简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
相关文章:
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
写在二十三章以后的话,之前的翻译,不管如何,好与不好,终究是告一段落,也把expo基础理论的东西又深入的理解了一遍,后续expo大作战系列将主要介绍expo sdk的api。
Util
expo中提供的一个工具类,不适合其他地方的有用实用功能(Helpful utility functions that don’t fit anywhere else),包括一些本地化/国际化的方法(including some localization / i18n methods.)。
Expo.Util.getCurrentDeviceCountryAsync()
返回当前的设备国家代码。Expo.Util.getCurrentLocaleAsync()
以字符串形式返回当前设备区域设置。Expo.Util.getCurrentTimeZoneAsync()
返回当前设备时区名称。Expo.Util.reload()
重新加载当前的体验(Reloads the current experience)。这将获取并加载设备的Expo环境支持的最新可用JS。如果您已发布新版本,这对触发更新体验很有用。订阅应用更新(Subscribing to App Updates)
Expo.Util.addNewVersionListenerExperimental(listener)仅限Android。当您的应用程序的新版本在后台成功下载时调用回调。
参数
listener(function) - 在后台成功下载新版本的应用程序时调用的回调函数。返回
一个EventSubscription对象,当您想要从侦听器取消订阅时,您可以调用remove()。相关类型(Related types)
EventSubscription
从addNewVersionListenerExperimental返回。
- remove() (function) - 取消订阅未来更新的侦听器。
Event
新版本可用时传入每个事件侦听器的对象。
- manifest (object) - 应用程序新版本的清单对象。
takeSnapshotAsync
鉴于视图,takeSnapshotAsync将基本上截取该视图并为您返回一个图像。 这对于签名板等用户非常有用,用户在其中绘制某些内容,然后想要从中保存图像。
Expo.takeSnapshotAsync(view, options)快照给定的视图(Snapshots the given view)。
参数
- view(number | ReactElement) - 快照视图的ref或reactTag(也称为节点句柄)。
options (object) —
选项图(A map of options:):
- format (string) 格式(字符串) - “png”| “jpg”| “jpeg”|“WEBM”
- quality (number) 质量(数量) - 0到1之间的数字,其中0是最差的质量,1是最好的。
- result (string) 结果(字符串) - 结果图像的类型。 - 'file' - 返回一个文件uri。 - 'base64' - base64编码的图像。 - 'data-uri' - 带有data-uri前缀的base64编码图像。
- height (number) 高度(数字) - 以像素为单位的结果高度。
- width (number) 宽度(数字) - 以像素为单位的结果宽度。
返回
选项参数中指定的格式的图像。(从这个title可以看出,其实就是截图)
SVG
Expo.Svg()一组绘图基元,如Circle,Rect,Path,ClipPath和Polygon。 它支持大多数SVG元素和属性。 该实现由react-native-svg提供,并在该存储库中提供文档。
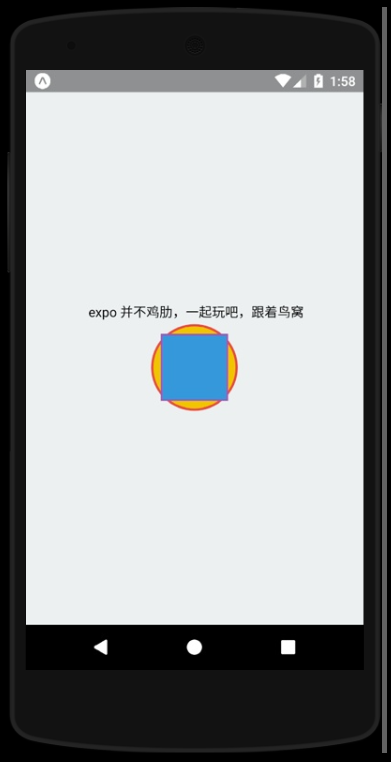
import React, { Component } from 'react'; import { View, StyleSheet } from 'react-native'; import { Constants, Svg } from 'expo'; export default class App extends Component { render() { return ( <View style={styles.container}> <Svg height={100} width={100}> <Svg.Circle cx={50} cy={50} r={45} strokeWidth={2.5} stroke="#e74c3c" fill="#f1c40f" /> <Svg.Rect x={15} y={15} width={70} height={70} strokeWidth={2} stroke="#9b59b6" fill="#3498db" /> </Svg> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, alignItems: 'center', justifyContent: 'center', paddingTop: Constants.statusBarHeight, backgroundColor: '#ecf0f1', }, });这段代码运行效果:
这一章最后在说一下sqlite,expo中对sqlite做了很好的集成,sqlite是什么?是移动端手机内置的一个数据库,很好的利用sqlite,你就能打造牛逼的应用程序
SQLite
该模块提供了一个可以通过类似WebSQL的API查询的数据库。 数据库在应用程序的重新启动之间持续存在。
这里有一个简单的demo。 我本人也有一个项目,对sqlite的运用。
Expo.SQLite.openDatabase(name, version, description, size)打开一个数据库,创建它,如果它不存在,并返回一个数据库对象。
参数
name (string) - 要打开的数据库文件的名称。
版本,描述和大小参数被忽略,但被函数接受以兼容WebSQL规范(but are accepted by the function for compatibility with the WebSQL specification.)。
返回
返回一个数据库对象,如下所述。
数据库对象(
Databaseobjects)数据库对象通过调用返回Expo.SQLite.openDatabase()。 这样的对象表示到设备上的数据库的连接。 他们支持一种方法:
db.transaction(callback, error, success)
执行数据库事务。
参数
- callback (function)) - 表示要执行的事务的函数。 将一个Transaction(见下文)作为唯一参数,可以在其上添加SQL语句来执行。
- error (function)) - 如果处理此事务发生错误,则调用它。 采用描述错误的单个参数。
- success (function) - 当事务在数据库上完成执行时调用。
事物对象(
Transactionobjects)Transaction对象作为参数传递给数据库上的db.transaction()方法的回调参数(参见上文)。它允许排队SQL语句在数据库事务中执行。它支持一种方法:
tx.executeSql(sqlStatement, arguments, success, error)
排队要在事务中执行的SQL语句。强烈建议作者使用?该方法的占位符功能可避免SQL注入攻击,并且不会即时构建SQL语句。(注意这里)
参数
- sqlStatement(string) - 包含要执行的数据库查询的字符串,表示为SQL。该字符串可能包含?占位符,在参数参数中列出要替换的值。
- arguments (array) 参数(数组) - 要替换的值(数字或字符串)的数组? SQL语句中的占位符。
- success (function) 成功(功能) - 在事务处理期间查询成功完成时调用。采用两个参数:事务本身和一个ResultSet对象(请参见下文)以及查询结果。
- error (function) 错误(函数) - 在事务中执行此特定查询时发生错误时调用。采用两个参数:事务本身和错误对象。
ResultSet对象
ResultSet对象通过Transaction的tx.executeSql()方法的成功回调的第二个参数返回(参见上文)。 他们有以下形式:
{ insertId, rowsAffected, rows: { length, item(), _array, }, }
- insertId(number) - 插入数据库的SQL语句所插入的行的行ID。
- rowsAffected(number) - SQL语句更改的行数。
- rows.length(number) - 查询返回的行数。
- rows.item(function) - rows.item(index)返回具有给定索引的行。 如果没有这样的行,则返回null。
- rows.array(number_) - 查询返回的实际行数组。 可以直接使用,而不是通过rows.item()获取行。
下一张继续介绍,这一篇主要介绍了:expo sdk api之Util(expo自带工具类),tackSnapshotAsync,Svg,SQLite,欢迎大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!