布局管理器
所谓 GUI 界面,归根结底,就是一堆组件的叠加。我们创建一个窗口,把按钮放上面,把图标放上面,这样就成了一个界面。在放置时,组件的位置尤其重要。我们必须要指定组件放在哪里,以便窗口能够按照我们需要的方式进行渲染。这就涉及到组件定位的机制。
Qt 提供了两种组件定位机制:绝对定位和布局定位。
绝对定位就是一种最原始的定位方法:给出这个组件的坐标和长宽值。
这样,Qt 就知道该把组件放在哪里以及如何设置组件的大小。但是这样做带来的一个问题是,如果用户改变了窗口大小,比如点击最大化按钮或者使用鼠标拖动窗口边缘,采用绝对定位的组件是不会有任何响应的。这也很自然,因为你并没有告诉 Qt,在窗口变化时,组件是否要更新自己以及如何更新。或者,还有更简单的方法:禁止用户改变窗口大小。但这总不是长远之计。
布局定位:你只要把组件放入某一种布局,布局由专门的布局管理器进行管理。当需要调整大小或者位置的时候,Qt 使用对应的布局管理器进行调整。
布局定位完美的解决了使用绝对定位的缺陷。
Qt 提供的布局中以下三种是我们最常用的:
QHBoxLayout:按照水平方向从左到右布局;
QVBoxLayout:按照竖直方向从上到下布局;
QGridLayout:在一个网格中进行布局,类似于 HTML 的 table;
水平/垂直/网格布局
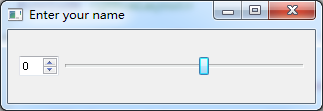
下面我们通过一个例子来学习以下水平布局管理器的使用方法:
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.setWindowTitle("Enter your age");
QSpinBox *spinBox = new QSpinBox(&window);
QSlider *slider = new QSlider(Qt::Horizontal, &window);
spinBox->setRange(0, 130);
slider->setRange(0, 130);
QObject::connect(slider, &QSlider::valueChanged,
spinBox, &QSpinBox::setValue);
void (QSpinBox:: *spinBoxSignal)(int) = &QSpinBox::valueChanged;
QObject::connect(spinBox, spinBoxSignal,
slider, &QSlider::setValue);
spinBox->setValue(35);
//给控件设置布局
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(spinBox);
layout->addWidget(slider);
window.setLayout(layout);
window.show();
return app.exec();
}
我们在这段代码中引入了两个新的组件:QSpinBox和QSlider。QSpinBox就是只能输入数字的输入框,并且带有上下箭头的步进按钮。QSlider则是带有滑块的滑竿。

上面的代码中window.setLayout(layout); 是将布局设置到窗口window中,在窗口中设置布局还有另一种写法:
//给控件设置布局
QHBoxLayout *layout = new QHBoxLayout(window);
layout->addWidget(spinBox);
layout->addWidget(slider);
在创建布局对象的时候给新对象指定父窗口,就等于给传入的窗口设置了布局。
另外布局与布局之间是可以嵌套使用的,使用addLayout()方法。QVBoxLayout的使用方法与QHBoxLayout完全相同。
关于上述代码中信号和槽连接的解释:
当数字输入框显示的内容发生改变的时候,会发出一股信息,滑块会接收这一信号,并作出改变。如果二者的信号槽连接写成下边这样:
QObject::connect(spinBox, &QSpinBox::valueChanged,
slider, &QSlider::setValue);
编译器却会报错
no matching function for call to 'QObject::connect(QSpinBox*&, <unresolved overloaded function type>, QSlider*&, void (QAbstractSlider::*)(int))'
这是怎么回事呢?从出错信息可以看出,编译器认为QSpinBox::valueChanged是一个 overloaded 的函数。我们看一下QSpinBox的文档发现,QSpinBox的确有两个信号:
void valueChanged(int)
void valueChanged(const QString &)
当我们使用&QSpinBox::valueChanged取函数指针时,编译器不知道应该取哪一个函数(记住前面我们介绍过的,signal 也是一个普通的函数。)的地址,因此报错。解决的方法很简单,编译器不是不能确定哪一个函数吗?那么我们就显式指定一个函数。方法就是,我们创建一个函数指针,这个函数指针参数指定为 int:
void (QSpinBox:: *spinBoxSignal)(int) = &QSpinBox::valueChanged;
然后我们将这个函数指针作为 signal,与 QSlider 的函数连接:
QObject::connect(spinBox, spinBoxSignal,
slider, &QSlider::setValue);
这样便避免了编译错误。
练习
通过布局管理器搭建如下登陆界面:
