
前言:
如果你已经厌倦了使用PPT设置路径、设置时间、设置动画方式来制作动画特效、那么Impress.js将是你一个非常好的选择。
用它制作的PPT将更加直观、效果也是嗷嗷美观的。
当然,如果用它来装X,是需要付出一些代价的,不过如果你是一个前端爱好者,理解HTML/CSS,那么就没什么问题了。
看看网上的实例,动手练习练习,分分钟就能上手了。
介绍:
impress.js 是国外一位开发者受 Prezi 启发,采用 CSS3 与 JavaScript 语言完成的一个可供开发者使用的表现层框架(演示工具)。
现在普通开发者可以利用 impress.js 自己开发出类似效果的演示工具,但性能比基于 FLASH 的 Prezi 更优。其功能包括画布的无限旋转与缩放,任意角度放置任意大小的文字,CSS3 3D 效果支持等。同时,也支持传统 PowerPoint 形式的幻灯演示。
目前 impress.js 是基于 webkit 浏览器(Chrome、Safari)开发,而在其它基于非 webkit 引擎,但支持 CSS3 3D 的浏览器也能正常运行。
演示:
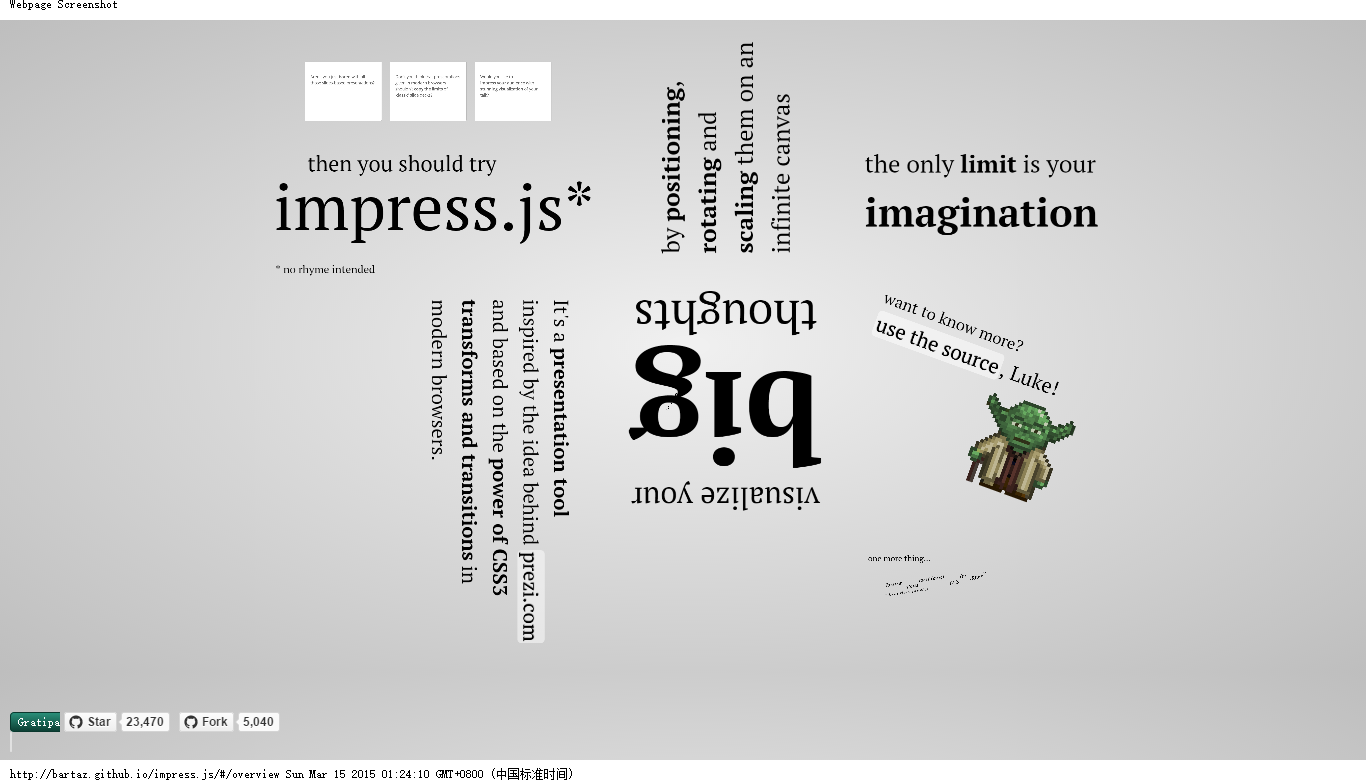
- 官网展示效果:http://bartaz.github.io/impress.js/#/overview
- 本人制作的第一个示例:http://guyingsoft.com/gyPage/About/index.html
手机暂时可能看不了,因为它是使用方向键(←/→)或Tab键切换播放的。
从下面的下载地址即可下载Impress.js的源码,里面附带了官网的效果Demo。
如果需要上面我做的那个例子,留言邮箱就OK了。
准备:
- Impress.js的源码已经发布在了GitHub上,下载即可:https://github.com/bartaz/impress.js。
- 浏览器:Chrome、Safari、FireFox、IE10(有的人说不行,不知道为什么)。
- 代码编辑器(在这里我用的是WebStorm)。
OK、一切准备就绪,开搞、
大家一步一步跟着写,impress.js怎么用就会秒懂了。
步骤一:
- 新建一个HTML页面,在</body>结束之前引入上面下载的impress.js
- 在<body>中创建两个div:
第一个class为“impress-not-supported”,表示不支持是的提示信息,你懂的;
另一个的id为“impress”,表示幻灯片的容器。注意这里是id,我刚玩的时候就写成了class,结果impress一直报错找不到监听等错误信息。
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head lang="zh"> 4 <meta charset="UTF-8"> 5 <title>Impress.js Demo - 孤影</title> 6 </head> 7 <body> 8 <div class="impress-not-supported"></div> 9 10 <div id="impress"></div> 11 12 <script type="text/javascript" src="impress.js"></script> 13 </body> 14 </html>
步骤二:
现在我们就要来创建每一个切换的步骤了。
在id为impress的div中创建这些要切换的步骤的div即可,div的class为“step”。
div的id可有可无,如果没有id,则会按照默认从上向下的step的顺序一步步执行,访问地址如:“http://.../demo.html#/step-1”。反之,将会按照你自定义的id顺序执行。
每个幻灯片显示的位置和大小、切换的效果等属性如下:
- data-x:幻灯片的X坐标
- data-y:幻灯片的Y坐标
- data-scale:幻灯片显示的缩放比例
- data-rotate:幻灯片旋转的度数
- data-rotate-x:为3D使用,这个度数设置它相对X轴旋转多少度。
- data-rotate-y:为3D使用,这个度数设置它相对Y轴旋转多少度。
- data-rotate-z:为3D使用,这个度数设置它性对Z轴旋转多少度。
OK、了解了这些属性之后,我们开始创建如下代码,幻灯片内容在这里我就用歌词了:
1.引用impress.js代码之后,我们需要使用它来初始化页面,产生后面我们将要制作的效果,代码如下:
<1-- 引入impress.js -->
<script type="text/javascript" src="impress.js"></script> <script type="text/javascript"> impress().init(); // 初始化幻灯片的step </script>
