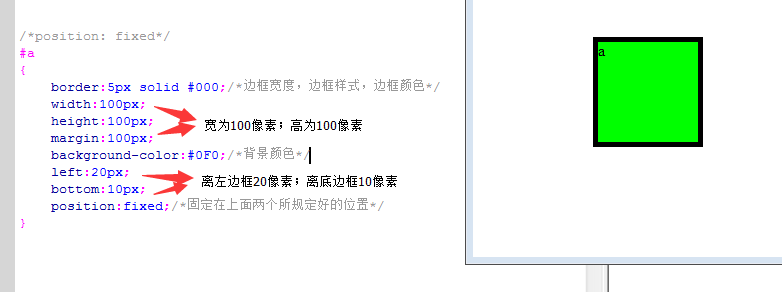
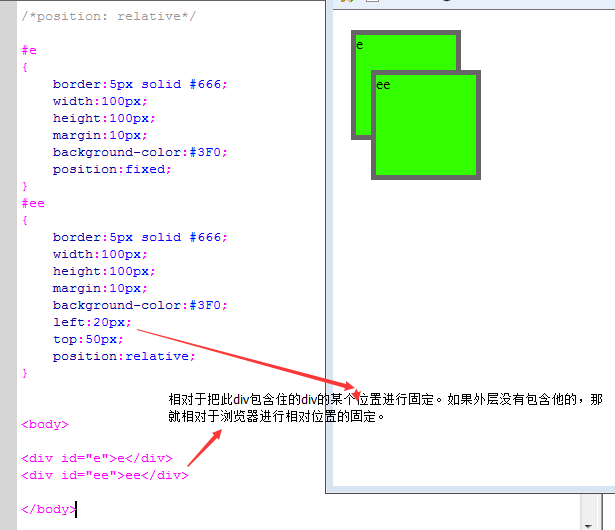
1、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的左下角弹窗

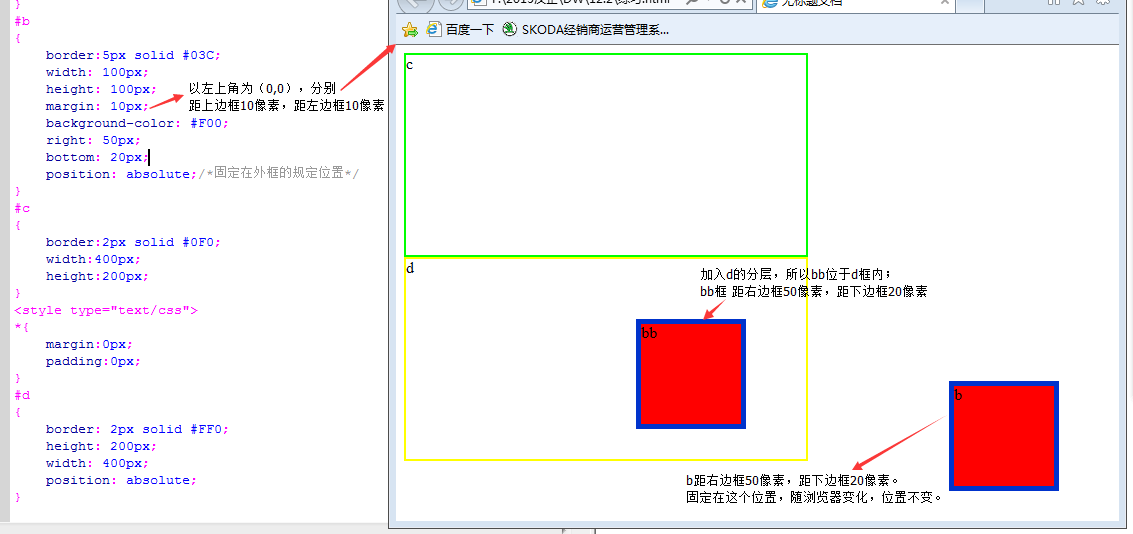
2、position:absolute
(1).外层没有position:absolute(或relative);那么div相对于浏览器定位,如下图中b(距离浏览器右边框为50像素,距离下边框为20像素)。
(2).外层有position:absolute(或relative);那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框为20像素)。


3、position:relative
相对于默认位置的移动。

4、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。

5、float:left,right(知识点)
Left、right不用给他规定位置(left、top)时,直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
★小应用
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> //截断流
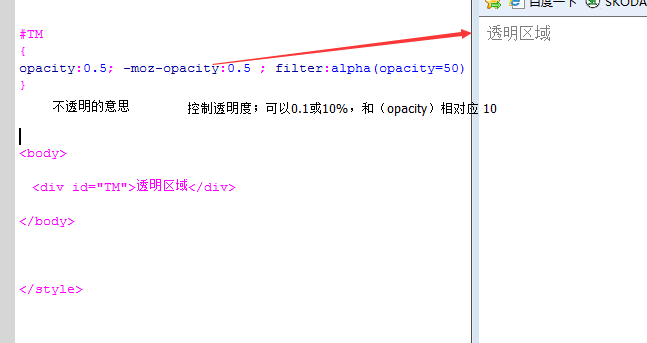
半透明效果: