唠嗑
参考的是慕课网七月老师的课程,七月的课质量真的挺高的,推荐一波。这次的小书架项目源码不会全部公开,因为用了七月老师课程的绝大部分代码。虽然代码不全,但是只要思路看得懂,代码实现就很简单了。
小书架项目不是我个人完整的项目,UI 使用的是【9小时搞定微信小程序开发】,这位老师的界面效果,当时(去年吧)由于已经学了一段时间小程序,正好看到极客时间有这个课程,看着目录讲的挺详细的就买了,后来没啥时间看,就搁置了。今年看到七月老师的课【Node.js+KOA2 从0到1打造超好用Web框架
一步到位 掌握KOA2服务端开发】,果断学了。最近正好也在弄小程序,捡起了当时的极客时间课程,课程的最后是实现一个前后端的项目利用【小书架】,于是想着二者结合再加以改动就可以把小书架项目做得更完善一些。所以就开始干吧!
技术包
假设 npm ,NodeJS ,koa ,mysql 已经安装好了
- 服务器开发:
NodeJS + KOA2+MySQL - 开发工具:
vscode
NodeJS项目只要新建一个文件夹,然后使用命令npm init即可创建成功,然后把常用的包名创建好即可,可参考下方的项目分包。
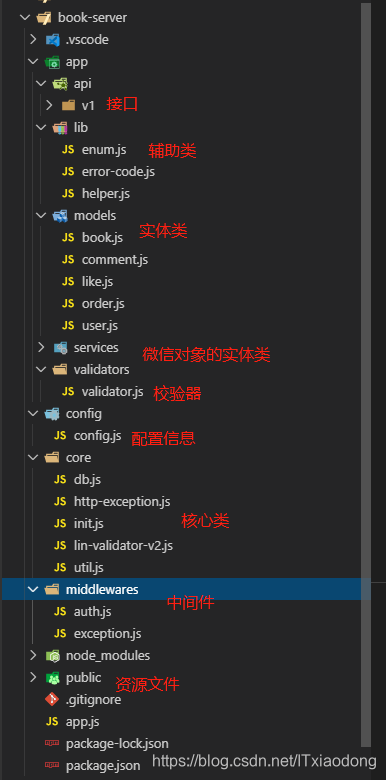
项目分包

上图可以看得不是很清楚,那么重新整理一份吧
app
api:接口
v1:第一版本的接口
lib:辅助
models:实体类
services:微信相关
validators:校验器
config:配置项
core:核心
middlewares:中间件
public:资源
api
api里面存放的是各个版本的接口,一般只维护三个版本,当然我们也可以只维护一个版本,但是这违背设计原则的对修改关闭的思想。
为什么需要有维护三个版本的情况呢?这就得表扬产品经理们的天马行空想法了。第一版设计的接口已经实现功能了,后续发现第一版接口满足不了欲望,想要在原有接口上增加一些酷炫的想法,那么程序员肯定是的加的啊。
在原有代码上加?自己都看不懂自己以前写的代码了,再往里加那就是犯罪啊。只能另起炉灶,开个新的V2出来了。把原有代码中需要的内容复制过来再改吧改吧完成需求下班,美滋滋~
lib
里面就是放一些工具类,辅助类,没啥可以说的
models
这里面存放各个实体类,比如图示实体book.js就是放这里面,这个文件主要处理数据相关的。为了实体和接口对应,在接口中api-v1下也得有一个book.js,这个文件主要处理逻辑相关的。
services
微信相关的实体类,也可以放到models包下
validators
主要存放验证器,啥是验证器呢?就是相关接口的判断逻辑,统一放在这个类中。这么做可以减少api-v1包下接口逻辑处理比较繁琐的问题。
config
主要存放数据库配置等信息
core
存放网络异常、项目初始化、一些工具类等文件
middlewares
存放中间件,如权限验证、全局异常
public
存放用户上传的资源文件,或者是图片文件,也可以取名static
咨询请加微信:轻撩即可。
