1.前言:
随着前后端分离的模式大潮和接口统一的预览及即时排错和测试的需求。接口文档必不可少。自写接口文档五花八门,不能及时更新和阅览,手写接口文档非常浪费时间,Swagger解决了这一问题,并提高了开发者的效率,从.net WebApi到.net core的web开发,都属于易用--简单配置,高复用可谓及时雨,后端福音。
有关更多Swagger的介绍,可以参考Swagger的官网,官网地址:https://swagger.io/
2. .net Core中使用Swagger
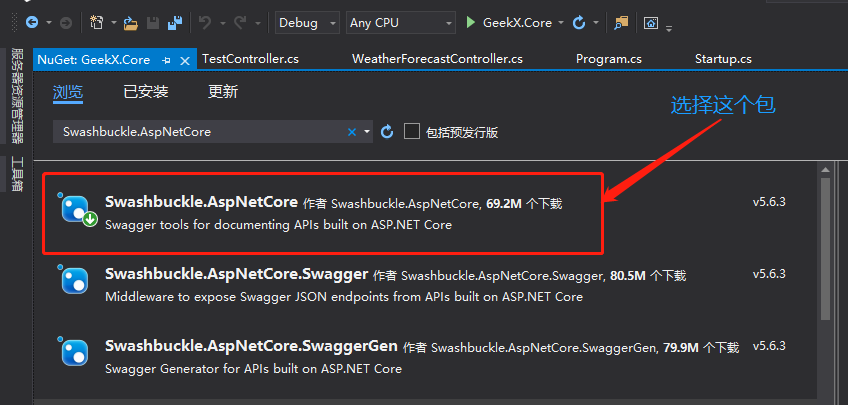
1.使用Nuget包管理器引用 Swashbuckle.AspNetCore(根据需要引入不同版本);例下图:

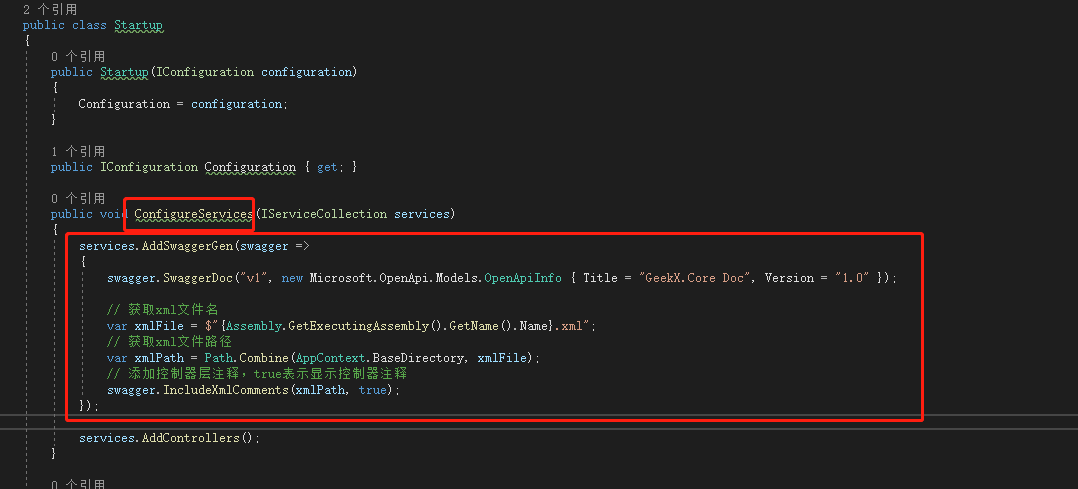
2.添加Swagger服务在Startup.cs的ConfigureServices加入以下代码

1 services.AddSwaggerGen(swagger => 2 { 3 swagger.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Title = "GeekX.Core Doc", Version = "1.0" }); 4 5 // 获取xml文件名 6 var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; 7 // 获取xml文件路径 8 var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); 9 // 添加控制器层注释,true表示显示控制器注释 10 swagger.IncludeXmlComments(xmlPath, true); 11 });
如图所示:

