ReactNative跨平台开发系列教程:
贴一个交流群二维码,欢迎加入
经过上两篇文章的讲解,已经基本搭建起来基础环境,接下来就要真是开发了,这边文章,我想先普及一下CRNA(create-react-native-app xx)的知识,因为有不少人问过我expo方面的东西,所以实战时候第一个项目使用CRNA方式创建,然后再将其转化为原生混合模式开发 。声明,本人打算app开发中的所有接口api,由我自己来实现,并上传服务器,届时大家可以一起调用,当然实战项目肯定是会上传到github的。废话不多说,开始撸码,你准备好了吗?
介绍一款新武器-xde
采用crna模式开发,好多人以为跳不过xde,那什么是xde?在这里我不做过多解释。
等等,先白话一下,好久没搞crna发现变化还是挺大的,我决定要先科普了。
下载好xde,双击运行打开,然后下一步,下一步
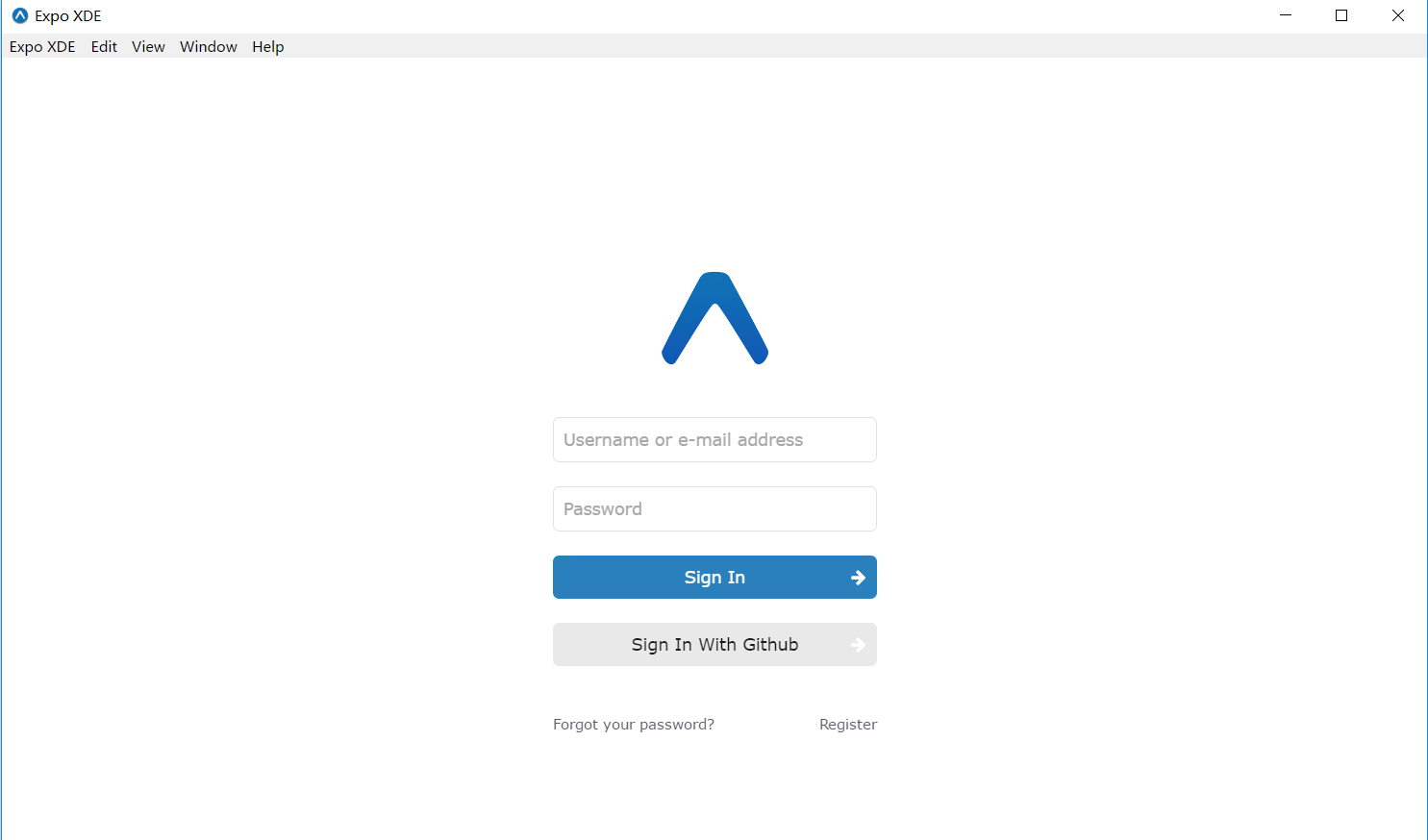
安装完成后会出现登陆界面,这里强烈建议大家注册一个自己的号,用常用的qq邮箱,因为expo的好多变动都会发邮件提醒你。
登陆成功后如下操作:
