今天我将带大家通过Vue的todolist案例来完成一个简易的网页留言板!
LES'T GO!
首先我们需要在页面上搭建一个input文本输入框,并设置提交按钮,通过循环指令来完成输入框的信息提交!
具体代码如下:
<body> <div id="app"> <input type="text" v-model="txt"> <button @click="send_msg">留言</button> <ul> <li v-for="(msg, i) in msg_arr" @click="delete_msg(i)">{{ msg }}</li> </ul> </div> </body>
这里的i是索引的值,我们需要设置点击删除操作,而留言从第一楼开始往下通过序列展示!
然后我们继续事件提供实现体,对数据进行渲染
<script> new Vue({ el: '#app', data: { txt: '', // msg_arr: ['初始留言1', '初始留言2'] msg_arr: [] }, methods: { send_msg: function () { // this.txt // this.msg_arr if (this.txt) { this.msg_arr.push(this.txt); this.txt = '' } }, delete_msg: function (index) { this.msg_arr.splice(index, 1) } } }) </script>
这里通过splice对索引进行删除操作,而文本内容则通过push添加进序列中
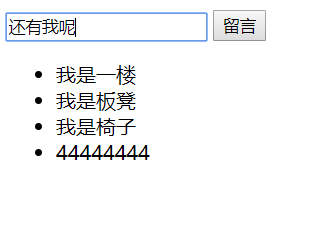
具体实现效果如下:

这样一个简易的留言展示功能便完成了,如果你觉得很粗糙的话还可以通过样式对其进行修改,最后可以将这个功能添加到自己的项目中!
整体代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input type="text" v-model="txt"> <button @click="send_msg">留言</button> <ul> <li v-for="(msg, i) in msg_arr" @click="delete_msg(i)">{{ msg }}</li> </ul> </div> </body> <script src="js/vue.min.js"></script> <script> new Vue({ el: '#app', data: { txt: '', // msg_arr: ['初始留言1', '初始留言2'] msg_arr: [] }, methods: { send_msg: function () { // this.txt // this.msg_arr if (this.txt) { this.msg_arr.push(this.txt); this.txt = '' } }, delete_msg: function (index) { this.msg_arr.splice(index, 1) } } }) </script> </html>
