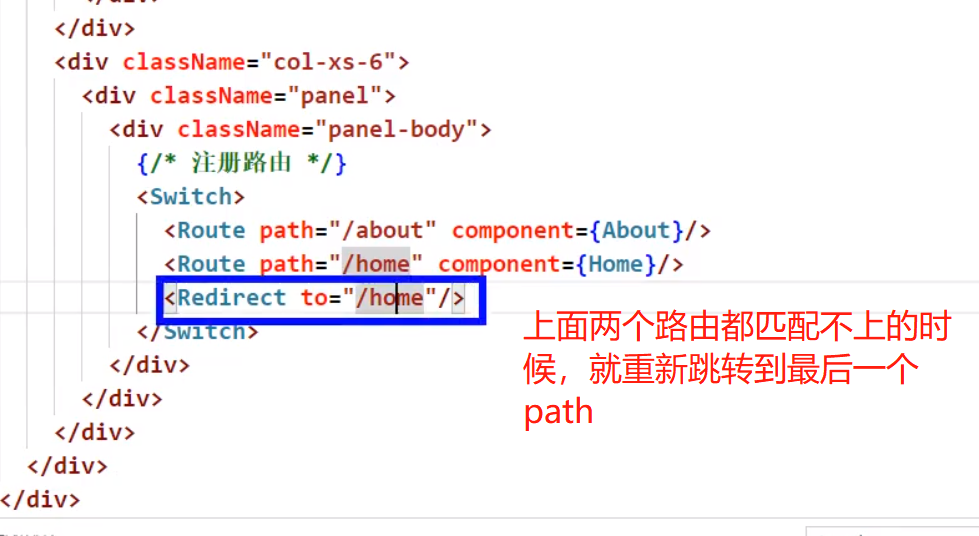
Redirect的使用(写在最后,所有路由都匹配不上的时候用)


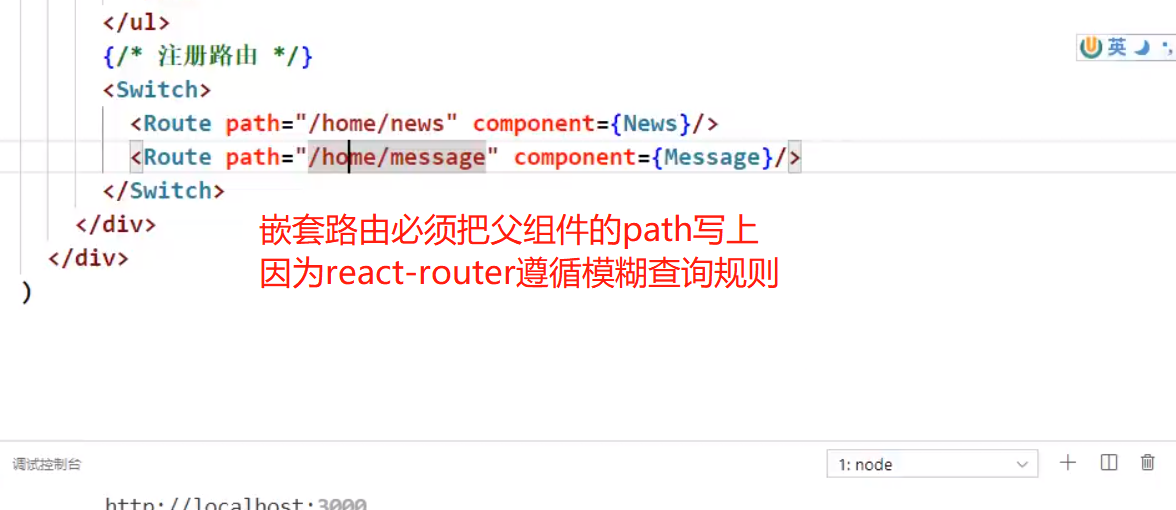
嵌套路由规则(二级路由以上)

