DOM节点分为三大类:元素节点(标签节点),属性节点,文本节点。
属性节点和文本节点都属于元素节点的子节点,因此操作时,需要选中元素节点,在修改属性和文本。
(一)、查看元素节点。
1.使用getElement系列方法:
var li=document.getElementById("first"); var lis1=document.getElementsByClassName("cls"); var lis1=document.getElementsByName("name"); var lis1=document.getElementsByClassName("li");
2.注意事项:
①ID不能重名,如果ID重名,只能取到第一个。
②获取元素节点时,必须等到DOM树加载完成后才能获取。
两种方式:a.将JS写在文档最后b.将代码写入window.onload函数中。
③通过getElements系列取到的为数组格式,操作时必须取到其中的每一个元素,才能进行操作,而不能直接对数组进行操作。
document.getElementsByTagName("li").click=function(){}×
document.getElementsByTagName("li")[0].click=function(){}√
④这一系列方法,也可以先选中一个DOM节点,再从选中的DOM节点中,选择需要的节点:
document.getElementById("div1").getElementsByTagName("li");
3.通过querySelector系列方法:
①传入一个选择器名称,返回第一个找到的元素,通常用于查找ID。
var dq1=document.querySelector("#first");
②传入一个选择器名称,返回所有找到的元素,无论找到几个,都返回数组格式。
var dqs1=document.querySelectorAll("#div1 li");
(二)、查看设置属性节点。
1.查看属性节点:.getAttribute("属性名");
2.设置属性节点:.setAttribute("属性名","属性值");
3.注意事项:.setAttribute()在老版本IE中会存在兼容性问题。
(三)、JS修改CSS的多种方式:
1.使用setAttribute设置class和style。
document.getElementById("first").setAttribute("style","color:red");
document.getElementById("first").setAttribute("class","class1");
2.使用.className添加一个class选择器。
document.getElementById("first").className="class2";
3.使用.style.样式直接修改单个样式,注意样式名必须使用驼峰命名法。
document.getElementById("first").style.size="20px";
4.使用.style或.style.cssText添加一串行级样式。
document.getElementById("first").style="color:red";//IE不兼容
document.getElementById("first").style.cssText="color:red;";
(四)、查看和设置文本节点。
1.innerHTML:取到或设置一个检点的HTML代码。
var span=document.getElementById("first").innerHTML; document.getElementById("first").innerHTML="<a href=''>哈哈<a/>"
(一)、层次节点操作。
1.childNodes:获取当前节点的所有元素子节点,(不包括元素子节点和文本节点。)
2.children:获取当前节点的所有元素子节点(不包括文本节点。)
3.parentNode:获取当前节点的父节点。
4.firstChild:获取第一个子节点,包括回车等文本节点
5.firstElementChild:获取第一个元素节点,不含文本节点
6.previousSibling:获取当前节点的兄弟节点,包括文本节点。
7.previousElementSibling:获取当前节点的前一个元素兄弟节点。
8.nextElementSibling:同理
9.attributes:获取当前节点的所有属性节点,返回数组格式。
//《body》 <div > <p>前</p> <ul id="ul1"> <li>天花板</li> <li>绿衣服</li> <li>马桶</li> <li>水草</li> </ul> <p>后</p> </div>
//以下所有与获取节点有关的语句都要在DOM树加载完成后执行,放在window.onload里面 window.onload=function(){ var ul=document.getElementById("ul1"); //获取节点有关的语句操作(以下语句插入) console.log(li); }
var li=ul.childNodes;//li,text var li=ul.children;//li var li=ul.lastChild;//text var li=ul.firstChild;//text var li=ul.firstElementChild;//li内容 var li=ul.lastElementChild;//li内容 var li=ul.previousSibling;//text var li=ul.previousElementSibling;//text前的元素例:<p>前 var li=ul.nextElementSibling;//text后的元素例:<p>后 var li=ul.attributes;//获取当前节点的所有属性节点,返回数组格式。
var body=ul.parentNode;//整体 console.log(body);
(二)、创建并新增节点。
1.document.createElement("标签名");创建一个新节点,并将创建的新节点返回。
需要配合.setAttribute()为新节点设置属性。
2.使用父节点.insertBefore(新节点,目标节点);在父节点中,将新节点插入到目标节点之前。
父节点.appendChild():在父节点的内部最后,插入一个新节点。
3.源节点:.cloneNode(true):克隆源节点。
传入true表示克隆源节点以及源节点的所有子节点;
传入false或不传,表示只能克隆当前节点,而不克隆子节点。
(三)、删除、替换节点。
1.父节点.removeChild(子节点):从父节点中,删除指定子节点。
2.父节点.replaceChild(新节点,老节点);从父节点中,用新的节点替换老节点。
<body> <button onclick="appendImg()">在之后插入</button> <button onclick="addImg()">插入一张图片</button> <button onclick="addWord()">插入一段文字</button> <button onclick="cloneUL()">克隆UL</button> <button onclick="delUL()">删除UL</button> <button onclick="replaceUL()">代替UL</button> <div > <p>前</p> <ul id="ul1"> <li>天花板</li> <li>绿衣服</li> <li>马桶</li> <li>水草</li> </ul> <p>后</p> </div> </body>
//在ul标签之前p标签之后添加图。
function addImg(){ var img=document.createElement("img"); img.setAttribute("src","../../01-HTML基本标签/img/Female.gif"); var ul=document.getElementById("ul1"); document.getElementsByTagName("div")[0].insertBefore(img,ul);//div }