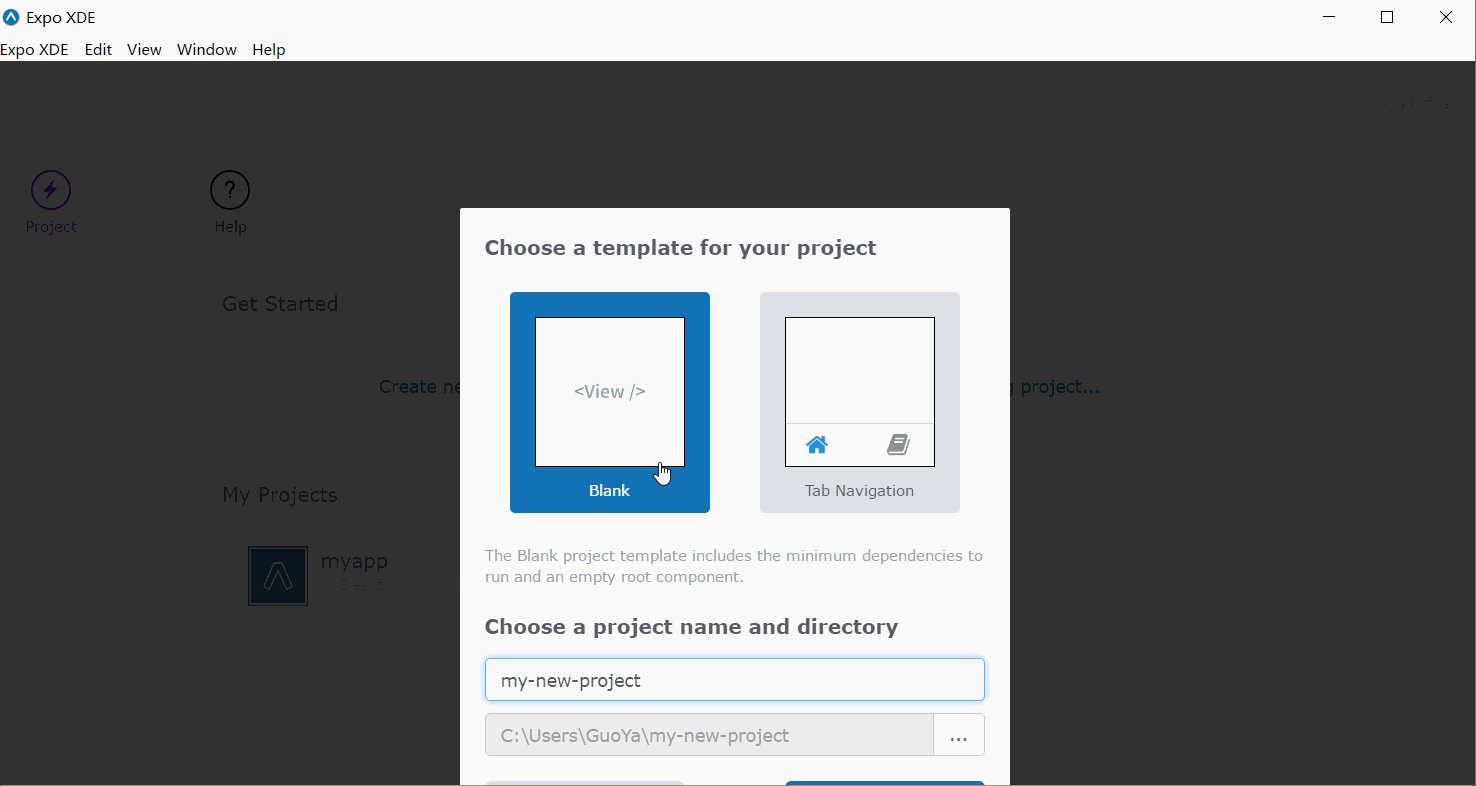
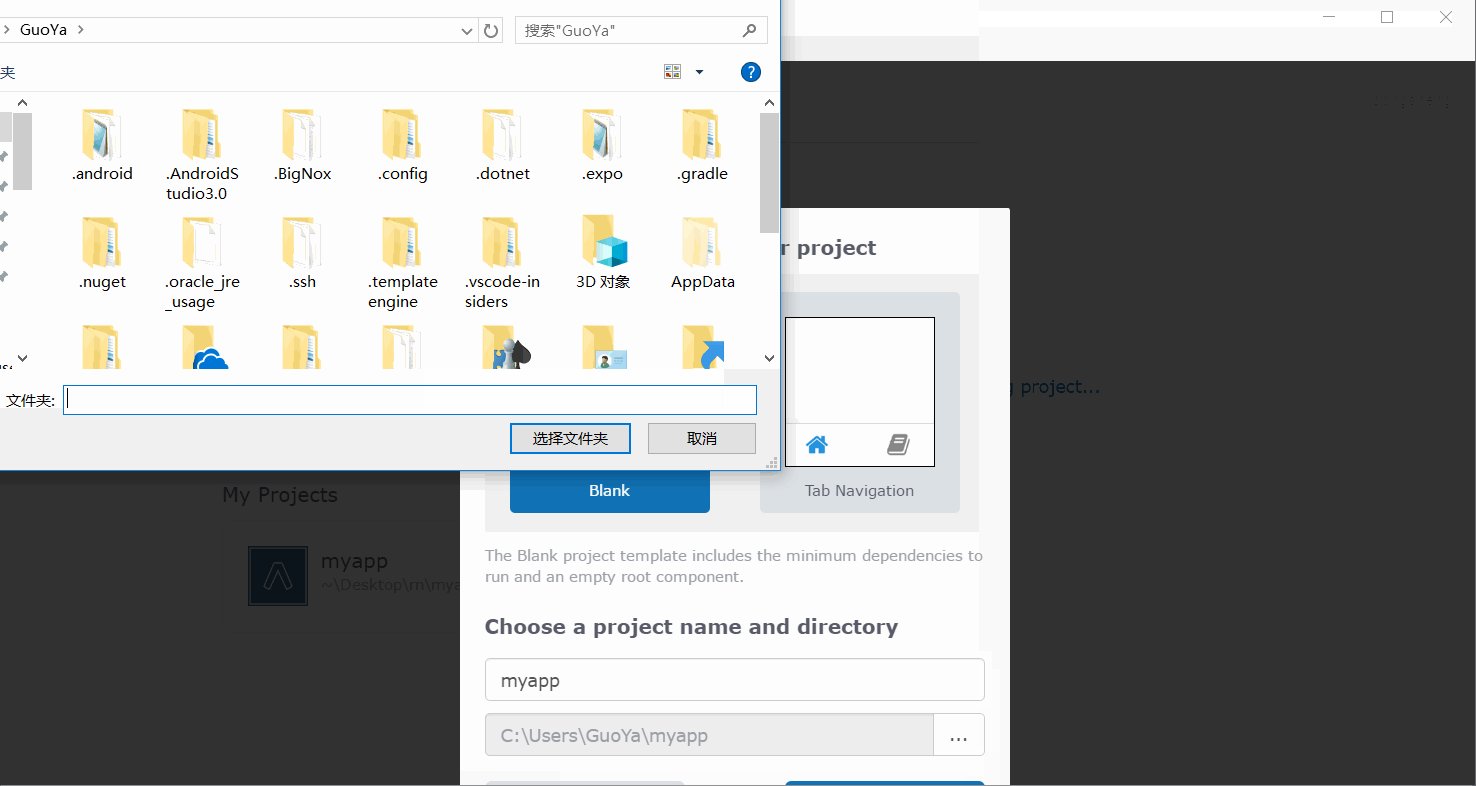
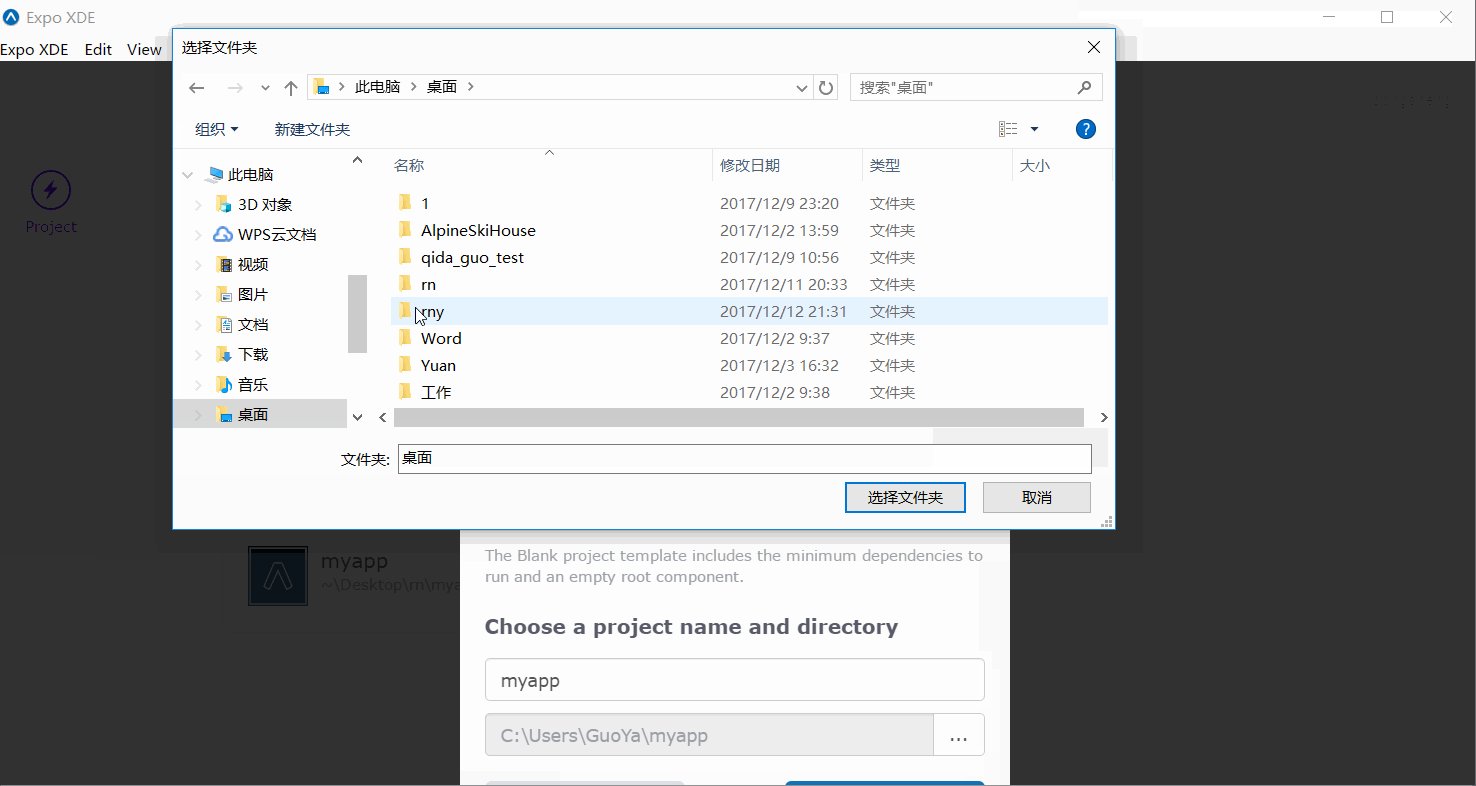
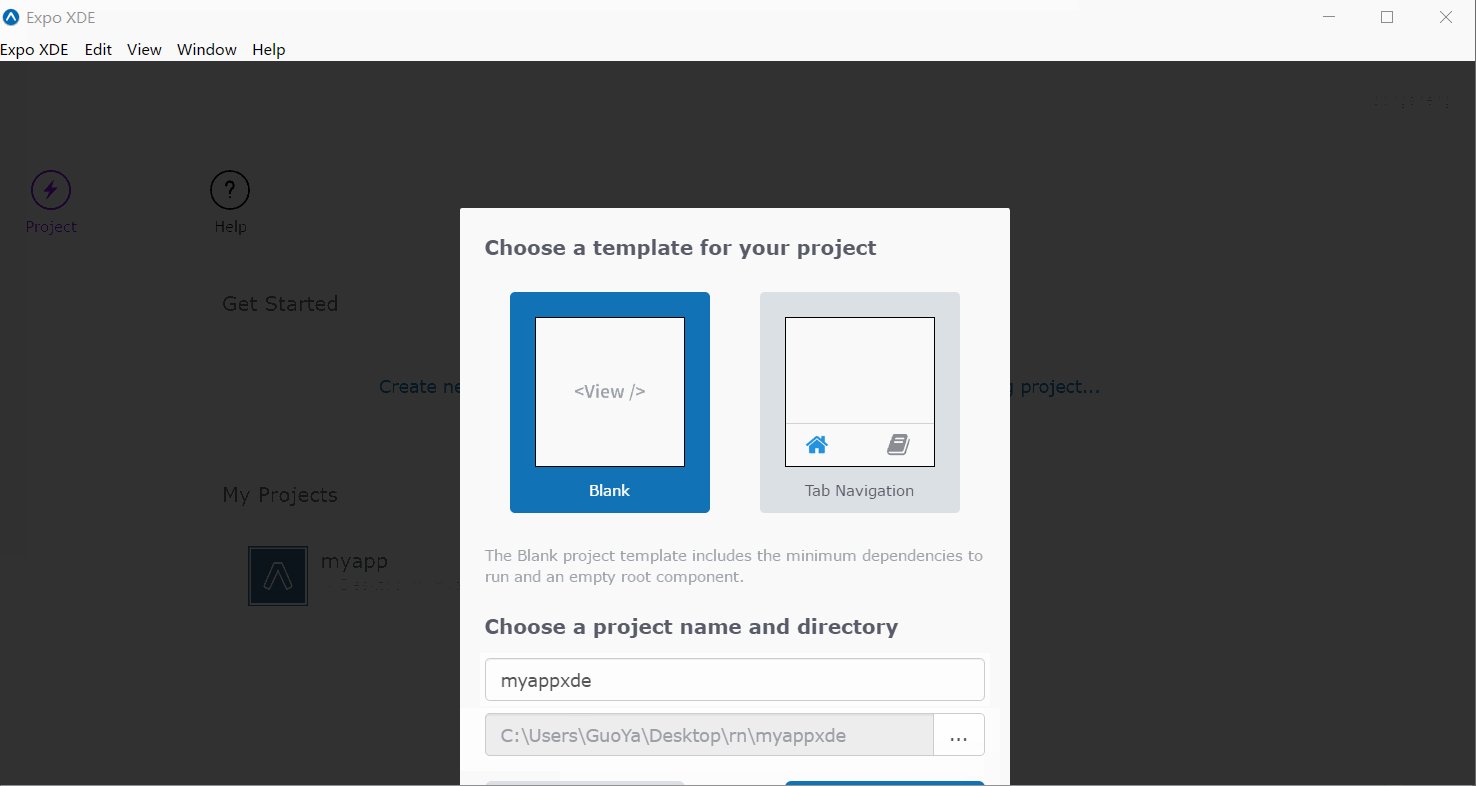
