一、分析静态页面
1.静态vs动态
| 条目 | 静态页面 | 动态页面 |
|---|---|---|
| 网站内容 | 固定不变 | 经常变动 |
| 浏览器加载速度 | 更快(无需向服务器发起请求) | 更慢 |
| 改变网站内容 | 很难(修改或者创建新的html页面) | 简单(数据库中添加数据即可) |
| url文件拓展 | .htm、.html | .php、.asp、.jsp、.py |
| 创建语言 | HTML | PHP、Java、Python |
2.本次项目页面分析
a.本项目由5个模块组成分别为:news、course、doc、users、admin
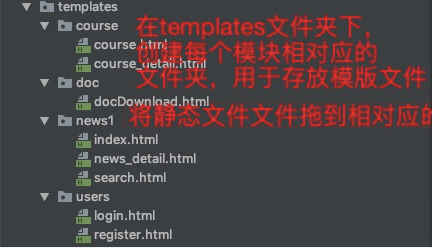
b.在项目根目录下创建templates文件夹,用于存放模版文件,同时在templates文件夹下,分别创建news、course、doc、users文件夹用于存放每个应用模块的模版文件
c.将提供的静态文件拖到对应的目录中

static files to templates
d.在项目根目录中创建一个static目录用于保存静态文件(js、css、image等)
e.将提供的静态文件(css、js、images目录)拖到static目录中

css_js_images_to_static
3.模板抽取
-
在templates文件夹下创建一个base目录用于存放每个静态文件中公共代码
-
base目录下的base.html代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> {% block title %} {% endblock %} </title> <link rel="stylesheet" href="../../static/css/base/reset.css"> <link rel="stylesheet" href="../../static/css/base/common.css"> <link rel="stylesheet" href="../../static/css/base/side.css"> <link rel="stylesheet" href="http://at.alicdn.com/t/font_684044_un7umbuwwfp.css"> <!-- css link start --> {% block link %} {% endblock %} <!-- css link end --> </head> <body> <!-- header start --> <header id="header"> <div class="mw1200 header-contain clearfix"> <!-- logo start --> <h1 class="logo"> <a href="javascript:void(0);" class="logo-title">Python</a> </h1> <!-- logo end --> <!-- nav start --> <nav class="nav"> <ul class="menu"> <li class="active"><a href="index.html">首页</a></li> <li><a href="../course/course.html">在线课堂</a></li> <li><a href="../doc/docDownload.html">下载文档</a></li> <li><a href="search.html">搜索</a></li> </ul> </nav> <!-- nav end --> <!-- login start --> <div class="login-box"> <div> <i class="PyWhich py-user"></i> <span> <a href="../users/login.html" class="login">登录</a> / <a href="../users/register.html" class="reg" 注册</a> </span> </div> <div class="author hide"> <i class="PyWhich py-user"></i> <span>qwertyui</span> <ul class="author-menu"> <li><a href="javascript:void(0);">后台管理</a></li> <li><a href="javascript:void(0);">退出登录</a></li> </ul> </div> </div> <!-- login end --> </div> </header> <!-- header end --> <!-- main start --> {% block main_start %} <main id="main"> <div class="w1200 clearfix"> <!-- main-contain start --> {% block main_contain %} {% endblock %} <!-- main-contain end --> {% block side %} <!-- side start --> <aside class="side"> <div class="side-activities"> <h3 class="activities-title">在线课堂<a href="javascript:void(0)">更多</a></h3> <div class=