文件上传可以有很多形势 可以是上传头像等文件
在主页面建一个form表单 在里层建一个负责上传,选择文件的文件,第二个是负责提交的按钮
<form action="shangchuan.php" method="post" enctype="multipart/form-data"><!--enctype="multipart/form-data" 额外加这句话说明提交文件--> <input type="file" name="file" />//负责选择文件的按钮 <input type="submit" name="上传" /> </form>
<!--enctype="multipart/form-data" 额外加这句话说明提交文件-->


在处理页面输出一下选择的文件
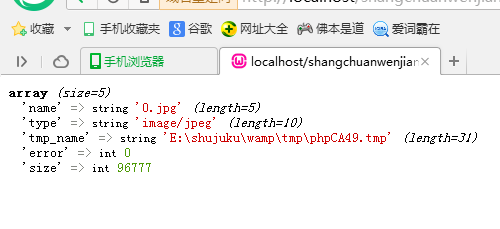
var_dump( $_FILES["file"]);//获取文件的信息 让文件暂存在服务器中

文件名+文件的类型+文件在服务器中暂存的位置+错误提示+文件的大小B
在真正保存之前控制一下文件安全性
1.控制上传文件的类型
2.控制上传文件的大小
3.防止文件名重复
//修改保存的文件名
用户名+时间戳+随机数+文件名
流水号
//使用文件夹的方式防止文件名重复
public/1ch/2017-2-12/1.jpg
4.保存文件
处理页面的步骤如下
//判断文件上传是否出差 if($_FILES["file"]["error"]) { echo $_FILES["file"]["error"]; } else { //控制文件上传文件的类型 && 文件大小 if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000) { //找到文件的位置 $filename = "./file/".date("YmdHis").$_FILES["file"]["name"]; //编码格式转换 /* $_filename = iconv("UTF-8","gd2312",$filename);*/ //判断文件是否存在file_exists() if(file_exists($filename)) { echo"该文件已存在"; } else { //保存文件 move_uploaded_file($_FILES["file"]["tmp_name"],$filename);//move_uploaded_file()移动+上传+文件名 } } else { echo"文件类型不正确"; } }