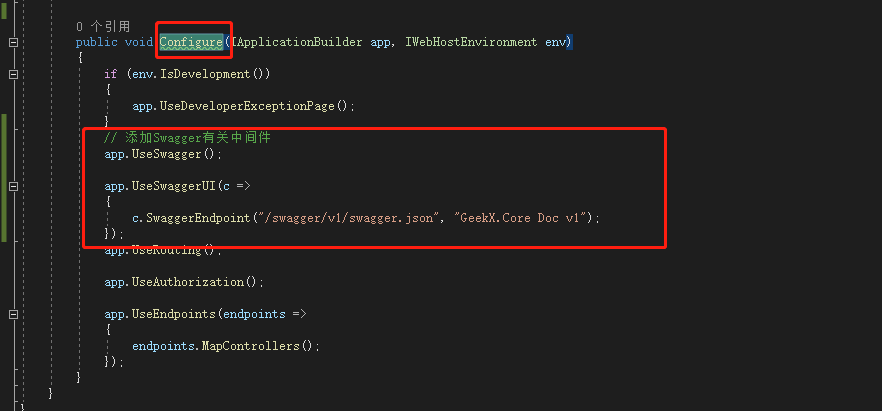
3.Startup.cs的Configure加入以下代码:

1 // 添加Swagger有关中间件 2 app.UseSwagger(); 3 4 app.UseSwaggerUI(c => 5 { 6 c.SwaggerEndpoint("/swagger/v1/swagger.json", "GeekX.Core Doc v1"); 7 });
如图所示:

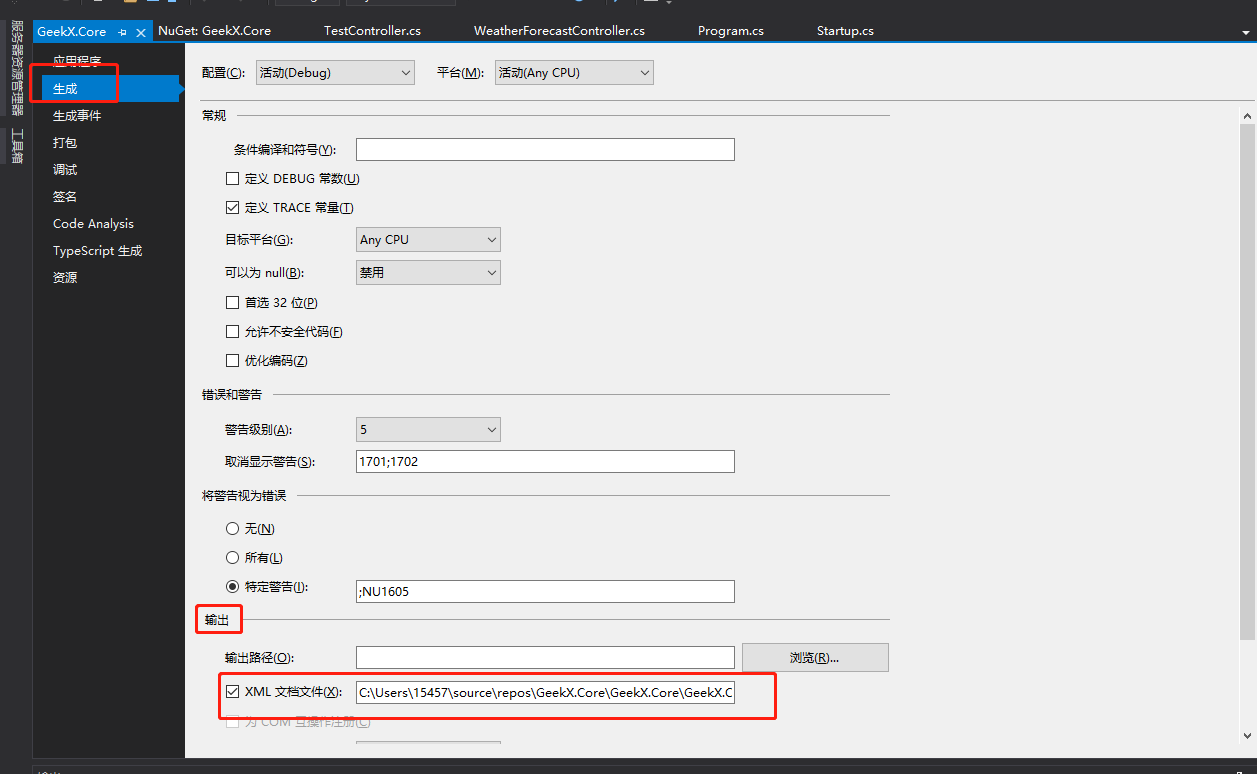
4.在当前库中选中属性-->生成-->输出-->勾选xml文档。
如图所示:

至此你看可以运行当前项目(http://localhost:5000)在地址后加入/swagger/index.html
完整地址:http://localhost:5000/swagger/index.html
恭喜你,你可以愉快的访问Swagger文档了。