//在ul标签之前p标签之后添加文字。
function addWord(){ var q=document.createElement("p"); q.innerHTML="哈哈1"; var ul=document.getElementById("ul1"); document.getElementsByTagName("div")[0].insertBefore(q,ul); }
//追加图
function appendImg(){ var img=document.createElement("img"); img.setAttribute("src","../../01-HTML基本标签/img/Female.gif"); var ul=document.getElementById("ul1"); document.getElementsByTagName("div")[0].appendChild(img,ul);//div }
//克隆
function cloneUL(){ var newUl=ul1.cloneNode(true); document.getElementsByTagName("div")[0].appendChild(newUl); }
//删除
function delUL(){ document.getElementsByTagName("div")[0].removeChild(ul1); }
//替换
function replaceUL(){ var img=document.createElement("img"); img.setAttribute("src","../../01-HTML基本标签/img/Female.gif"); document.getElementsByTagName("div")[0].replaceChild(img,ul1); }
(一)、HTML表中的对象有三种:
1.表格对象:
var table=document.getElementById("table");
2.行对象:table.rows[0]
3.单元格对象:table.rows[0].cells
(二)、表格对象中的属性和方法。
1.rows属性:返回当前表格的所有行,为数组格式。
2.insertRow(index):在表格的index行,插入一个新行,返回新产生的行对象。
3.table.deleteRow(index);删除表格的index行。
(三)、行对象中的属性和方法。
1.cells属性返回当前行中的所有单元格对象,为数组格式。
2..rows[index].index:返回当前行在表中的下标
3..rows[3].insertCell(1):表示在行中的index位置插入一个新单元格,返回新产生的单元格对象。
4..table.rows[3].deleteCell(3);表示删除本行中的第index个单元格。
5..table.rows[0].cells[0].cellIndex;返回当前单元格在本行中的下标。
(四)、单元格对象中的属性和方法。
innerHTML innerText className style.color
var table=document.getElementById("table"); console.log(table.rows[0]);//返回第一行 console.log(table.rows[0].cells[0]);//第一行第一列 var tr=table.insertRow(2);//在下标为2的行插入新行 console.log(tr); console.log(table.deleteRow(2));//删除下标为2的行 console.log(table.rows[3].rowIndex);//3 console.log(table.rows[3].insertCell(1)); //在下标为3的位置插入一个单元格第一个格子之后 table.rows[3].deleteCell(1);//删除了下标为3,1的单元格 console.log(table.rows[0].cells[0].cellIndex);//0
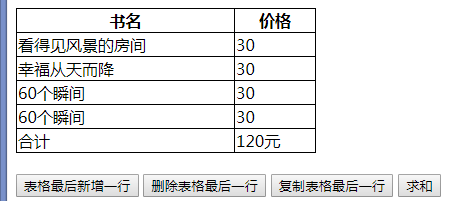
(五)、练习。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> table { border-collapse: collapse; width: 300px; } table td, th { border: solid 1px black; } </style> </head> <body> <table id="table"> <tr> <th>书名</th> <th>价格</th> </tr> <tr> <td>看得见风景的房间</td> <td>30</td> </tr> <tr> <td>幸福从天而降</td> <td>30</td> </tr> <tr> <td>60个瞬间</td> <td>30</td> </tr> <tr> <td>合计</td> <td>0</td> </tr> </table><br /> <button onclick="addRow()">表格最后新增一行</button> <button onclick="delRow()">删除表格最后一行</button> <button onclick="copyRow()">复制表格最后一行</button> <button onclick="getSum()">求和</button> <script type="text/javascript"> var table = document.getElementById("table"); window.onload = function() { getSum(); } function addRow() { var name = prompt("请输入书名"); var newTr = table.insertRow(table.rows.length - 1); newTr.insertCell(0).innerText = name; var price = prompt("请输入价格"); newTr.insertCell(1).innerText = price; } function delRow() { // table.deleteRow(table.rows.length-2); if(table.rows.length > 2) table.deleteRow(table.rows.length - 2); else alert("没啦!憋删了!"); getSum(); } function copyRow() { if(table.rows.length > 2) { var td = table.rows[table.rows.length - 2]; var newTr = table.insertRow(table.rows.length - 1); newTr.insertCell(0).innerText = td.cells[0].innerText; newTr.insertCell(1).innerText = td.cells[1].innerText; } else { alert("没有可复制的行!"); } getSum(); } function getSum() { var rows = table.rows; var sum = 0; for(var i = 1; i < rows.length - 1; i++) { var price = parseFloat(rows[i].cells[1].innerText); sum += price; } rows[rows.length - 1].cells[1].innerText = sum + "元"; } </script> </body> </html>