2.创建第一个初始的幻灯片,他的data-x和data-y都设置为0,所以它会出现在页面的中间:
<div class="step" data-x="0" data-y="0"> <h3>《Poker Face》</h3> - Lady Gaga </div>
3.我们创建第二个幻灯片,它的data-x为500,data-y依旧为0,所以切换到第二的时候,它会向右平移切换到这个幻灯片:
<div class="step" data-x="500" data-y="0"> I wanna hold them like they do in Texas Plays. </div>
4.下面创建第三个幻灯片,它的data-x依旧为500,data-y为-400,所以它会向上平移400px切换至此:
<div class="step" data-x="500" data-y="-400"> Fold them let them hit me raise it Baby stay with me. </div>
4.平移的效果是不是感觉没什么意思?下面我们第四张幻灯片来点儿花样:
使用data-scale控制缩放的大小,在这里我设置为0.5,表示缩放为原大小的一半;data-x依旧500,data-y为-800。
表示向上移动400px,并且缩放一半的大小,代码如下:
<div class="step" data-x="500" data-y="-800" data-scale="0.5"> (I love it.) </div>
5.第五张幻灯片我们使用data-rotate属性来设置它的旋转动画。
在这里,我设置当前的data-x为0、data-y依旧是-800,data-rotate为90。
表示,它将会安装旋转90°的动画,想左翻转500px,显示当前幻灯片,代码如下:
<div class="step" data-x="0" data-y="-800" data-rotate="90"> Love game intuition play the cards with Spades to start. </div>
6.下面来点儿终极的,设置data-x为-1200,data-y为0,表示当前幻灯片相对于前一张向左1200px向下800px。
然后分别使用data-rotate-x、data-rotate-y、data-rotate-z设置旋转角度,并且使用data-scale设置缩放比例为放大4倍。
代码如下:
<div class="step" data-x="-1200" data-y="0" data-rotate-x="30" data-rotate-y="-30" data-rotate-z="90" data-scale="4"> And after he's been hooked I'll play the on that's on his heart. </div>
7.现在你已经可以打开浏览器运行代码了,是不是感觉效果相当霸气。
当然,界面可能有点丑,你可以按照个人喜好写点样式。如果懒得写的话,也可以使用下面我简单些的几个样式:
<style type="text/css"> body{margin:0px; background:#000000; color:#00FF66; font-size: 20px;} div.step h3{display: inline-block;} div.step{
width:400px; height: 100px; padding-top: 50px;
text-align: center; border:1px solid #00FF66;
box-shadow: 0px 0px 10px #00FF66; border-radius: 20px;
} div#overview{border:0px; box-shadow:0px 0px 0px transparent; } </style>
OK、通过以上7个小步骤,我们就已经完成了一张简单粗暴的演示文稿了。
你也就可以发挥自己独特的想象力来动手制作一个吓尿一片人的Web演示文稿的展示效果了。
附注:
这里还有一个全局预览的效果,就是把所有step块的的内容全部放在一个平面显示,效果超赞。
在这里,我在所有step后面创建一个id为overview的div,作为整体预览的展示块,展示缩放大小为放大3倍,x和y的位置如下等代码如下:
<div class="step" id="overview" data-x="-200" data-y="-500" data-scale="3"></div>
