安装要求
- Node.js(至少应为Node.js 8.10,建议为10.0或更高版本)
- Git
安装Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
根据系统版本安装,安装后需要将node和npm添加到环境变量。
然后在终端输入node -v和npm -v如果都显示版本号就说明环境变量是否配置正确。
安装Git
- Windows:下载
- Linux(Ubuntu,Debian):
sudo apt-get install git-core - Linux(Fedora,Red Hat,CentOS):
sudo yum install git-core
更换npm的淘宝镜像源cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后终端输入cnpm -v查看下版本号确保安装完成。
npm 为你和你的团队打开了连接整个 JavaScript 天才世界的一扇大门。它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package) (即,代码模块)。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使您能够轻松跟踪依赖项和版本。
使用cnpm安装hexo框架
cnpm install -g hexo-cli
同样地,安装完成后输入hexo -v查看下是否弹出版本号来校验安装是否成功。
Hexo是一个快速,简单且功能强大的博客框架。您使用Markdown(或其他标记语言)编写帖子,然后Hexo会在几秒钟内生成带有精美主题的静态文件。
使用hexo搭建博客
建立一个空文件夹,进入这个空文件夹,待会儿搭建博客的东西全部在这个目录里,如果搭建过程中出现了某些问题,直接把这个目录干掉重来即可。
进入到这个目录中,终端输入hexo init等待即可。
如果在linux系统下安装,在
hexo init之前确保git已经git config --global user.name "your name"和`git config --global user.email "your email"
克隆完成之后,在终端输入hexo s启动服务器,然后在浏览器地址栏中输入http://localhost:4000然后查看搭建是否完成。

开启第一篇文章
正常启动服务器成功后,说明博客框架大体已经搭建好了,这说明你的博客已经开始了,在正式使用之前,先来写一篇文章测试下。
在终端输入hexo n "我的第一篇博客"然后进入到刚才新建的目录下的source/_posts/目录下编辑我的第一篇博客.md,在里面添加内容保存退出。

然后回到博客目录的根目录,首先执行hexo clean清理下,然后输入hexo g,执行完成后重新执行hexo s然后打开博客网址查看效果。

将本地博客部署到GitHub上
我们搭建了博客不可能仅仅在localhost地址下使用吧,我们可以将博客部署到GitHub上,白嫖GitHub,但是域名会有限制或。
去GitHub上New一个仓库,仓库名格式必须是你的用户名.github.io;


安装一个git插件
在终端输入cnpm install --save hexo-dployer-git等待安装完成。
修改_config.yml文件
在刚才建的博客的根目录下有一个_config.yml文件,打开它移动到最下面,有一个# Deployment标题,修改下面的配置选项:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: 'git'
repo: '你在GitHub新建仓库的地址'
branch: 'master'

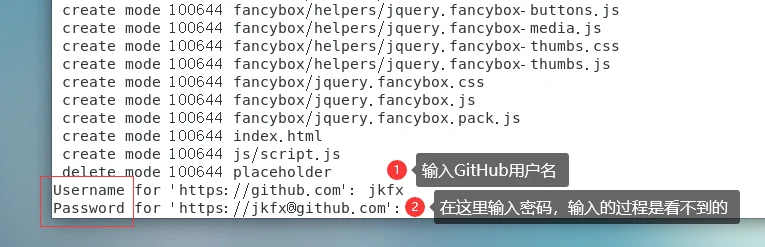
保存退出后在终端hexo d将本地博客部署到远端,咱部署过程中会要求你输入GitHub的用户名和密码,注意:输入密码的过程中是看不到输入字符的,注意不要输错。

部署完成后,直接在浏览器中输入你的仓库的名字,也就是作为地址访问你的博客,到目前为止,你搭建的博客就不仅仅是在本地localhost查看了。