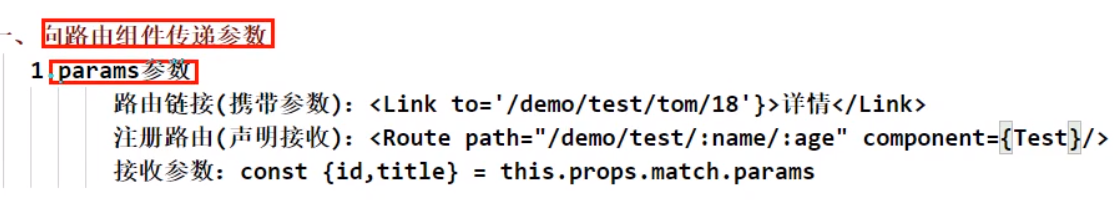
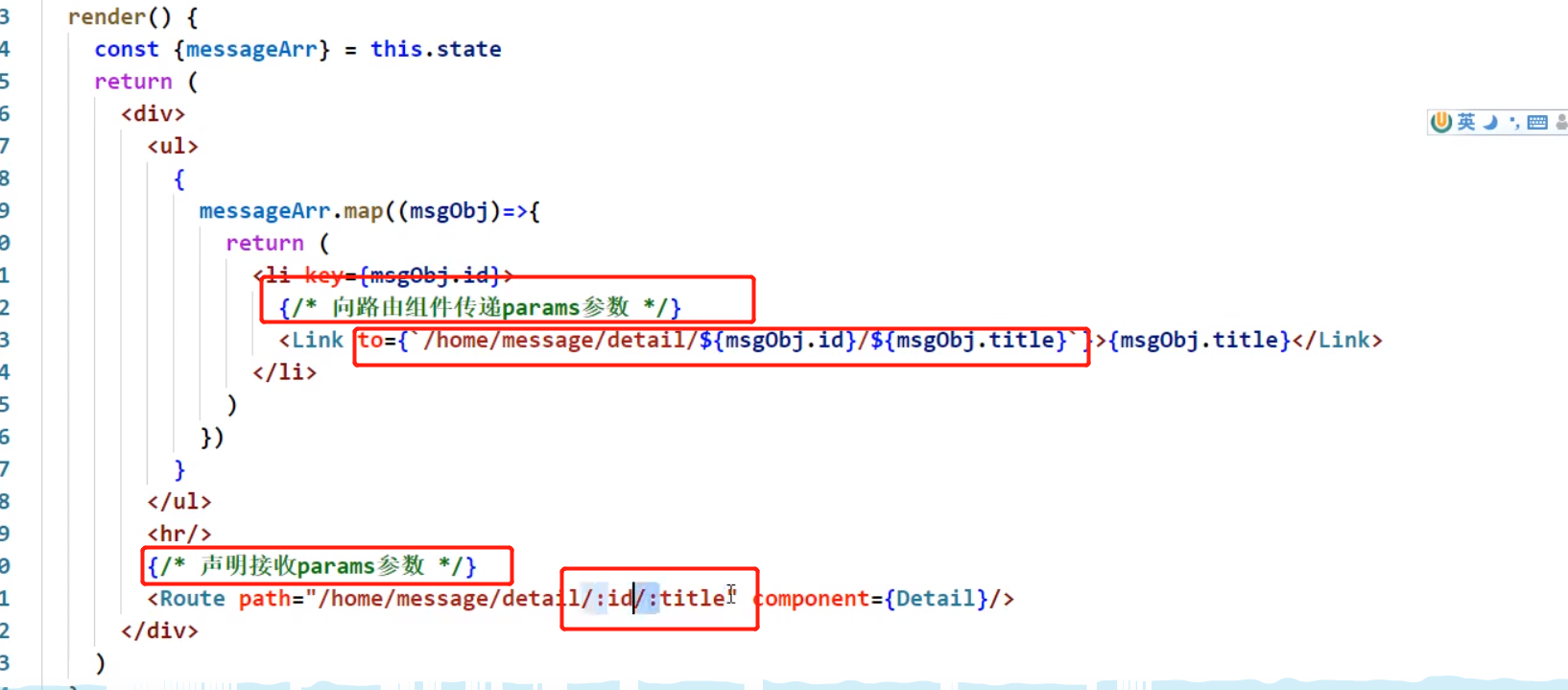
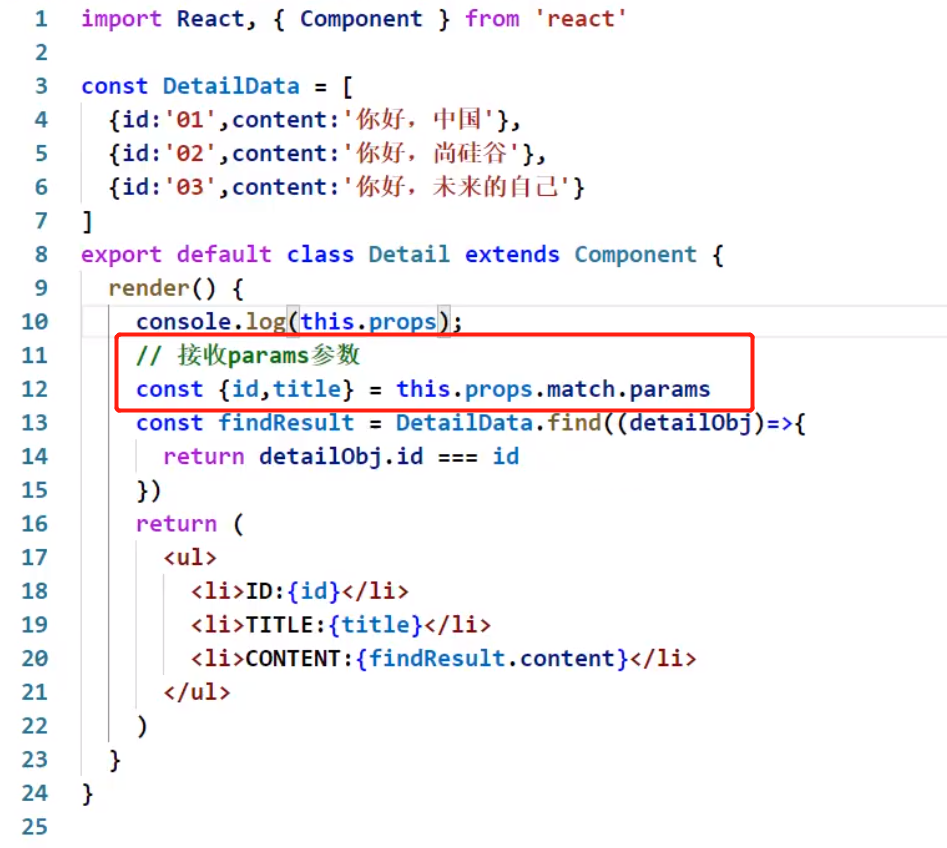
