前端模块化
为什么要使用的模块化开发
1.之前我们所用的传统开发将整个网页的效果都写到一个js文件,这样或导致耦合度过高,代码关联性太强,不便于后期维护,还会造成全局污染
2.功能化的js文件会导致发生的请求次数过多,依赖模糊,也难以维护
3.模块化开发会减少代码的关联度,部署方便,按需加载,避免命名冲突,容易维护
js 模块化提供的三种规范
1. commonjs 规范,代表 nodejs 适合后台开发,因为是同步的,服务器运行快,等待时间不长,comminjs 不适合用于前端,前端的客户端是浏览器,浏览器追求异步加载,浏览器不能等待太长时间
2. 前端模块规范:amd 代表是 requirejs 是异步的
3. 第三个模块化规范:es6
有很多的前端框架都是 amd 规范,jQuery angular等
模块化的操作
commonjs 的操作
所有的模块化,都是两个方向;
暴露接口 和 引入模块
module.exports={} 暴露的是一个叫 exports 的对象
require() 引入一个模块
这是后台的规范,在 node 环境 可以直接运行,但是在在客户端不能直接运行(会报错:require is not defined ),需要对文件进行打包编译:webpack,gulp
浏览器是一个对象,在 window 对象
在 window 中查找
方法也是属性,属性值是 function
作用域:
当执行 js 代码时,浏览器会给一个全局环境,叫window,作用域分两部分,一个是内存部分,一个是执行部分,代码从上到下执行,碰到变量,
就会在 window 中(内存部分) 查找这个变量是否存在,存在便看赋值了没有,赋值了便是后面的值,没赋值 undefined , 没声明这个变量 xxx is not defined
拓展:
var a
var a 就是声明的一个变量a,本质就是浏览器往 window 上添加的一个属性 a
前端模块,不借鉴模块,自定义模块
主文件的名字 app.js main.js index.js 的操作
避免函数的命名冲突,采用自调用函数
自调用函数执行时,会形成一个私有的作用域,对内部的变量进行保护的作用;
暴露模块,需要后面的所有 js 文件都能访问这个模块,将该模块注册在 window 下面;
AMD模块开发案例(一个轮播加一个tab切换):

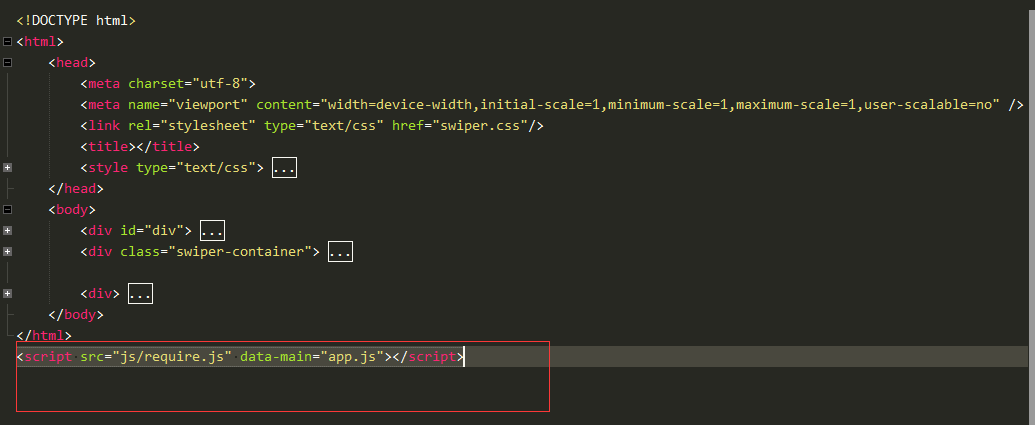
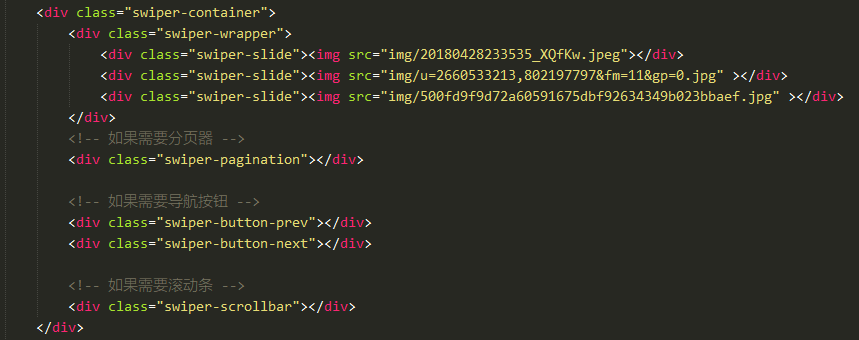
app.html 里面的大致内容:

轮播内容(swiper)

tab切换:

css样式:

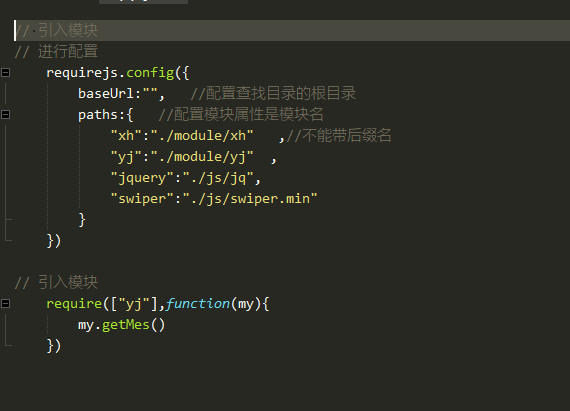
app.js

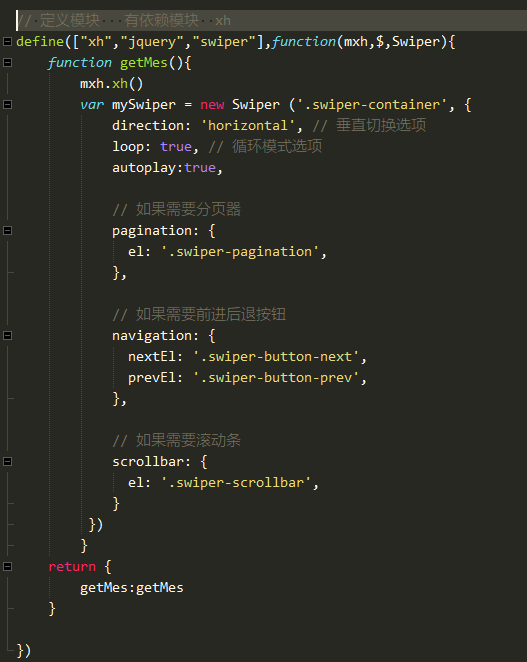
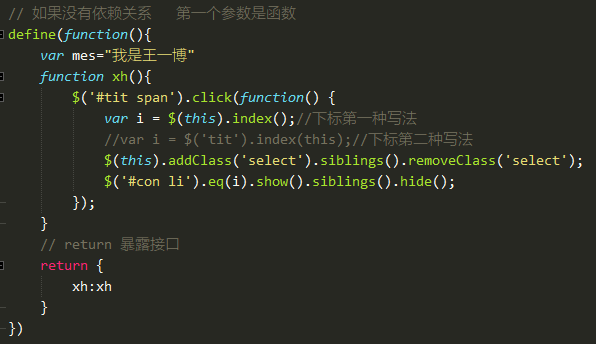
 里面js的内容 xh.js
里面js的内容 xh.js 
yj.js