index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="https://at.alicdn.com/t/font_791183_yqg5z4kxenj.css">
</head>
<body>
<!--header star-->
<div class="header">
<div class="header-contain">
<h1 class="log"><a href="#" class="logo-title"></a></h1>
<ul class="menu">
<li><a href="#">首页</a> </li>
<li><a href="course.html">在线课堂</a> </li>
<li><a href="pay.html">付费课程</a> </li>
<li><a href="search.html">搜索</a> </li>
</ul>
<div class="log-box">
<i class="iconfont icon-iconuser"></i> <!--引入图标时一般用 i 标签 -->
<span><a href="reg.html">注册</a> </span>
<span><a href="login.html">登录</a> </span>
</div>
</div>
</div>
<!--header end-->
<!--footer star-->
<div class="footer">
<div class="footer-box">
<div class="footer-content">
<p>
<span><a href="#">关于 python</a> </span>
<span><a href="#">python 开发</a> </span>
<span><a href="#">python 数据分析</a> </span>
<span><a href="#">python 关于我:<i class="iconfont icon-ai-weixin" ></i></a> </span>
</p>
<p>
<span><a href="#">地址:福建.........</a> </span>
<span><a href="#">联系电话:12345678911</a> </span>
</p>
</div>
<p class="bottom-content">Copyright © 2015 - 2018 潭州python学院. All Rights Reserved</p>
</div>
</div>
</body>
</html>
共同样式
common.css
.header{
height: 69px;
100%;
background: black;
color: white;
}
.header .header-contain{
1200px;
height: 69px;
line-height: 69px;
margin: auto;
background: blue;
}
/*logo star*/
.header .header-contain .log{
230px;
height: 64px;
float: left; /*左浮动*/
}
.header .header-contain .log .logo-title{
display: block; /*块级*/
100%;
height: 100%;
background: url("https://www.python.org/static/img/python-logo.png ") no-repeat ;/*不平铺*/
}
/*logo end*/
/*meau star*/
.header .header-contain .meau{
float: left;
margin-left: 100px;
}
.header .header-contain .menu li{
height: 69px;
padding: 0 30px;
float: left;
/*border-bottom: 5px solid red;*/
/*box-sizing:border-box;*/
}
.header .header-contain .menu li.active{
border-bottom: 5px solid red;
box-sizing: border-box;
}
.header .header-contain .menu li:hover{
border-bottom: 5px solid red;
box-sizing: border-box;
}
/*meau end*/
.header .header-contain .log-box {
float: right;
}
.header .header-contain .log-box i{ /*阿里云图标*/
font-size: 30px;
vertical-align: -4px; /*对齐方式*/
}
/*footer star*/
.footer{
100%;
background: blueviolet;
}
.footer .footer-box{
margin: auto;
text-align:center; /*文字水平居中*/
color: white;
}
.footer .footer-box .footer-content{
line-height: 50px;
padding: 20px 0;
background: url("https://www.python.org/static/img/python-logo.png ") no-repeat 50px 20px;/*不平铺*/
}
.footer .footer-box .bottom-content{
line-height: 50px;
100%;
background: black;
}
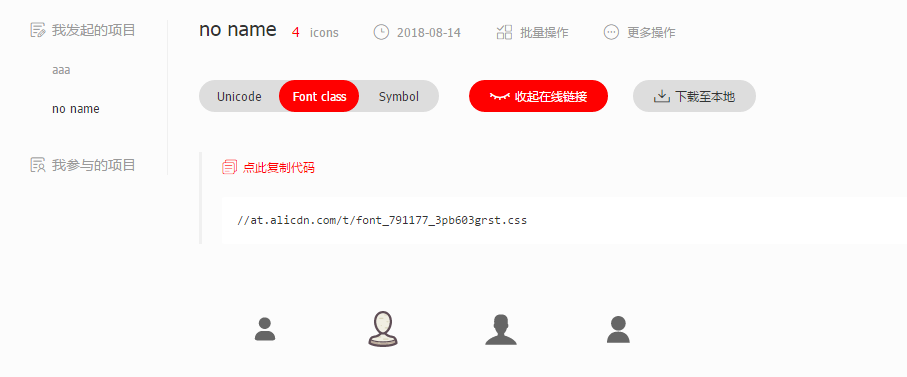
阿里图标库
http://www.iconfont.cn/


在 index.html 文件中引入
<link rel="stylesheet" href="https://at.alicdn.com/t/font_791177_3pb603grst.css">
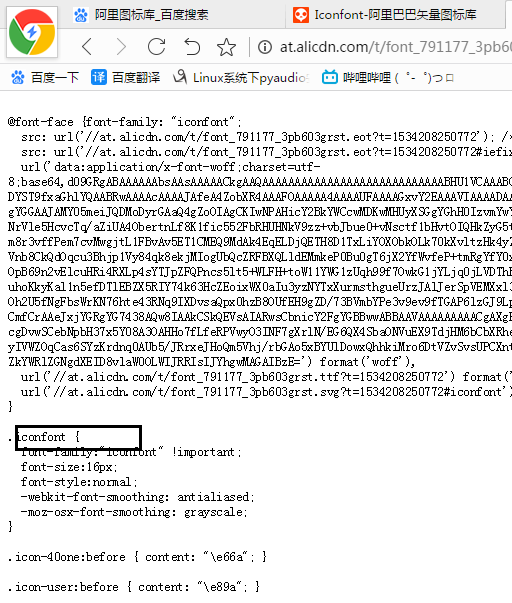
其代码在浏览器中撕开时

在 i 标签中天机类名 iconfont 要哪个图标复制哪个图标代码, 如 icon-user1