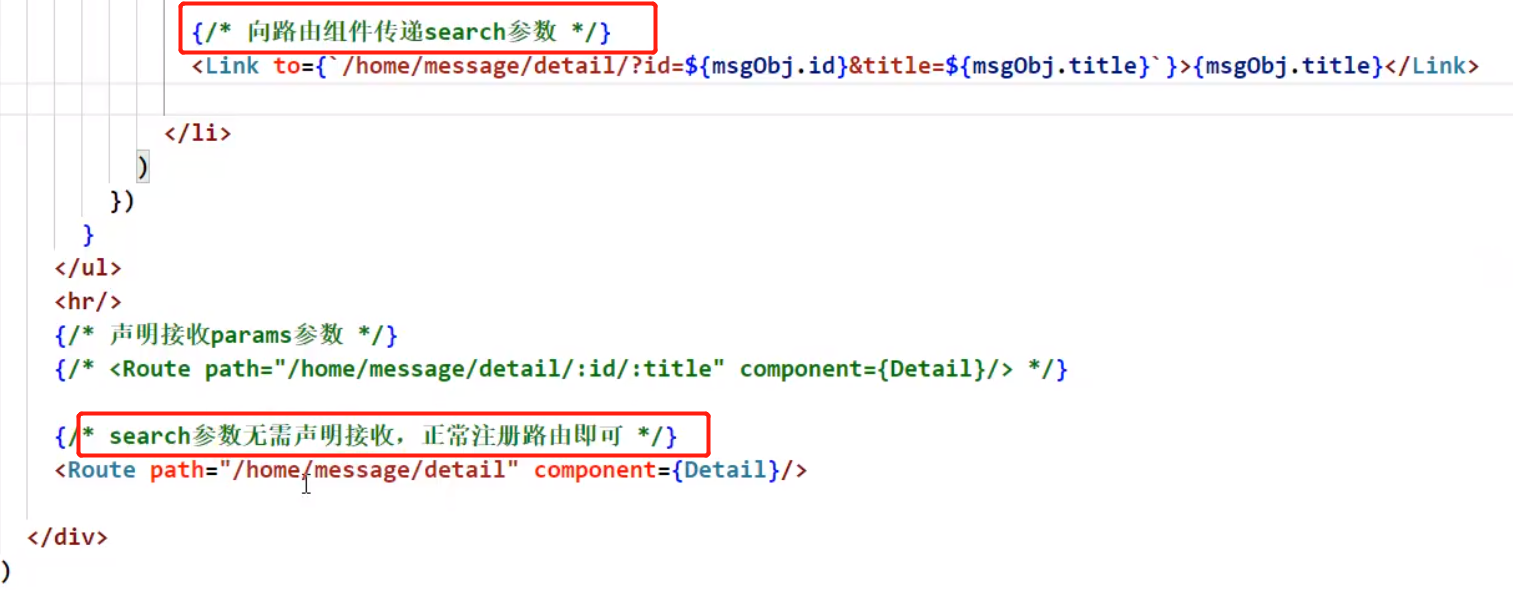
向路由组件传递参数数据
第一种:动态传params



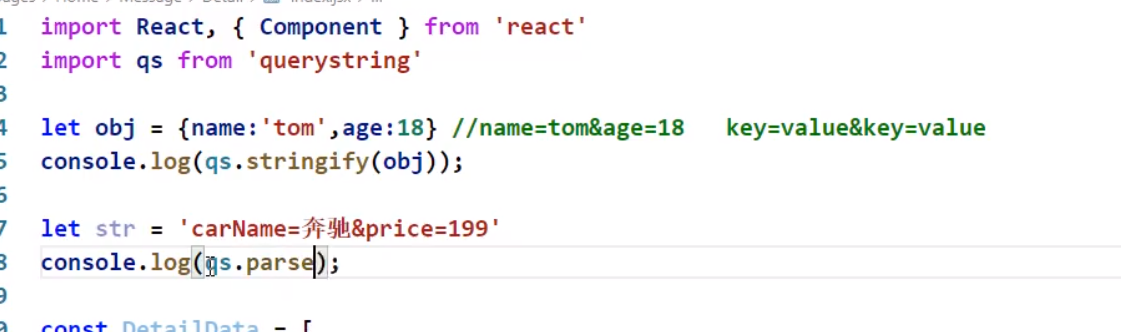
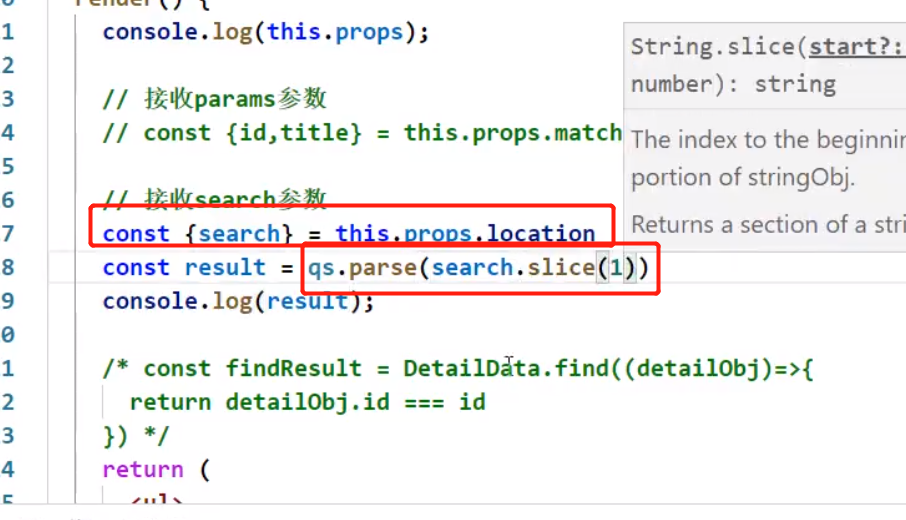
