class的基本语法
简介:
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
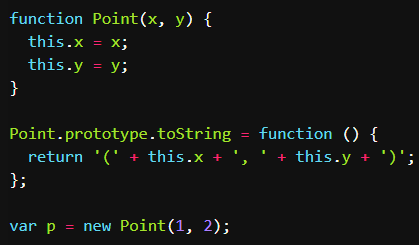
原始构造函数的写法

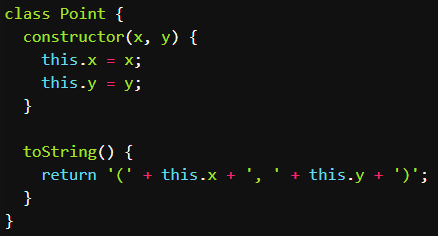
class 写法

ES6 的类,完全可以看作构造函数的另一种写法。
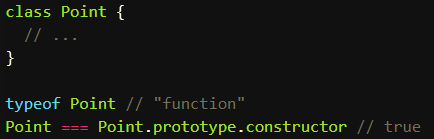
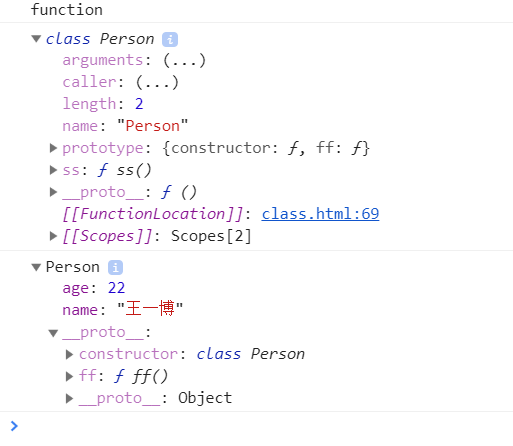
 上述代码表明 类的数据类型就是函数,类本身就指向构造函数。
上述代码表明 类的数据类型就是函数,类本身就指向构造函数。
使用的时候,也是直接对类使用new命令,跟构造函数的用法完全一致。
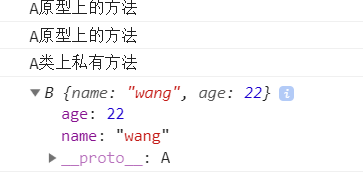
类的所有方法都定义在类的prototype属性上面。
在类的实例上面调用方法,其实就是调用原型上的方法。

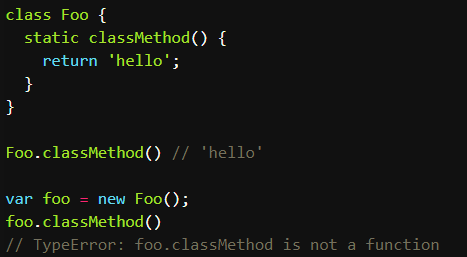
静态方法
类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
 注意,如果静态方法包含
注意,如果静态方法包含this关键字,这个this指的是类,而不是实例。


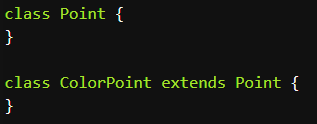
class 继承
Class 可以通过extends关键字实现继承,这比 ES5 的通过修改原型链实现继承,要清晰和方便很多。

子类继承父类 使用 extends 关键字
代码块里面需要使用super关键字
super 既可以充当函数 ,也可以充当对象
充当函数时,只能在子类的构造函数中使用,且必须放在第一行调用,指向父类的构造函数,只有super调用之后,子类才可以
使用this关键字,指向子类的是类对象
充当对象时,放在普通函数中,super指向父类的原型 prototype
放在静态方法中,super指向当前父类本身