结尾:
本实例所有代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head lang="zh"> 4 <meta charset="UTF-8"> 5 <title>Impress.js Demo - 孤影</title> 6 <style type="text/css"> 7 body{margin:0px; background:#000000; color:#00FF66; font-size: 20px;} 8 div.step h3{display: inline-block;} 9 div.step{width:400px; height: 100px; padding-top: 50px; text-align: center; border:1px solid #00FF66; box-shadow: 0px 0px 10px #00FF66; border-radius: 20px;} 10 div#overview{border:0px; box-shadow:0px 0px 0px transparent; } 11 </style> 12 </head> 13 <body> 14 <div class="impress-not-supported"></div> 15 16 <div id="impress"> 17 <div class="step" data-x="0" data-y="0"><h3>《Poker Face》</h3> - Lady Gaga</div> 18 <div class="step" data-x="500" data-y="0">I wanna hold them like they do in Texas Plays.</div> 19 <div class="step" data-x="500" data-y="-400">Fold them let them hit me raise it Baby stay with me..</div> 20 <div class="step" data-x="500" data-y="-800" data-scale="0.5">(I love it.)</div> 21 <div class="step" data-x="0" data-y="-800" data-rotate="90">Love game intuition play the cards with Spades to start.</div> 22 <div class="step" data-x="-1200" data-y="0" data-rotate-x="30" data-rotate-y="-30" data-rotate-z="90" data-scale="4"> 23 And after he's been hooked I'll play the on that's on his heart. 24 </div> 25 <div class="step" id="overview" data-x="-200" data-y="-500" data-scale="3"></div> 26 </div> 27 28 <script type="text/javascript" src="impress.js"></script> 29 <script type="text/javascript"> 30 impress().init(); 31 </script> 32 </body> 33 </html>
如果还需要再看看开头我做的那个演示实例的话,留言邮箱吧。
当你制作出这么一个简单的演示文稿后,你应该记住,使用它制作出的效果如何,你的想象和创造力是唯一决定性的因素!
体会:
正因为我们是前端,所以用前端技术做做各种尝试没什么不好,impress更可以让我们的演示文稿更有新意,所以简单了解下绝对是值得的,学习是最好的投资。
优点:
- 个人非常喜欢overview的功能
- 因为HTML+CSS都需要自己完成,位置和效果都得自己经手,视觉效果都由自己掌控
- 在我用过的同类产品中视觉效果最绚,CSS3+3D效果,直接给观众看晕:)
缺点:
- impress在视觉表现上确实非常强大,比起同样做演示文稿的 html5slides 和 deck.js, impress.js的复杂度上高了不少,而且如果想把演示文稿排版的好看可能需要花掉大量的时间.
- *如果闲impress麻烦的朋友可以去看看 html5slides 和 deck.js的资料,视觉效果会稍差一些,不过上手会简单不少。
- 不要把3D和旋转用得太花哨、太绚,看的人会晕,恰当就好哈