第二种 向路由组件传递search参数




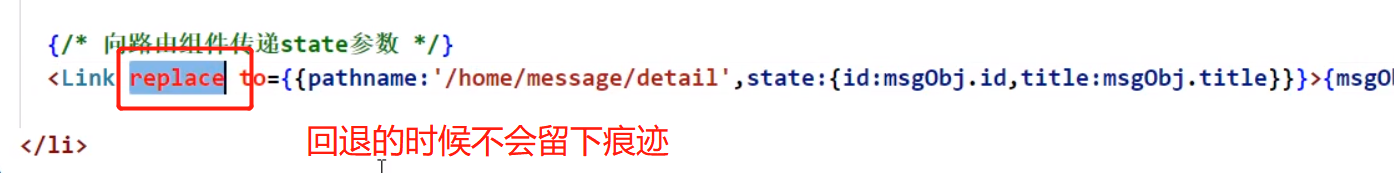
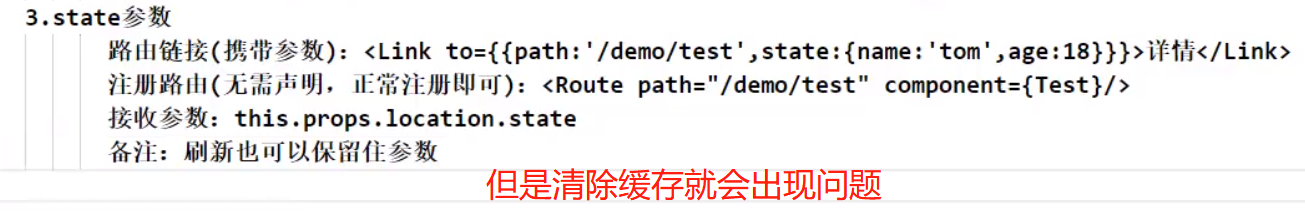
