前面介绍了数据库都是要使用SQL语句,并在显示方面不方便,不够直观反映数据。
上节介绍一个模型,可以直接利用该模型连接数据库,可以在QT的可视化界面TabView直接对数据库进行操作,并且不需要使用SQL语句。
思路:
1.按照前面的方式,选择数据库的类型,打开数据库
QSqlDatabase db=QSqlDatabase::addDatabase("QMYSQL");
db.setHostName("127.0.0.1");
db.setUserName("root");
//db.setPassword("123");
db.setDatabaseName("stu");
if(!db.open())
{
return ;
}
2.设置模型,把二维表装进模型中。
model=new QSqlTableModel(this);
model->setTable("student");
3. 本例用tableView控件作为显示,把model放在tableView
ui->tableView->setModel(model);
4.对tableView控件进行操作即可
重点:
- 给字段起别名,在数据库中可能有些不一样,因此可以在tableView中重命名。
bool QSqlQueryModel::setHeaderData(int section, Qt::Orientation orientation, const QVariant & value, int role = Qt::EditRole)
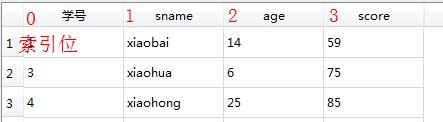
如:model->setHeaderData(0,Qt::Horizontal,"学号");

2.提交问题。在tabVlew上我们可以直接对数据进行修改,如把学号1改成2,直接可以改变。可以设置手动提交或其他方式。
void QSqlTableModel::setEditStrategy(EditStrategy strategy)
如:model->setEditStrategy(QSqlTableModel::OnManualSubmit);
参数:
QSqlTableModel::OnFieldChange 0 一改动马上提交数据库
QSqlTableModel::OnRowChange 1 点击行号再提交数据库
QSqlTableModel::OnManualSubmit 2 只有使用submitAll()和revertAll() 提交
3. tabVlew只做显示,不做修改。
void setEditTriggers(EditTriggers triggers)
如:ui->tableView->setEditTriggers(QAbstractItemView::NoEditTriggers);
Constant Value Description
QAbstractItemView::NoEditTriggers 0 No editing possible.
QAbstractItemView::CurrentChanged 1 Editing start whenever current item changes.
QAbstractItemView::DoubleClicked 2 Editing starts when an item is double clicked.
QAbstractItemView::SelectedClicked 4 Editing starts when clicking on an already selected item.
QAbstractItemView::EditKeyPressed 8 Editing starts when the platform edit key has been pressed over an item.
QAbstractItemView::AnyKeyPressed 16 Editing starts when any key is pressed over an item.
QAbstractItemView::AllEditTriggers 31 Editing starts for all above actions.
4.显示model的数据
model->select();
添加操作
//获取空记录
QSqlRecord record=model->record();
//获取行号,即最后一行
int row=model->rowCount();
//qDebug()<<row;
//在最后一行增加记录
model->insertRecord(row,record);
提交操作
model->submitAll();
撤销操作
model->revertAll();
删除操作
//获取选中的模型
QItemSelectionModel *sModel=ui->tableView->selectionModel();
//返回选中行的索引,每一个索引代表一行的数据
QModelIndexList list=sModel->selectedRows();
//删除所有选中的行
for(int i=0;i<list.size();++i)
{
model->removeRow(list.at(i).row());
}
