今天在用elementui做后台系统,遇到第一个坑:分页显示的是英文
按照官网组件复制下来的代码:
<el-row :gutter="0" style="margin:30px">
<el-col :span="10" :push="psize">
<el-pagination
:current-page="pageIndex"
:page-sizes="[10, 20, 30, 40]"
:page-size="pageSize"
:total="total"
layout="total, sizes, prev, pager, next, jumper"
@size-change="handleSizeChange"
@current-change="handleCurrentChange" />
</el-col>
</el-row>

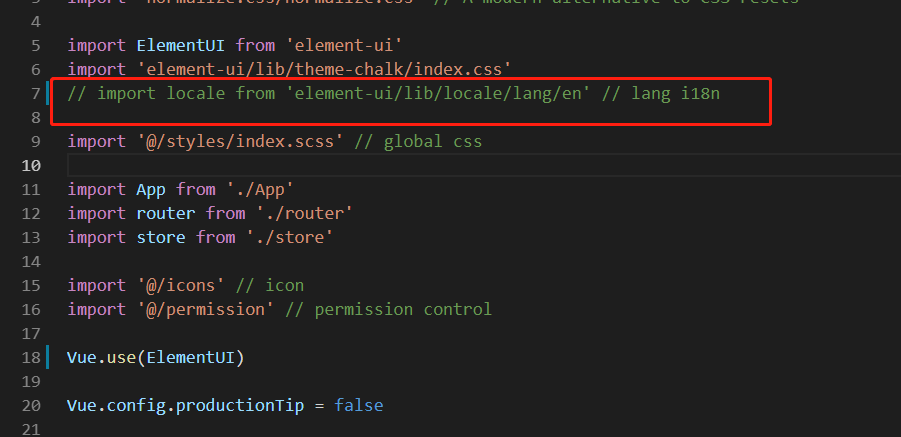
出现的效果如上:total这些都是英文,作为我们一般看到话当然是中文啦,后来百度了各种都没有解释,总算找到原因了:在main.js引入了英文包。。。。
注释掉就可以了。

最终搞好的效果如下: