ReactNative跨平台开发系列教程:
hot:更多>>
今天早上九点起来撸码的,心情美滋滋。废话不多说,开始撸码,你准备好了吗?另外本系列文章的源码已经上传到github,请自行获取!
预加载|缓存
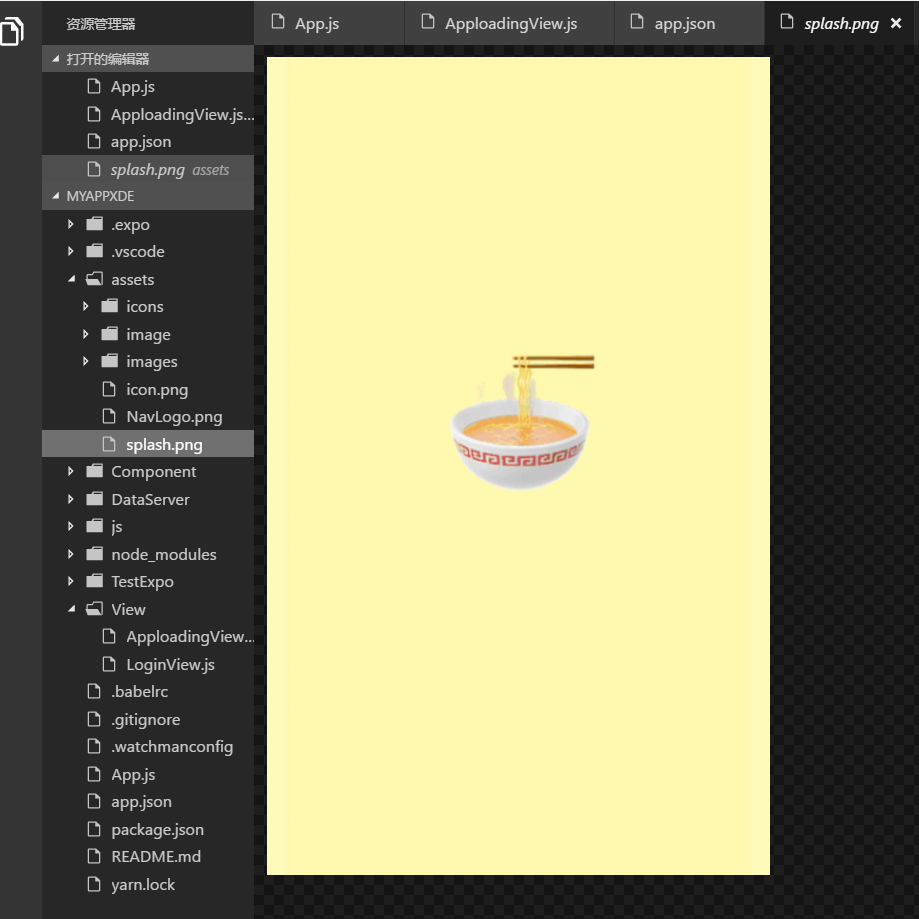
expo中提供了一个 AppLoading 的方法,你可以用它去干一些后台加载数据,缓存之类 的工作,当他没有缓存完成需要的资源时,你的screen是不会显示出来的,所以这个方法,我个人感觉总是那么的蹩脚。上个图说明一下:
在上图中屏幕会出现卡白的情况,什么原因呢?我让其在AppLoading ,app加载的时候干了一些加载资源的事情,右图是我模拟的加载资源,用的for循环,结果程序启动,他就会走apploading,干他里面的事情,所以应用程序就会卡白,显然这不是我们想要的,下面我们尝试一下splash,我可以用splash。
搞了我的笑了,splash在expo中配置文件配置一些就可以了,
如果这样的话,我就还是不满意,大家可以放肆的去用第三方了,甚至我自己洗的那一个也凑合。
这里推荐两个第三方,不一定是最好的但是是我找到的。
既然这里写到了splash,我也好好的回顾一些很久以前写到一篇文章:react native 第一次下载app的欢迎页+每次启动app的启动页设计 顺便在本项目中实现一下。
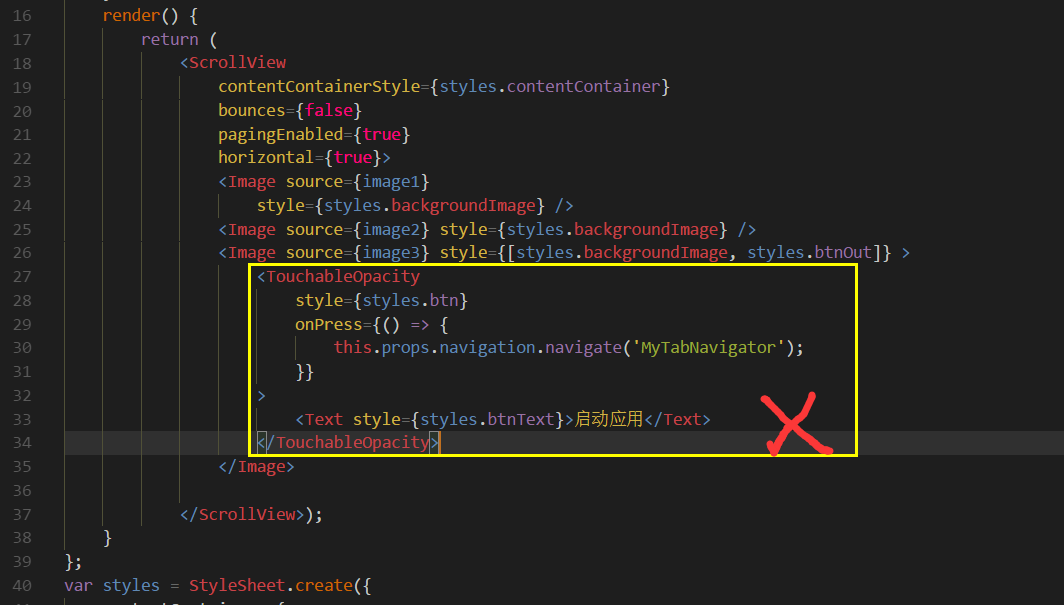
貌似有点小问题,上次我在原生混合模式里,往<Image> 组件里添加子组件没有报错,这次在expo里,他不让我这样操作,很是尴尬!
所以啊,我建议做splash就直接用第三方吧,简单粗暴省事!
这个splash我就不想提及了,下面说一下 Push Notifications,消息推送服务
Push Notifications|消息推送
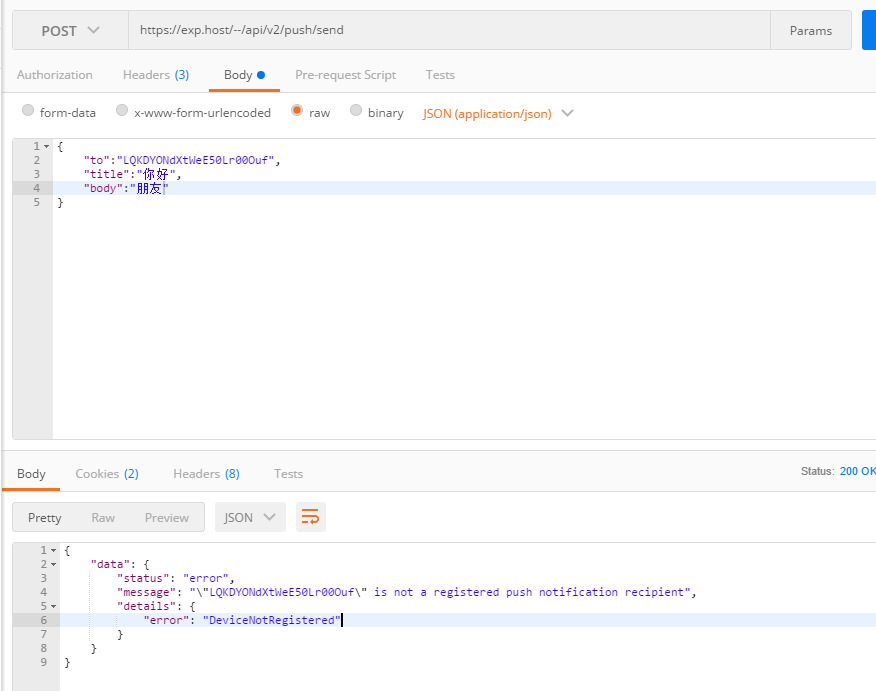
简单的测试了一下他的推送api,说我没有注册,如图:
出现这个错误原因很正常,官方给出的是:
DeviceNotRegistered: the device cannot receive push notifications anymore and you should stop sendingmessages to the given Expo push token.
expo 消息推送不允许模拟器|仿真机测试,我用postman当然不行了,所以我们要改用真机,测试消息推送!
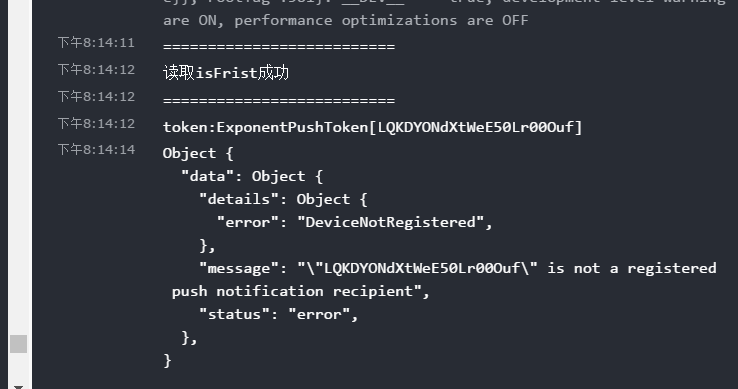
模拟器上推送依然报错:
换真机--今天就不吃瓜了,明天继续吃!我要体验大微软的跨平台去了!
这个项目我发布了一下:https://expo.io/@dongsheng/myappxde 可以在这里用expo扫码看一下,样式特别丑!
另外想说一下,expo现在最高版本是24.0.0
它和ReactNative版本对应:17.0.0→0.44| 18.0.0→0.45| 19.0.0→0.46| 20.0.0 →0.47| 21.0.0 →0.48| 22.0.0 →0.49| 23.0.0 →0.50| 24.0.0 →0.51
由此可以推出,expo是一个多么新的派生物种...
我的github地址 项目在这里找到!
后续文章持续更新,敬请期待!
文章为作者原创,转载请注明出处。