一、css文字属性
color : #999999; /*文字颜色*/
font-family : 宋体,sans-serif; /*文字字体*/
font-size : 9pt; /*文字大小*/
font-style:itelic; /*文字斜体*/
font-variant:small-caps; /*小字体*/
letter-spacing : 1pt; /*字间距离*/
line-height : 200%; /*设置行高*/
font-weight:bold; /*文字粗体*/
vertical-align:sub; /*下标字*/
vertical-align:super; /*上标字*/
text-decoration:line-through; /*加删除线*/
text-decoration: overline; /*加顶线*/
text-decoration:underline; /*加下划线*/
text-decoration:none; /*删除链接下划线*/
text-transform : capitalize; /*首字大写*/
text-transform : uppercase; /*英文大写*/
text-transform : lowercase; /*英文小写*/
text-align:right; /*文字右对齐*/
text-align:left; /*文字左对齐*/
text-align:center; /*文字居中对齐*/
text-align:justify; /*文字分散对齐*/
vertical-align属性
vertical-align:top; /*垂直向上对齐*/
vertical-align:bottom; /*垂直向下对齐*/
vertical-align:middle; /*垂直居中对齐*/
vertical-align:text-top; /*文字垂直向上对齐*/
vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白
padding-top:10px; /*上边框留空白*/
padding-right:10px; /*右边框留空白*/
padding-bottom:10px; /*下边框留空白*/
padding-left:10px; /*左边框留空白三、CSS符号属性
list-style-type:none; /*不编号*/
list-style-type:decimal; /*阿拉伯数字*/
list-style-type:lower-roman; /*小写罗马数字*/
list-style-type:upper-roman; /*大写罗马数字*/
list-style-type:lower-alpha; /*小写英文字母*/
list-style-type:upper-alpha; /*大写英文字母*/
list-style-type:disc; /*实心圆形符号*/
list-style-type:circle; /*空心圆形符号*/
list-style-type:square; /*实心方形符号*/
list-style-image:url(/dot.gif); /*图片式符号*/
list-style-position: outside; /*凸排*/
list-style-position:inside; /*缩进*/四、css背景样式
background-color:#F5E2EC; /*背景颜色*/
background:transparent; /*透视背景*/
background-image : url(/image/bg.gif); /*背景图片*/
background-attachment : fixed; /*浮水印固定背景*/
background-repeat : repeat; /*重复排列-网页默认*/
background-repeat : no-repeat; /*不重复排列*/
background-repeat : repeat-x; /*在x轴重复排列*/
background-repeat : repeat-y; /*在y轴重复排列*/
background:liner-gradient( to 方向.初始颜色.渐变颜色);/背景颜色渐变;/ 背景定位:
background-position : 水平方向 垂直方向; /*背景图片x与y轴的位置*/
background-position : top; /*向上对齐*/
background-position : buttom; /*向下对齐*/
background-position : left; /*向左对齐*/
background-position : right; /*向右对齐*/
background-position : center; /*居中对齐*/
background-attachment:fixed;/背景图片固定定位/
五、css链接样式
规范步骤 小技巧:I love I heat
a /*所有超链接*/
a:link /*未访问的*/
a:visited /*浏览过的*/
a:active /*当前鼠标正按下时*/
a:hover /*鼠标悬停时*/
鼠标光标样式:
链接手指 CURSOR: hand
十字体 cursor:crosshair
箭头朝下 cursor:s-resize
十字箭头 cursor:move
箭头朝右 cursor:move
加一问号 cursor:help
箭头朝左 cursor:w-resize
箭头朝上 cursor:n-resize
箭头朝右上 cursor:ne-resize
箭头朝左上 cursor:nw-resize
文字I型 cursor:text
箭头斜右下 cursor:se-resize
箭头斜左下 cursor:sw-resize
漏斗 cursor:wait