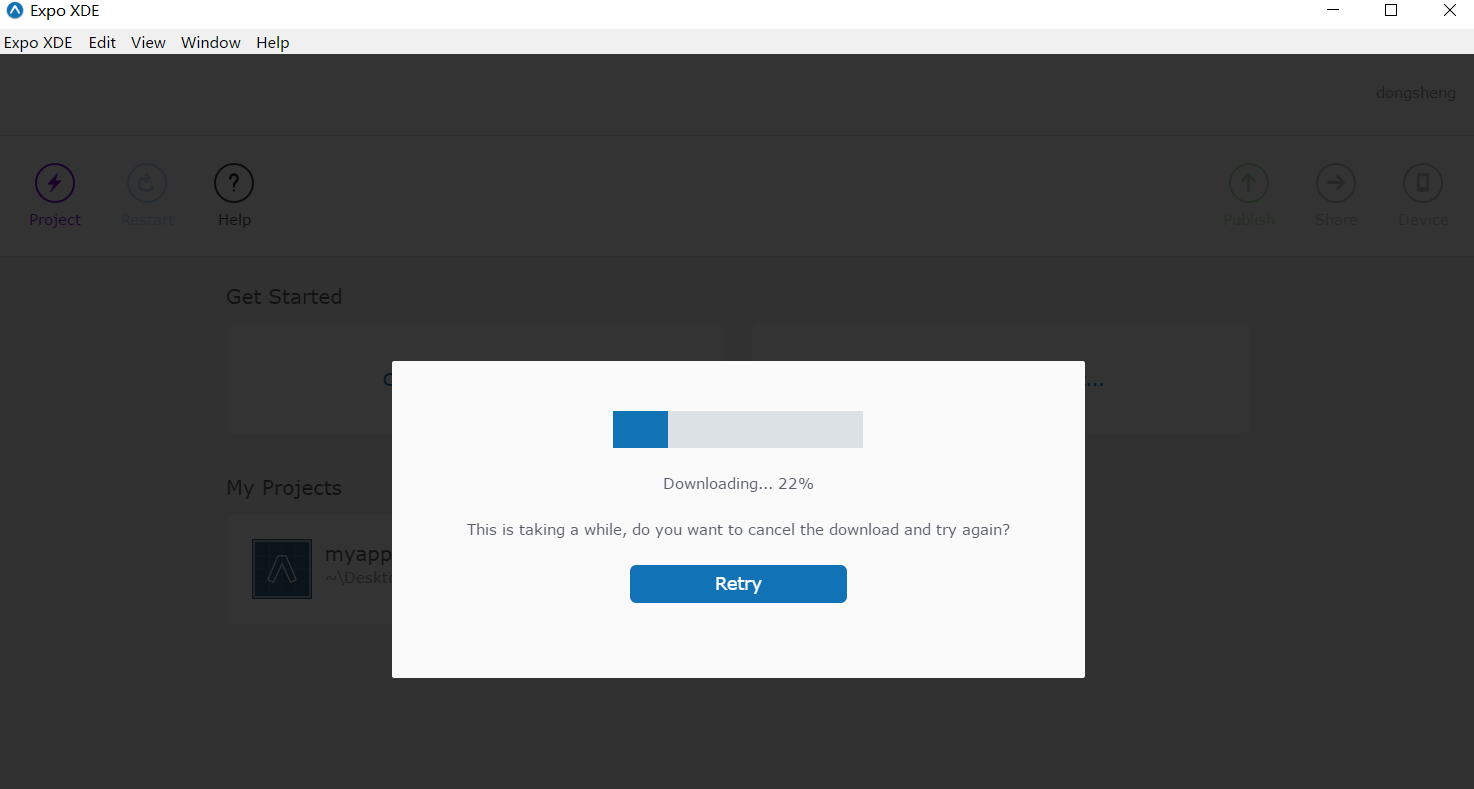
然后点击create创建项目,第一次创建比较慢,之后创建就会快很多。
如果在这里卡的很久,请点击retry
创建成功后的一些配置:我直接做成动图了,这样大家会更好的理解,
有部分人问我,用xde开发需不需要“翻墙” ,翻墙就不必了,但是防火墙请关掉。关于使用xde遇到的多有问题,欢迎和我交流。
