样式表的基本概念
一、样式表的分类
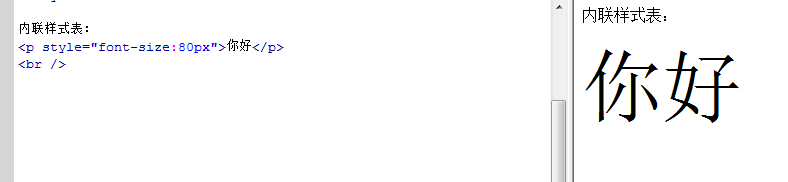
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>

2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
<style type="text/css">
*/*有些标签有默认的边距,一般写样式表的时候首先去除*/
{/*星号表示对所有的标签都起作用*/
margin:0px;
pading:0px;
}
二、选择器
1.标签选择器。用标签名做选择器。

2.class选择器。都是以“.”开头。



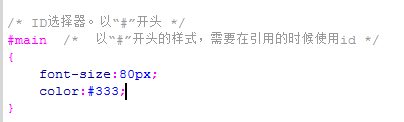
3.ID选择器。以“#”开头。



4.复合选择器
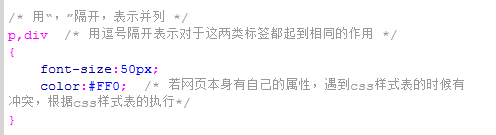
(1)用“,”隔开,表示并列。



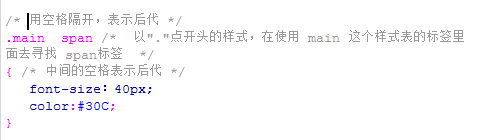
(2)用空格隔开,表示后代。



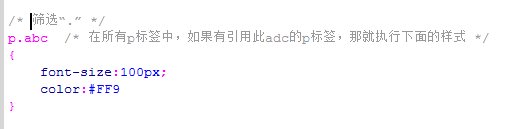
(3)筛选“.”。



知识点:
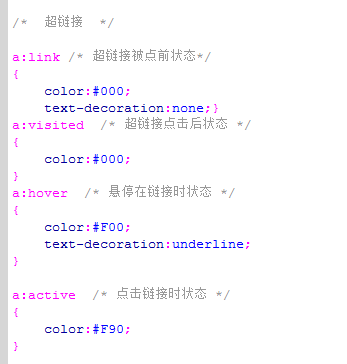
链接的style:
a:link 超链接被点前状态(一般链接)
a:visited 超链接点击后状态(访问过的链接状态)
a:hover 悬停在超链接时(设置鼠标指向链接时的状态)
a:active 点击超链接时
在定义这些状态时,有一个顺序l v h a
★ cursor:pointer 鼠标指到上面时的形状(由箭头改变成小手);这么用 a:hover{cursor:pointer}
网页图标超链接的点击颜色状态