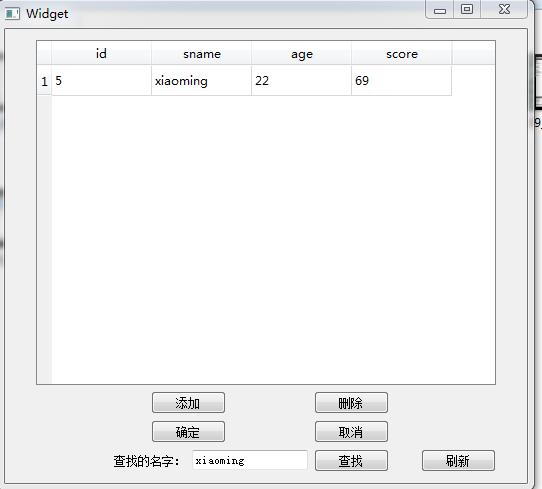
查找操作
//获取查找的名字
QString str=QString("sname='%1'").arg(ui->lineEdit->text());
//查找
model->setFilter(str);
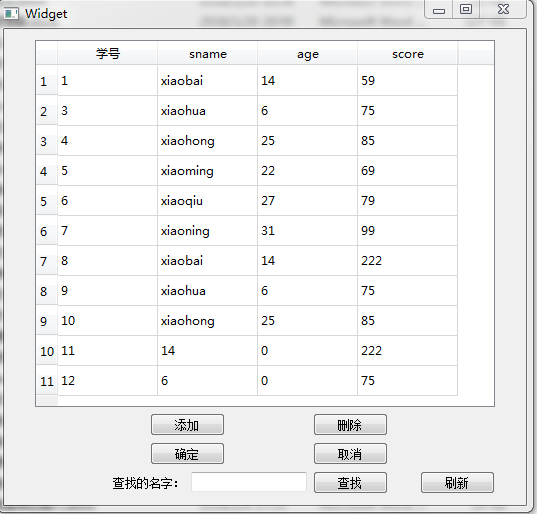
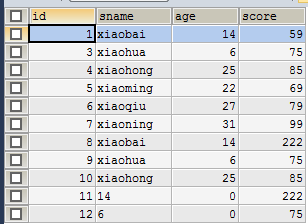
结果图



源代码
.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QSqlTableModel>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_btnAdd_clicked();
void on_btnSure_clicked();
void on_btnCancel_clicked();
void on_btnDel_clicked();
void on_btnFind_clicked();
void on_btnUpdata_clicked();
private:
Ui::Widget *ui;
QSqlTableModel *model;
};
#endif // WIDGET_H
.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QtSql/QSqlDatabase>
#include <QDebug>
#include <QSqlRecord>
#include <QItemSelectionModel>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
qDebug()<<QSqlDatabase::drivers();
//选择数据库并打开
QSqlDatabase db=QSqlDatabase::addDatabase("QMYSQL");
db.setHostName("127.0.0.1");
db.setUserName("root");
//db.setPassword("123");
db.setDatabaseName("stu");
if(!db.open())
{
return ;
}
//设置模型
model=new QSqlTableModel(this);
model->setTable("student");
//把model放在tableView
ui->tableView->setModel(model);
//给字段起别名
model->setHeaderData(0,Qt::Horizontal,"学号");
//设置model的编辑模式,手动提交修改
model->setEditStrategy(QSqlTableModel::OnManualSubmit);
//不可以改变tableView中数据
ui->tableView->setEditTriggers(QAbstractItemView::NoEditTriggers);
//显示model里的数据
model->select();
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_btnAdd_clicked()
{
//获取空记录
QSqlRecord record=model->record();
//获取行号,即最后一行
int row=model->rowCount();
//qDebug()<<row;
//在最后一行增加记录
model->insertRecord(row,record);
}
void Widget::on_btnSure_clicked()
{
//提交到数据库。更新
model->submitAll();
}
void Widget::on_btnCancel_clicked()
{
//撤销提交
model->revertAll();
//更新
model->submitAll();
}
void Widget::on_btnDel_clicked()
{
//获取选中的模型
QItemSelectionModel *sModel=ui->tableView->selectionModel();
//返回选中行的索引,每一个索引代表一行的数据
QModelIndexList list=sModel->selectedRows();
//删除所有选中的行
for(int i=0;i<list.size();++i)
{
model->removeRow(list.at(i).row());
}
}
void Widget::on_btnFind_clicked()
{
//获取查找的名字
QString str=QString("sname='%1'").arg(ui->lineEdit->text());
//查找
model->setFilter(str);
//显示
model->select();
}
void Widget::on_btnUpdata_clicked()
{
//刷新页面
model->setTable("student");
ui->tableView->setModel(model);
model->select();
}