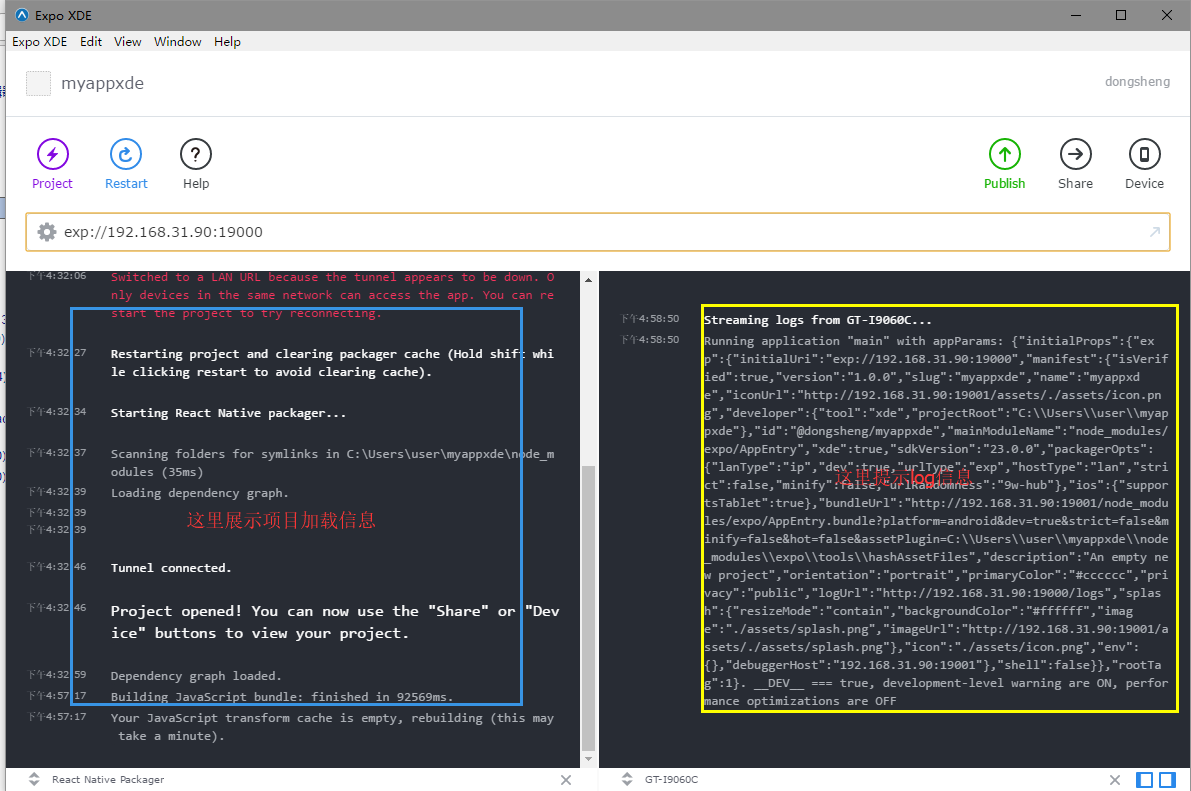
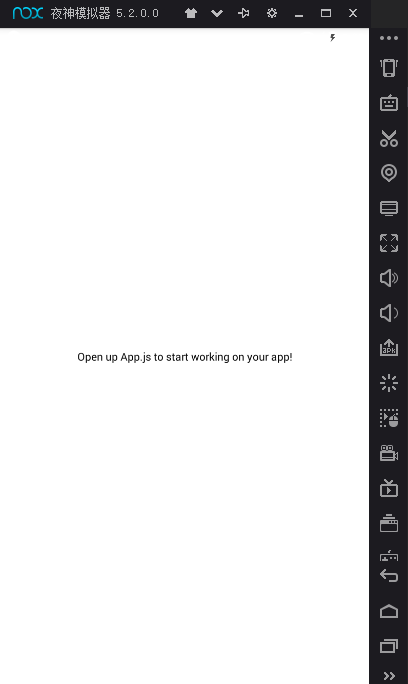
好了,官网给出的说法是,开发RN,你安装了xde和expo就够了,但是初次配置还需要node干一些事情,所以说,如果你现在有了这三种工具