稳定,并发,效益,
一、Django配置
1.settings.py配置
DEBUG = False
将不再提供静态文件服务
# 填写你自己的ip和域名
ALLOWED_HOSTS = ["www.youkou.site", "39.108.191.165", "localhost", "127.0.0.1"]
# 此处设置可以访问服务器的IP地址,*为允许所以地址
生产环境中的项目入口
# 修改MyBlog/wsgi.py文件
import os
from django.core.wsgi import get_wsgi_application
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'MyBlog.pro_settings')
application = get_wsgi_application()

# 在xshell中生成requirements.txt文件(将项目中安装的包,存放到requirements.txt文件中)
pip freeze > requirements.txt
把安装好的包打包冷冻

把 requirements.txt 复制到生产环境下
在部署的环境下

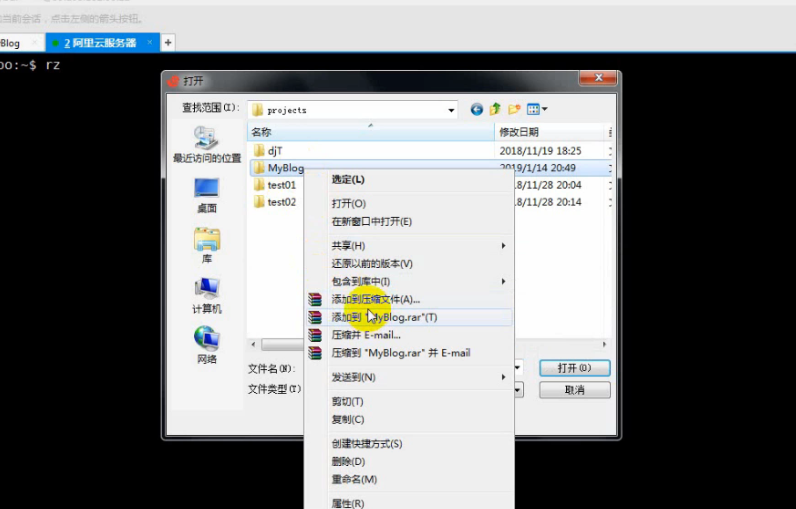
将项目本地目录上传至服务器(可以是阿里云ECS服务器)
方法一:
-
-
在阿里云服务器上,使用unzip 解压项目压缩文件
-
unzip 你的项目压缩文件.zip

rz 只能上传文件,所以要压缩,上传完成后在报备是解压,
方法二:
-
可以使用提供ssh连接的工具,将项目目录发送到服务器家目录中
-
# 例如
scp -r /home/Conner/MyBlog root@服务器IP:~/ -p 22
-
-
创建虚拟环境
# 虚拟环境名,随意命名
# 进入到虚拟环境
workon dj_pro
# 安装包
# 需要把requirements.txt文件中的fdfs-client-py删除
pip install -r requirements.txt
# 安装fdfs_client.zip
pip install fdfs_client.zip
# 进入到虚拟环境
workon dj_pro
# 安装uwsgi
pip install uwsgi
进入虚拟环境安装

测试uwsgi是否安装成功:
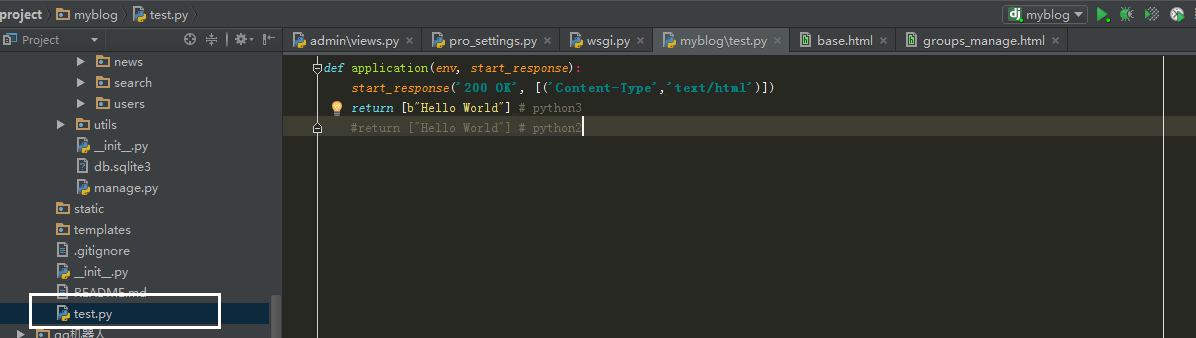
# 测试py文件
# test.py
def application(env, start_response):
start_response('200 OK', [('Content-Type','text/html')])
return [b"Hello World"] # python3
#return ["Hello World"] # python2

运行uwsgi:
cd 到 test.py 的目录下
uwsgi --http :8000 --wsgi-file test.py
测试uwsgi运行是否正常:
curl 127.0.0.1:8000
uwsgi 提供的动态文件服务

