小程序登录
之前也写过微信小程序登录的相关文章:
也可以通过官方的这张时序图了解小程序的登录流程:
从流程图上可以看出微信小程序登录需要先调用
wx.login()获取 临时登录凭证code,并回传到开发者服务器。然后在服务器端调用 auth.code2Session 接口,换取 用户唯一标识openid和 会话密钥session_key等信息。之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
登录方式
wx.login() 是在微信小程序端登录的时候调用,而常见的登录方式有以下几种:
- 启动小程序之后弹出登录弹窗
- 点击特定按钮登录
- 二者结合实现
登录实现
我这里的实现是通过 点击登录按钮 实现登录。在《小书架》项目中有两处可以进行登录。
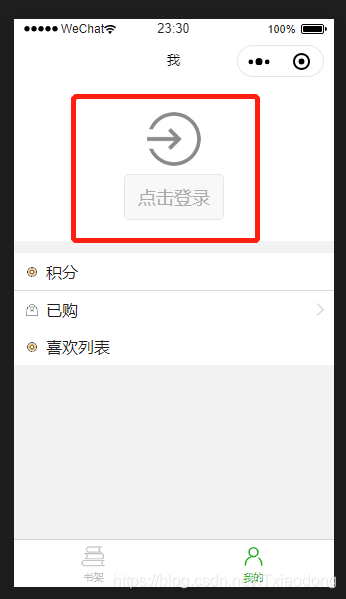
- 我的页面,未登录会显示登录区域

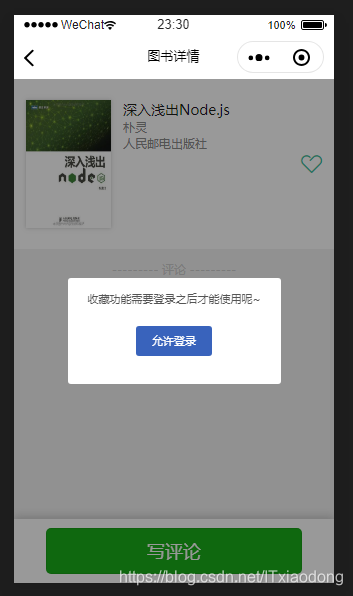
- 在文章详情页面,未登录会弹出登录弹窗

在点击了登录按钮之后会调用下面的代码,将登录凭证发给服务器:
wx.login({
success: function(loginRes) {
if (loginRes.code) {
let userStorageInfo = wx.getStorageSync('userInfo');
// 请求服务端的登录接口
wx.request({
url: api.loginUrl,
method: 'POST',
data: {
account: loginRes.code, // 临时登录凭证
type: 100, // 100 表示小程序用户
userInfo: JSON.stringify(userStorageInfo)
},
success: function(res) {
console.log(res);
if (res.statusCode == 200) {
console.log('-----得到 Token---------');
wx.setStorageSync('loginToken', res.data.token);
} else {
console.log("Error:" + res.errmsg);
}
},
fail: function(error) {
// 调用服务端登录接口失败
}
});
} else {
// 获取 code 失败
}
},
fail: function(error) {
// 调用 wx.login 接口失败
}
});
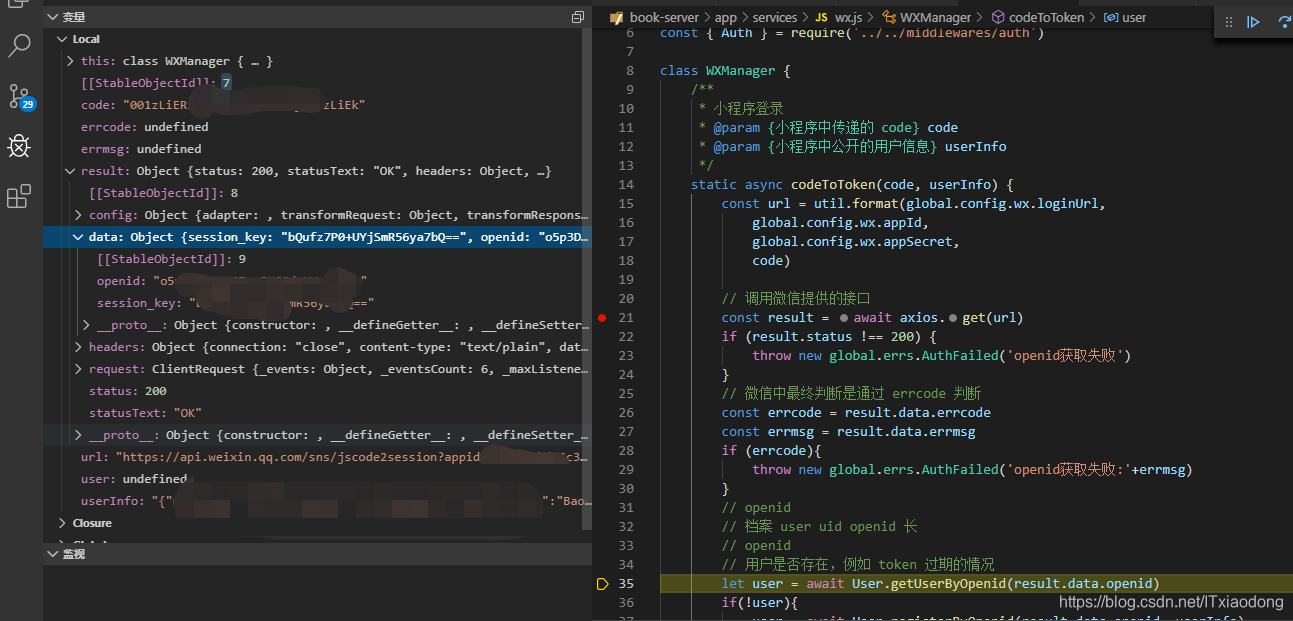
当微信小程序端发送code登录凭证给服务端之后,服务端调用微信提供 的接口,获取openid等数据。

token 鉴权
在服务器开发中有些接口API是需要登录后才能使用,比如:收藏、评论等。而如何判断用户是否登录,在移动端常见的手段是通过 token 来验证登录的时效性。也就是在用户登录之后,生成一个具有有效期的token,返回给客户端使用,token超过了有效期就说明用户的登录状态失效了,需要重新登录。
ps: token的介绍可以查看我之前的相关文章。
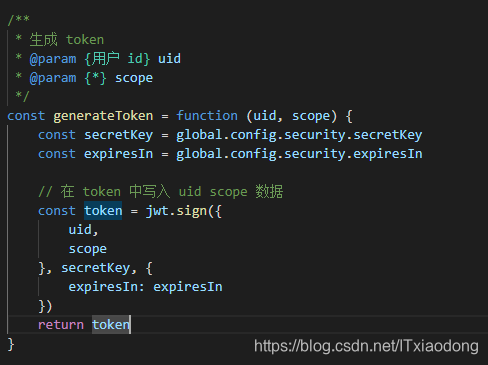
获取 token

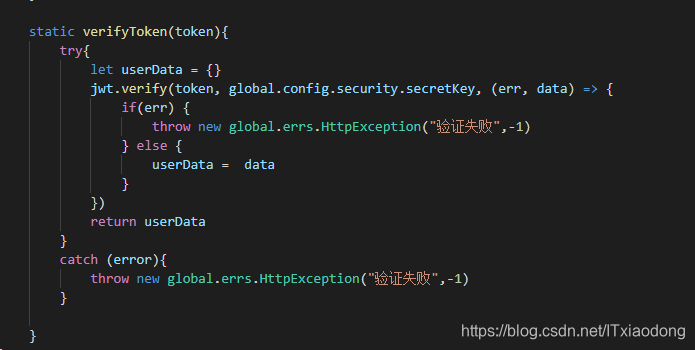
验证 token

咨询请加微信:轻撩即可。
