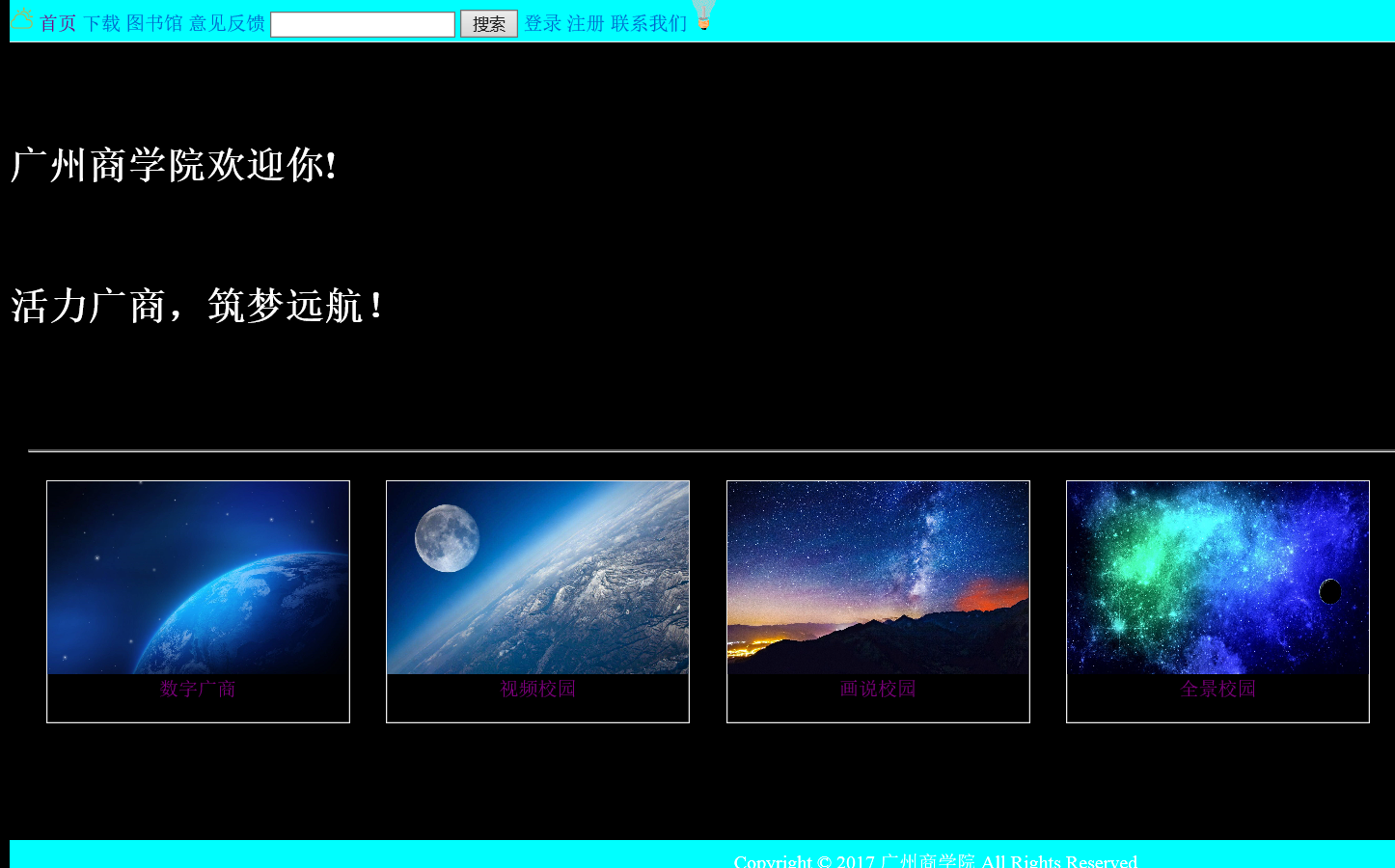
1.夜间模式的开启与关闭
- 放置点击的按钮或图片。
- 定义开关切换函数。
- onclick函数调用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>调整模式</title> <script> function mySwitch(){ var oBody=document.getElementById("myBody"); var oOnoff=document.getElementById("myOnOff"); if(oOnoff.src.match("bulbon")){ oOnoff.src="https://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background="black"; oBody.style.color="white"; }else{ oOnoff.src="https://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background="white"; oBody.style.color="black"; } } </script> </head> <body id="myBody"> <img id="myOnOff" onclick="mySwitch()" src="https://www.runoob.com/images/pic_bulbon.gif" height="50" width="50px"> <script> document.write(Date()) </script><br> <h2>广州商学院欢迎你!</h2> </body> </html>


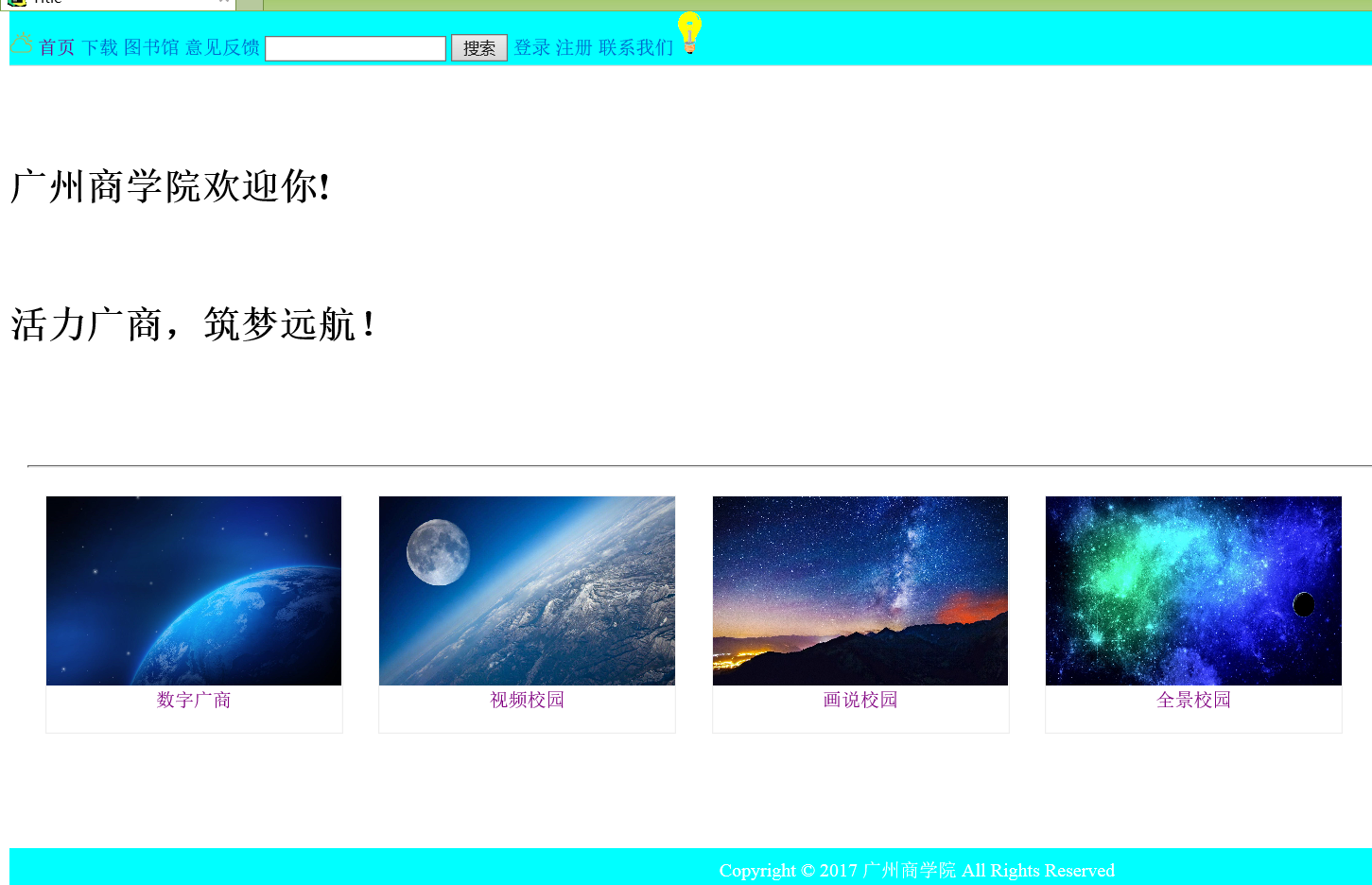
2.父模板的制作
- 制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
- 汇总相关的样式形成独立的css文件。
- 汇总相关的js代码形成独立的js文件。
- 形成完整的base.html+css+js
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="base.css"> <script src="base.js"></script> <base href="http://i1.sinaimg.cn/dy/weather/main/index14/007/icons_32_yl/"target="_blank"> </head> <body id="myBody"> <div class="clearfloat"> <nav > <img src="w_02_08_00.png" > <a href="http://www.gzcc.cn/">首页</a> <a href="">下载</a> <a href="">图书馆</a> <a href="">意见反馈</a> <input