使用uWSGI做为web服务器
- django自带的web服务器是通过python manager.py runserver实现,但是在正式部署时,不会使用这种方式运行项目,而是使用uWSGI
- WSGI,全称 Web Server Gateway Interface,或者 Python Web Server Gateway Interface ,是为 Python 语言定义的 Web 服务器和 Web 应用程序或框架之间的一种简单而通用的接口。
- 很多框架都自带了 WSGI server ,比如 Flask,webpy,Django、CherryPy等等。当然性能都不好,自带的 web server 更多的是测试用途,发布时则使用生产环境的 WSGI server或者是联合 nginx 做 uwsgi
- uwsgi和WSGI一样是一种通信协议。
- uWSGI是实现了uwsgi和WSGI两种协议的Web服务器。
uWSGI安装
pip install uwsgi
django配置uWSGI
在项目根目录新建一个uwsgi.ini文件,内容如下:
[uwsgi] #使用nginx连接时使用 #socket=localhost:8080 #直接做web服务器使用 python manager.py runserver ip:port http=192.168.183.129:8080 #项目目录 chdir=/home/gong/study/projects/dailyfresh #项目中wsgi.py文件的目录,相对于项目目录 wsgi-file=dailyfresh/wsgi.py #指定启动的工作进程数 processes=4 #指定进程中的线程数 threads=2 master=True #保存启动之后主进程的pid pidfile=uwsgi.pid #设置uwsgi后台运行(守护进程) daemonize=uwsgi.log #设置虚拟环境信息 virtualenv=/home/gong/.conda/envs/dailyfresh
启动uWSGI
启动:uwsgi –-ini 配置文件路径 例如:
uwsgi –-ini uwsgi.ini
停止:uwsgi --stop uwsgi.pid路径 例如:
uwsgi –-stop uwsgi.pid

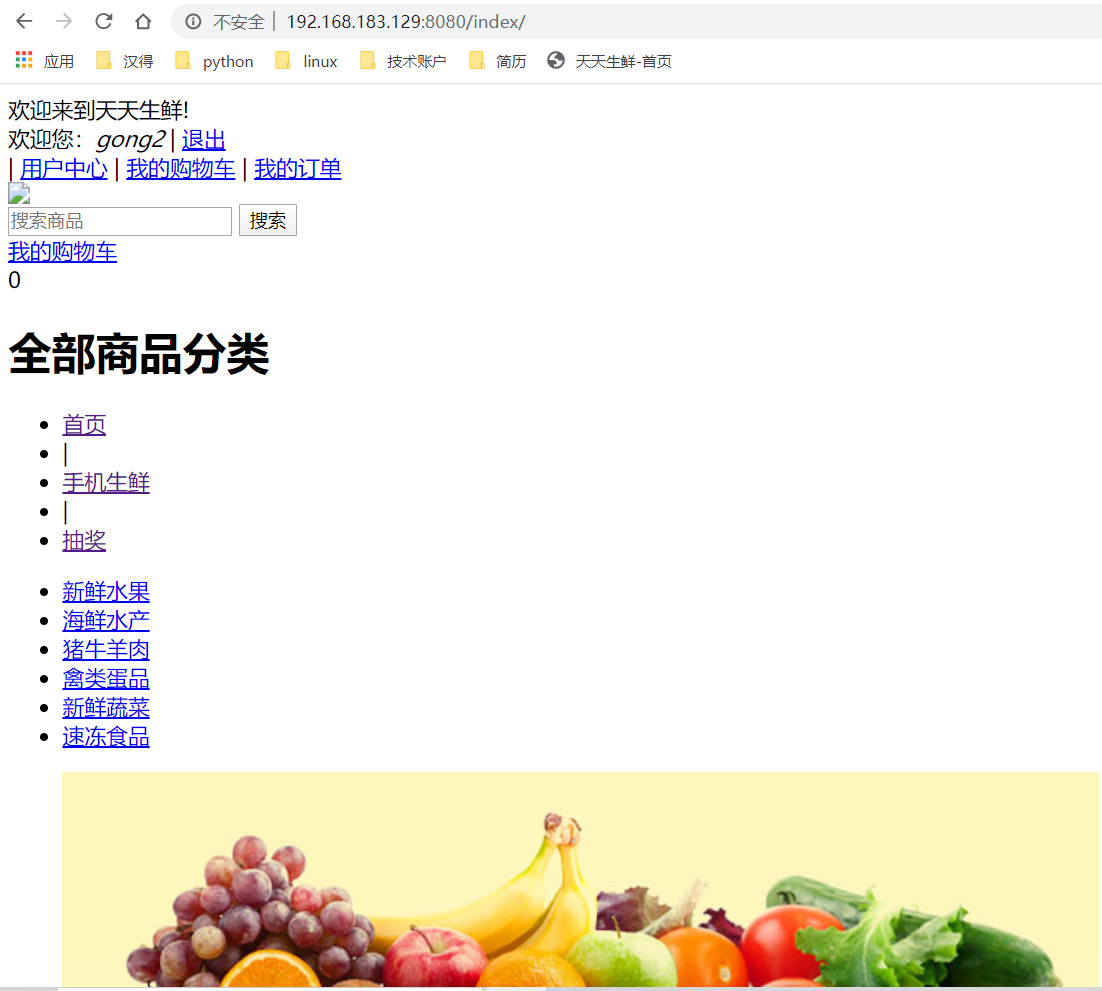
启动后发现css样式都没有生效,但是一些图片却是有效的,因为css等静态文件是以/static开头的,django自带的web服务器运行时能够读取到这个项目路径下的static文件,而uWSGI并不能直接读取到,而能显示出来的图片是通过Nginx读取的FastDFS中的文件,因此可以正常显示。这里我们就需要再使用Nginx来读取/static的静态文件,注意这里说的静态文件不是指之前的首页静态页面,是项目路径下的static文件,还包括一些django自带的静态文件。
使用Nginx