,然后就可以跟着我一起体验一把crna方式开发跨平台app的快感了!下图是项目跑起来的效果图:
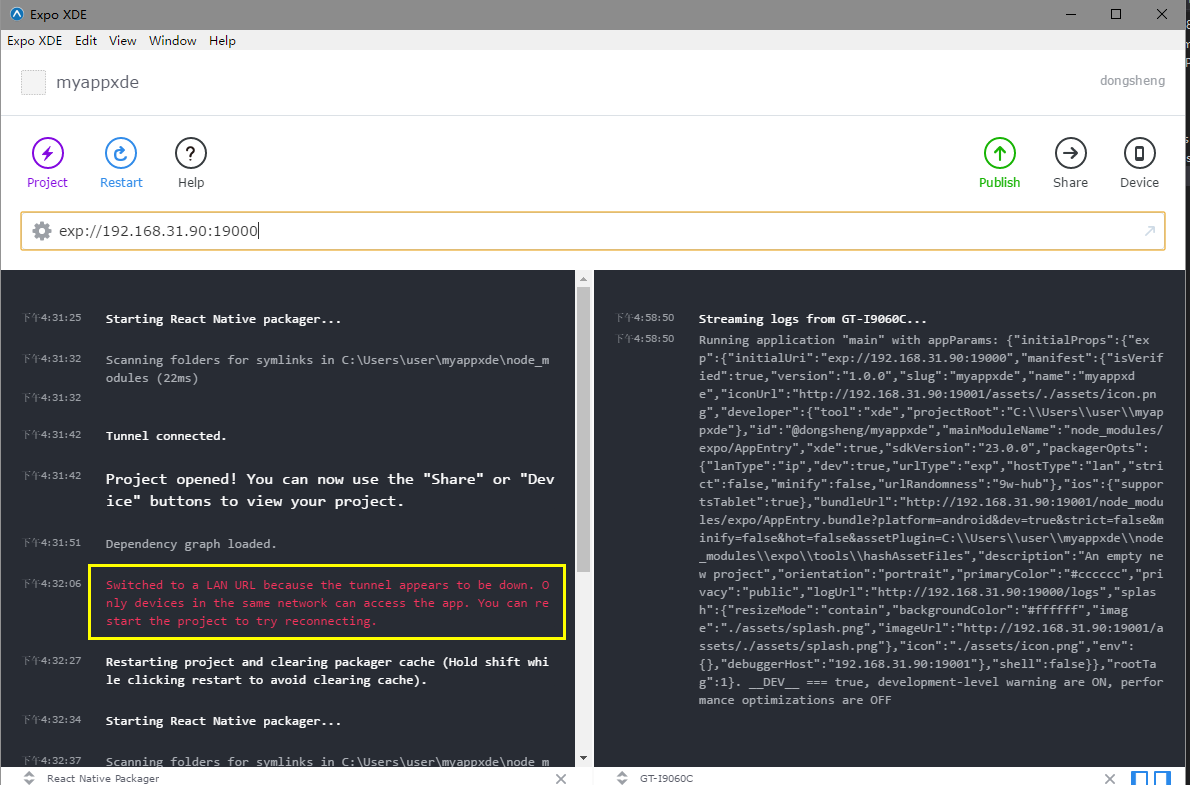
这里有一个小坑,初次运营,你要配置一下xde
出现这个错误,如何配置呢?你可以这么来
项目正在building文件,加载过程中,这个过程正常情况下,两分钟就可以搞定!
好了,如果你项目到这里的话,证明你已经成功了,接下来就可以好好的干一翻了。
这里我们修改一下代码里的内容,模拟器会立马刷新,这个感觉非常爽!
到这里,基础环境搭建,我就真演示完毕了,能不能入门在天,哈哈!接下来我们实战!
后续文章持续更新,敬请期待!
文章为作者原创,转载请注明出处。如果对你有帮助欢迎点击右下角推荐。