type="text" name="search"> <button type="submit">搜索</button> <a href="{{ url_for('login') }}">登录</a> <a href="{{ url_for('zhuce') }}">注册</a> <a href="" >联系我们</a> <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="20px";> </nav><hr> </div> <br> <br> <br> <br><br> <h1> 广州商学院欢迎你! </h1> <br><br> <h1> 活力广商,筑梦远航! </h1> <br><br><br> <div id="footer" style="background-color: lightskyblue;clear: both;text-align: center;"></div> <div class="desc" > <hr> <div class="img" > <a href="http://www.gzcc.cn/"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508497686486&di=e2ccca98fa05f9473c84f73db141ad88&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F7%2F57ac36088f69c.jpg" width="20px"> </a> <div><a href="http://www.gzcc.cn/">数字广商</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508497686476&di=50b7102b085d85e015eff1b2d31436ea&imgtype=0&src=http%3A%2F%2Fimg5.xiazaizhijia.com%2Fwalls%2F20150803%2F1440x900_96ae2cb132cbe37.jpg"></a> <div><a href="http://www.gzcc.cn/">视频校园</a></div> </div> <div class="img" class="clearfloat" class="img-hover"> <a href="http://www.gzcc.cn/"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508498137537&di=82dbcda3618e2dfd61810d2fb0daf202&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F1%2F5754d121da01d.jpg"></a> <div><a