7.uwsgi配置
在项目根目录中创建deploy目录,新建uwsgi_conf.ini文件。
[uwsgi]
# 使用nginx连接时使用,Django程序所在服务器地址
# 选择内网IP和端口 ip a
socket=172.18.168.123:8000
# 项目根目录 pwd
chdir=/home/Conner/MyBlog
#项目中wsgi.py文件的相对目录
wsgi-file=MyBlog/wsgi.py
# 进程数
processes=2
# 线程数
threads=2
# uwsgi服务器的角色
master=True
# 存放进程编号的文件
pidfile=uwsgi.pid
# 日志文件,因为uwsgi可以脱离终端在后台运行,日志看不见。以前的runserver是依赖终端的
daemonize=logs/uwsgi.log
# 指定虚拟环境所在目录,不能填相对目录
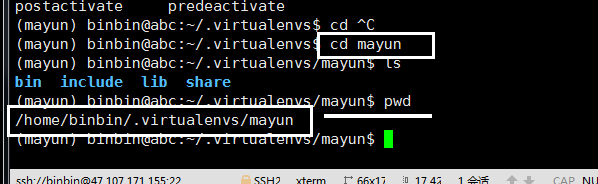
virtualenv=/home/Conner/.virtualenvs/dj_pro
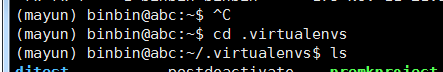
虚拟环境目录的查找,
cd 到家目录,ls -al 找到 .virtualenvs 文件
之后 cd 进去


# 启动uwsgi
在虚拟环境下,
uwsgi --ini uwsgi_conf.ini &
# 停止uwsgi
uwsgi --stop uwsgi.pid
killall -9 uwsgi
# 安装nginx
sudo apt update -y
sudo apt install nginx -y
# 启动nginx,查看启动状态,如果启动状态未active,则代表启动成功
sudo systemctl start nginx && sudo systemctl status nginx
# 默认开启80端口,可以查看一下是否提供web服务
curl -I 127.0.0.1
To stop
sudo systemctl stop nginx
To start the web server when it is stopped, type:
# 启动
sudo systemctl start nginx
To stop and then start the service again, type:
# 重启
sudo systemctl restart nginx
If you are simply making configuration changes, Nginx can often reload without dropping connections. To do this, type:
# 加载配置,修改配置之后要重新加载
sudo systemctl reload nginx
sudo systemctl restart nginx
sudo systemctl disable nginx
upstream MyBlog {
# 此处为uwsgi运行的ip地址和端口号
server 172.18.168.123:8000;
}
server {
# 监听端口
listen 80;
# 服务器域名或者ip地址
server_name 39.108.191.165 .youkou.site;
# 编码
charset utf-8;
# 文件最大上传大小
client_max_body_size 75M;
# 媒体文件
location /media {
alias /home/Conner/MyBlog/media;
}
# 静态文件
location /static {
alias /home/Conner/MyBlog/static;
}
# 主目录
location / {
uwsgi_pass MyBlog;
include /etc/nginx/uwsgi_params;
}
}
把这个配置文件复制到如下目录
sudo cp nginx_dj_pro.conf /etc/nginx/conf.d/
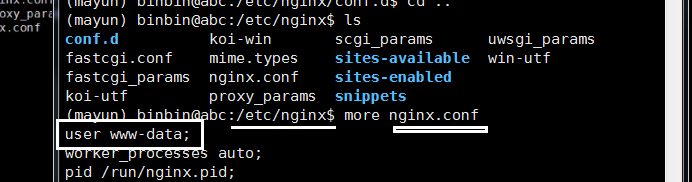
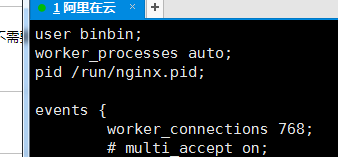
修改 nginx.conf 文件的 user


wq! 退出
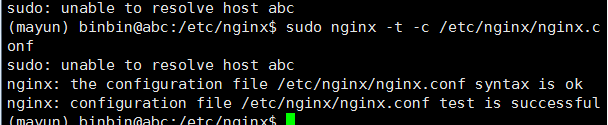
# 测试nginx配置文件是否正确, sudo nginx -t -c /etc/nginx/nginx.conf # 打印如下内容,则没问题 nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful

# 重新加载配置 sudo nginx -s reload -c /etc/nginx/nginx.conf
// 在js文件中添加这几个方法
// get cookie using jQuery
function getCookie(name) {
let cookieValue = null;
if (document.cookie && document.cookie !== '') {
let cookies = document.cookie.split(';');
for (let i = 0; i < cookies.length; i++) {
let cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
// Setting the token on the AJAX request
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", getCookie('csrftoken'));
}
}
});
可能原因二:django没有设置csrftoken cookie
# 使用中间件强制django设置csrftoken cookie
# 创建apps/users/middleware.py文件
from django.utils.deprecation import MiddlewareMixin
from django.middleware.csrf import get_token
class MyMiddleware(MiddlewareMixin):
def process_request(self, request):
csrf_token = get_token(request)
# 在dj_pre_class/pro_settings.py中
MIDDLEWARE = [
# 添加自定义中间件
'users.middleware.MyMiddleware',
]