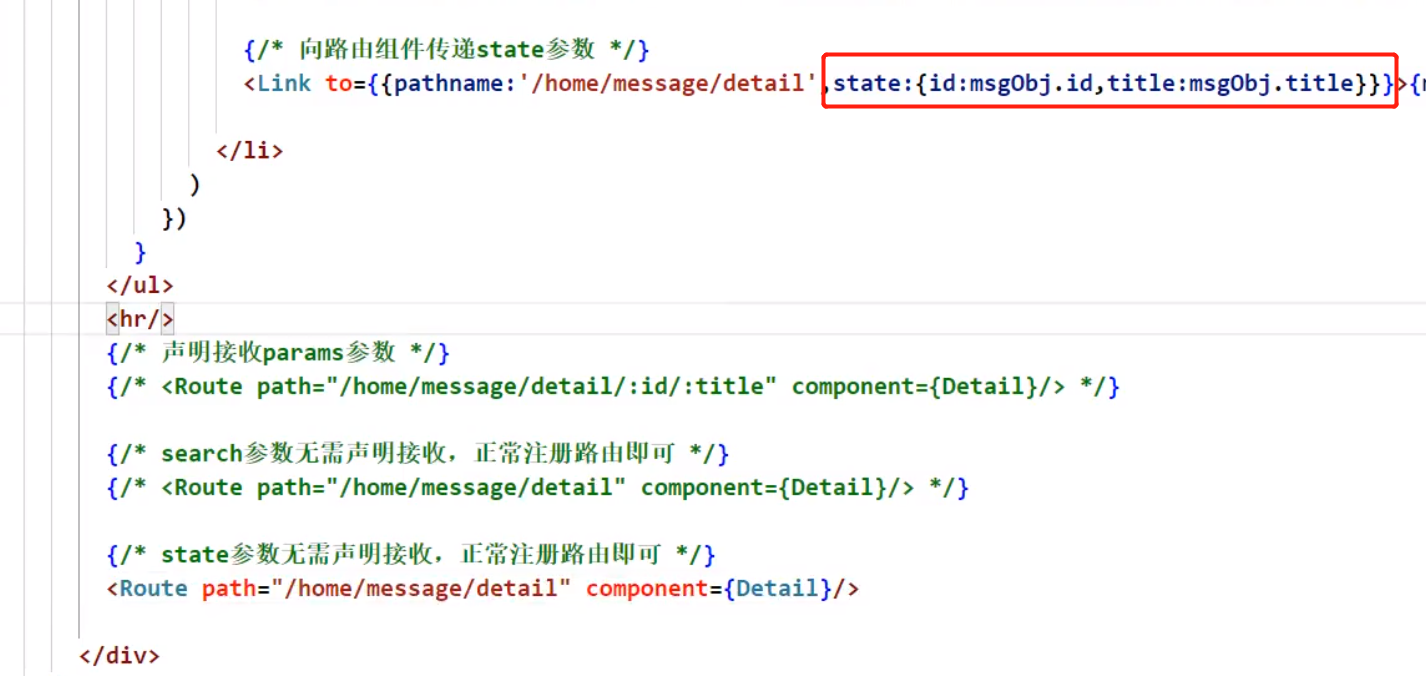
第三种 向路由组件传递state参数(路径里面没有标签提示,但是是存在history里面的,所以刷新不会丢失,但是清除浏览器缓存就会丢失)


路由跳转的两种模式 push和replace