href="http://www.gzcc.cn/">画说校园</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508498264263&di=55e6cb21f27b29f83d3c9ff9a73b3bae&imgtype=0&src=http%3A%2F%2Fwww.zcool.com.cn%2Fcommunity%2F037b9a359147e96b5b3086ed42c6bee.jpg" width="80px"></a> <div><a href="http://www.gzcc.cn/">全景校园</a></div> </div> </div> <footer> <div class="footer_box"> Copyright © 2017 广州商学院 All Rights Reserved </div> </footer> </body> </html>
js
function mySwitch() { var oBody=document.getElementById("myBody"); var oOnoff=document.getElementById("myOnOff"); if(oOnoff.src.match("bulbon")){ oOnoff.src="http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background="black"; oBody.style.color="white"; }else { oOnoff.src="http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background="white"; oBody.style.color="black"; } }
css
h1{ align-content: center; size: 800px; } img{ width: 20px; } div .img{ width: 250px; height: 200px; border: 1px solid #eeeeee; float: left; margin: 15px; } div.img img{ width: 100%; height: 80%; } div.desc{ text-align: center; padding: 15px; } div.img:hover{ border: 1px solid yellow; } .clearfloat{ clear: both; } footer{ position: fixed; bottom:0; width:100%; } footer .footer_box{ background-color: cyan; padding: 10px; color : #FFFFFF; text-align: center; } nav{ position:fixed; top:0px; height: 45px; background-color: cyan; border-bottom:1px solid #DDDDDD; width:100%; } .clearfloat { clear: both; }