因为用户浏览器直接访问uWSGI的话不能正常显示项目目录中的静态文件,因此需要在uWSGI前再添加一台Nginx,让用户访问这台Nginx,这台Nginx处理两件事,一是将正常的访问请求转交给uWSGI,二是处理请求中静态文件
Nginx转交请求给uWSGI
1. 配置uwsgi
将uwsgi.ini中的http改成使用socket,由于Nginx和uWSGI在同一台机器上面,因此这里ip可以直接写成localhost(回环IP),若Nginx和uWSGI不在同一台机器上,那么这里的IP写成uWSGI本机的IP,端口号可以任意给成未使用的端口号
#使用nginx连接时使用 socket=localhost:8080 #直接做web服务器使用 python manager.py runserver ip:port #http=192.168.183.129:8080
2. 配置Nginx
若用户在浏览器只输入IP或者域名时,不继续输入端口,那么默认访问的就是80端口,因此我们需要在80端口配置,以下配置都在80端口下配置
# 浏览器输入网址默认端口 server { listen 80; server_name localhost; #charset koi8-r; location / { # 包含uwsgi的请求参数 include uwsgi_params; # 转交请求给uwsgi,必须和uwsgi的ini配置文件中IP和PORT一致 # uwsgi_pass localhost:8080; uwsgi_pass dailyfresh; } .... }
Nginx处理静态文件
1. django收集静态文件
这里的静态文件除了/static目录下自定义的静态文件外,还有django自身的一些静态文件
编辑setting.py文件,新增参数STATIC_ROOT,这个参数说明收集静态文件后存放的路径,如:
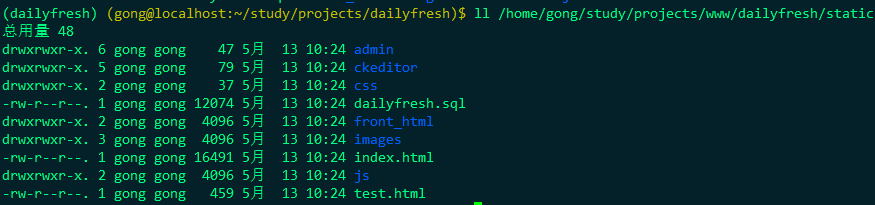
# 收集的静态文件路径 STATIC_ROOT = '/home/gong/study/projects/www/dailyfresh/static'
运行命令,把项目中所使用的静态文件收集到STATIC_ROOT指定的目录下。
python manager.py collectstatic

2. 配置Nginx提供静态文件
即浏览器访问到/static时,会在下面的路径去找url中访问的资源
# 指定静态文件访问的目录 location /static { alias /home/gong/study/projects/www/dailyfresh/static/; }
这台Nginx除了做以上两件事外,还能将请求转交给其他地址,实现访问之前的静态首页,还能实现负载均衡
Nginx转交请求给其他地址
通过配置实现如果用户直接访问IP地址,则给用户返回之前生成的静态首页,如果用户访问的是ip/index,则返回动态的首页
配置静态首页