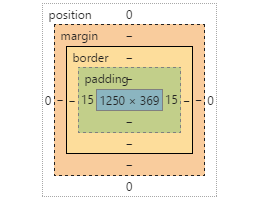
光标图案(IE6) p {cursor:url(“光标文件名.cur”),text;}六、css盒子模型

border-top : 1px solid #6699cc; /_上框线_/
border-bottom : 1px solid #6699cc; /_下框线_/
border-left : 1px solid #6699cc; /_左框线_/
border-right : 1px solid #6699cc; /_右框线_/
以上是建议书写方式,但也可以使用常规的方式 如下:
border-top-color : #369 /_设置上框线top颜色_/
border-top-width :1px /_设置上框线top宽度_/
border-top-style : solid/_设置上框线top样式_/
其他框线样式solid /_实线框_/
dotted /_虚线框_/
double /_双线框_/
groove /_立体内凸框_/
ridge /_立体浮雕框_/
inset /_凹框_/
outset /_凸框_/
注:有些css3 中的border新属性已在css3相关知识整理七、css--form表单运用
文字方块
按钮
复选框
选择钮
多行文字方块
下拉式菜单 选项1选项2
注:有关form表单已经单独整理,请参考博客form表单有关知识八、CSS边界样式
margin-top:10px; /_上边界_/
margin-right:10px; /_右边界值_/
margin-bottom:10px; /_下边界值_/
margin-left:10px; /_左边界值_/九、CSS滤镜属性
Filter:在样式中加上滤镜特效。由于此属性内容比较多,我们将到下一章单独对滤镜介绍。
1.Alpha:设置透明度
Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)
Opacity:透明度级别,范围是0-100,0代表完全透明,100代表完全不透明。FinishOpacity:设置渐变的透明效果时,用来指定结束时的透明度,范围也是0 到 100。Style:设置渐变透明的样式,值为0代表统一形状、1代表线形、2代表放射状、3代表长方形。StartX和StartY:代表渐变透明效果的开始X和Y坐标。 FinishX和FinishY:代表渐变透明效果结束X和Y 的坐标。
2.BlendTrans:图像之间的淡入和淡出的效果
BlendTrans(Duration=?) Duration:淡入或淡出的时间。注意:这个滤镜必须配合JS建立图片序列,才能做出图片间效果。
3.Blru:建立模糊效果
Blur(Add=?, Direction=?, Strength=?) Add:是否单方向模糊,此参数是一个布尔值,true(非0)或false(0)。 Direction:设置模糊的方向,其中0度代表垂直向上,然后每45度为一个单位。 Strength:代表模糊的象素值。
4.Chroma:把指定的颜色设置为透明
Chroma(Color=?) Color:是指要设置为透明的颜色。
5.DropShadow:建立阴影效果
DropShadow(Color=?, OffX=?, OffY=?, Positive=?) Color:指定阴影的颜色。OffX:指定阴影相对于元素在水平方向偏移量,整数。 OffY:指定阴影相对于元素在垂直方向偏移量,整数。 Positive:是一个布尔值,值为true(非0)时,表示为建立外阴影;为false(0),表示为建立内阴影。
6.FlipH:将元素水平 反转
7.FlipV:将元素垂直反转
8.Glow:建立外发光效效果
Glow(Color=?, Strength=?)
Color:是指定发光的颜色。
Strength:光的强度,可以是1到255之间的任何整数,数字越大,发光的范围就越大。
9.Gray:去掉图像的色彩,显示为黑白图象
10. Invert:反转图象的颜色,产生类似底片的效果
11. Light:放置光源的效果,可以用来模拟光源在物体上的投影效果 注意:此效果需要用JS设置光的位置和强度。
12. Mask:建立透明遮罩
Mask(Color=?) Color:设置底色,让对象遮住底色的部分透明。
13. RevealTrans:建立切换效果
RevealTrans(Duration=?, Transition=?)
Duration:是切换时间,以秒为单位。
Transtition:是切换方式,可设置为从0到23。
注意:如果做页面间的切换效果,可以在<head>区加上一行代码:<Meta http-equiv=Page-enter content=revealTrans(Transition=?,Duration=?) >。如果用在页面里的元素必须配合JS使用。
14. Shadow:建立另一种阴影效果 Shadow(Color=?, Direction=?) Color:是指阴影的颜色。
Direction:是设置投影的方向,0度代表垂直向上,然后每45度为一个单位。
15. Wave:波纹效果
Wave(Add=?, Freq=?, LightStrength=?, Phase=?, Strength=?) Add:表示是否显示原对象,0表示不显示,非0表示要显示原对象。 Freq:设置波动的个数。LightStrength:设置波浪效果的光照强度,从0到100。0表示最弱,100表示最强。 Phase:波浪的起始相角。从0到100的百分数值。(例如:25相当于90度,而50相当于180度。) Strength:设置波浪摇摆的幅度。
16. Xray:显现图片的轮廓,X光片效果
有些知识覆盖范围广,知识点繁杂,所以一些知识已经拿出单独分享,可以在本人博客首页搜索你想了解的相关知识关键字