完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
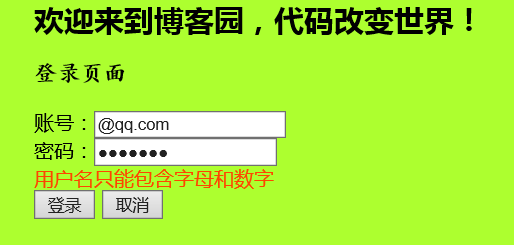
只能包含字母和数字
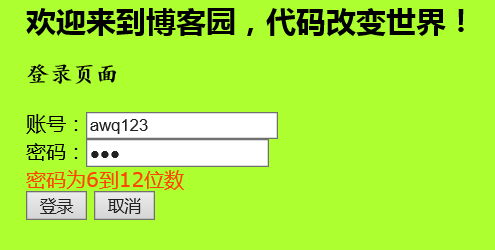
密码6-12位
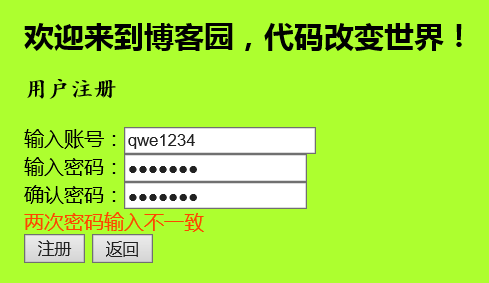
注册页两次密码是否一致
登陆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="../static/css/aa.css"> <script src="../static/js/aa.js"></script> </head> <body> <div class="Outbox"> <div class="box"> <h2>欢迎来到博客园,代码改变世界!</h2> <h3>登录页面</h3> <div class="input_box"> 账号:<input id="umane"type="text"placeholder="请输入账号"> </div> <div class="input_box"> 密码:<input id="upass"type="password"placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="myLogin()">登录</button> <button onclick=window.alert("请重新输入")>取消</button></div> </div> </div> </body> </html>
function myLogin() { var oUname = document.getElementById("umane"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); oError.innerHTML = "<br>" //oUname if (oUname.value.length>12 || oUname.value.length<6){ oError.innerHTML = "用户名必须为6到12位数"; return; } else if((oUname.value.charCodeAt(0)>=48) && oUname.value.charCodeAt(0)<=57){ oError.innerHTML = "首字母不能为数字"; return; }else for(var i=0; i<oUname.value.length;i++) { if((oUname.value.charCodeAt(i)<48 || oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97 || oUname.value.charCodeAt(i)>122 )){ oError.innerHTML = "用户名只能包含字母和数字"; return; } } if(upass.value.length>12 || upass.value.length<6){ oError.innerHTML="密码为6到12位数"; return; } window.alert("已成功登陆") }
h3{ align:center; font-family: 楷体; font-size: large; } .Outbox{ display: -webkit-flex; display: flex; width: 400px; height: 250px; padding-left: 100px; padding-top: 30px; background-color:greenyellow; } #input_box{ align:center; margin:500px; padding-left:500px; } #error_box{ color: orangered; } body{ padding-right:500px; margin-top:100px; padding-left:500px; font-size:16px; padding-bottom:40px; padding-top:40px; font-family:verdana,Arial,Helvetica,sans-serif; }




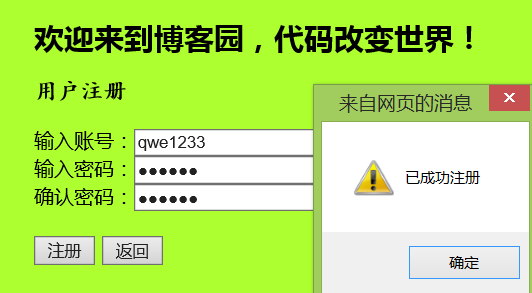
注册
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="aa.css"> <script src="aa.js"></script> </head> <body> <div class="Outbox"> <div class="box"> <h2>欢迎来到博客园,代码改变世界!</h2> <h3>用户注册</h3> <div class="input_box"> 输入账号:<input id="umane"type="text"placeholder="请输入用户名"> </div> <div class="input_box"> 输入密码:<input id="upass"type="password"placeholder="请输入密码"> </div> <div class="input_box"> 确认密码:<input id="userpass1" type="password" placeholder="请再次输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="myLogin()">注册</button> <button onclick=window.alert("取消注册") type="submit" class="btn btn-primary btn-block btn-large">返回</button> </div> </div> </div> </body> </html>
function myLogin(){ var oUname = document.getElementById("umane"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var oUpass1= document.getElementById("userpass1"); oError.innerHTML = "<br>" //oUname if (oUname.value.length>12 || oUname.value.length<6){ oError.innerHTML = "用户名为6到12位数"; return; } else if((oUname.value.charCodeAt(0)>=48) && oUname.value.charCodeAt(0)<=57){ oError.innerHTML = "首字母不能是数字"; return; } else for(var i=0; i<oUname.value.length;i++) { if((oUname.value.charCodeAt(i)<48 || oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97 || oUname.value.charCodeAt(i)>122 )){ oError.innerHTML = "只能包含字母和数字"; return; } } if(upass.value.length>12 || upass.value.length<6){ oError.innerHTML="密码为6到12位数"; return; } if(oUpass.value != oUpass1.value){ oError.innerHTML="两次密码输入不一致"; return; } window.alert("已成功注册") }
h3{ align:center; font-family: 楷体; font-size: large; } .Outbox{ display: -webkit-flex; display: flex; width: 400px; height: 250px; padding-left: 100px; padding-top: 30px; background-color:greenyellow; } #input_box{ align:center; margin:500px; padding-left:500px; width: 100%; } #error_box{ color: orangered; } body{ padding-right:500px; margin-top:100px; padding-left:500px; font-size:16px; padding-bottom:40px; padding-top:40px; font-family:verdana,Arial,Helvetica,sans-serif; }