手动创建
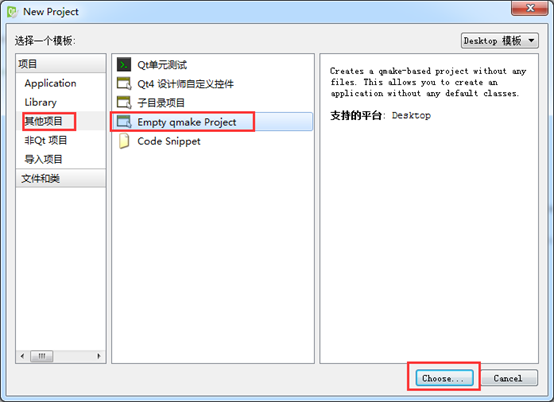
添加一个空项目

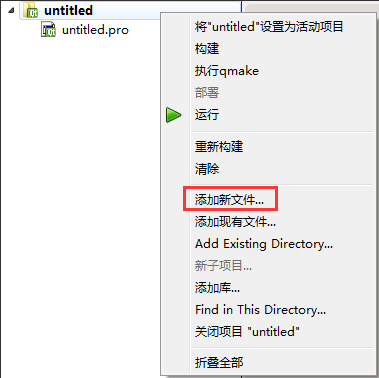
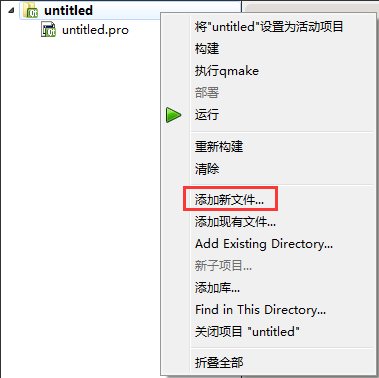
选择【choose】进行下一步。设置项目名称和路径 —> 选择编译套件 --> 修改类信息 --> 完成(步骤同上),生成一个空项目。在空项目中添加文件:在项目名称上单击鼠标右键弹出右键菜单,选择【添加新文件】


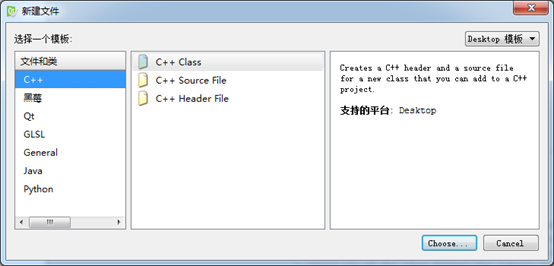
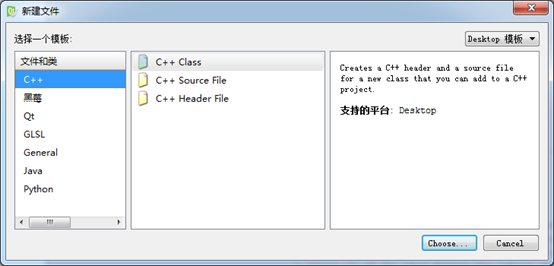
弹出新建文件对话框


在此对话框中选择要添加的类或者文件,根据向导完成文件的添加。
.pro文件
QT+=widgets //确保QT5版本使用
main.cpp文件
#include <QApplication>
#include <QWidget>
int main(int argc,char *argv[])
{
QApplication App(argc,argv);
QWidget w;
w.setWindowTitle("QT"); //设置窗口名称
w.show();
return App.exec();
}
添加按钮控件
添加头文件:#include <QPushButton>后在main函数中添加以下代码:
QPushButton push;
push.setText("QT");
push.show();

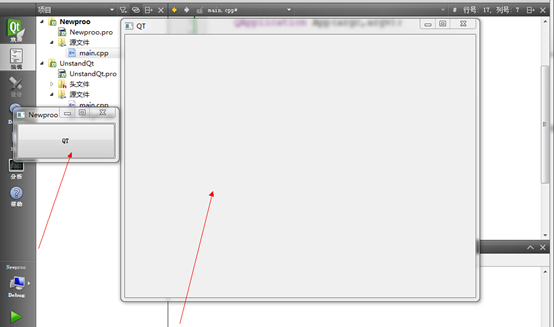
此时发现,添加按钮控件并不在窗口中。
指定父对象
目的:使按钮控件作为窗口的子对象,在窗口中显示。如果不指定父对象,对象和对象(窗口与窗口)之间相互独立,没有关系。
A指定b为它的父对象,那么a将放在b的上面
方式:
- 利用setParent()函数。
- 通过构造函数传参。
注意:指定父对象,只需要父对象显示,上面的子对象自动显示。
代码如下:
//方法一:利用setParent指定父窗体
QPushButton push;
push.setParent(&w);
push.setText("QT"); //按钮内容
push.move(100,100); //按钮位置
push.show();
//方法二:在构造函数中指定父窗体
/*
QPushButton push(&w);
push.setText("QT");
push.move(100,100);
push.show();
*/
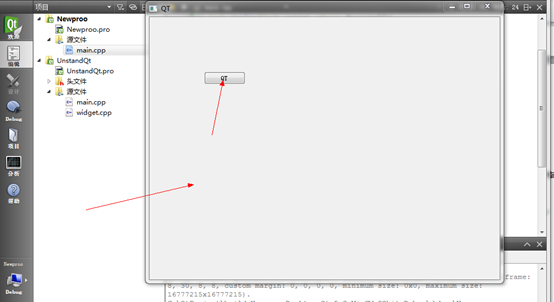
结果图,可以看到按钮在窗口中,坐标为(100,100)。注意:若不指定坐标则默认为(0,0)。即靠近做上角

Main文件源代码:
#include <QApplication>
#include <QWidget>
#include <QPushButton>
int main(int argc,char *argv[])
{
QApplication App(argc,argv);
QWidget w;
w.setWindowTitle("QT");
//方法一:利用setParent指定父窗体
QPushButton push;
push.setParent(&w);
push.setText("QT"); //按钮内容
push.move(100,100); //按钮位置
//方法二:在构造函数中指定父窗体
/*
QPushButton push(&w);
push.setText("QT");
push.move(100,100);
*/
w.show(); //显示窗口,自动显示子对象内容,即不需要push.show()
return App.exec();
}