# 静态首页服务器 server { listen 9999; server_name localhost; location /static { alias /home/gong/study/projects/dailyfresh/static; } location / { root /home/gong/study/projects/dailyfresh/static; index index.html index.htm; } }
等号严格匹配,若直接访问网址时,则通过proxy_pass访问Nginx配置的静态首页
# 等号严格匹配,直接访问网址时,则访问静态首页 location = / { # 传递请求给静态首页的nginx proxy_pass http://localhost:9999; }
Nginx负载均衡
使用uWSGI服务器时,可以实现同一个项目,运行多个服务器,即实现多开,但是它们处理的时候还是同一时间只会处理一个。
1. 配置uwsgi2.ini
在项目根目录再新建一个名为uwsgi2.ini的文件,内容除了端口号不一样外,其他和uwsgi.ini文件一样
[uwsgi] #使用nginx连接时使用 socket=localhost:8081 #直接做web服务器使用 python manager.py runserver ip:port #http=192.168.183.129:8081 #项目目录 chdir=/home/gong/study/projects/dailyfresh #项目中wsgi.py文件的目录,相对于项目目录 wsgi-file=dailyfresh/wsgi.py #指定启动的工作进程数 processes=4 #指定进程中的线程数 threads=2 master=True #保存启动之后主进程的pid pidfile=uwsgi2.pid #设置uwsgi后台运行(守护进程) daemonize=uwsgi2.log #设置虚拟环境信息 virtualenv=/home/gong/.conda/envs/dailyfresh
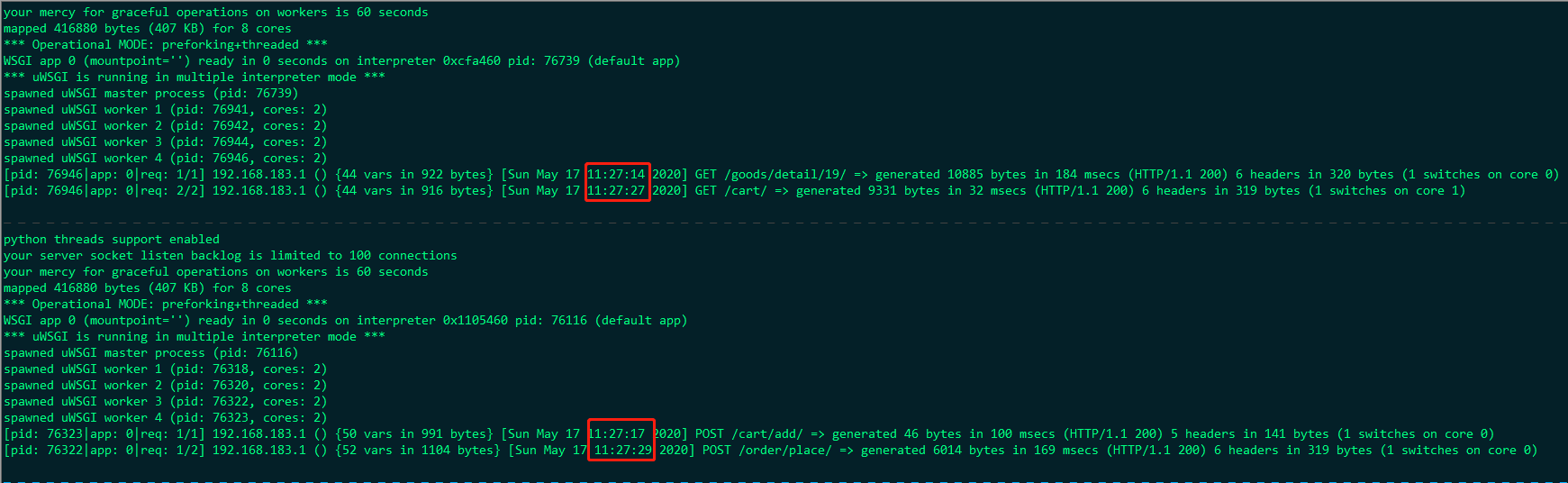
然后运行启动命令
uwsgi --ini uwsgi2.ini
这样就能同时开启两台uWSGI服务器
2. ngnix 配置负载均衡
编辑/conf/nginx.conf文件,在server配置的前面(http块下,和server同级)增加upstream配置项。其中的server即对应uwsgi.ini和uwsgi2.ini中的socket值
upstream dailyfresh { server localhost:8080; server localhost:8081; }
然后在80端口下配置的uwsgi_pass改成 uwsgi_pass dailyfresh;
location / { # 包含uwsgi的请求参数 include uwsgi_params; # 转交请求给uwsgi,必须和uwsgi的ini配置文件中IP和PORT一致 # uwsgi_pass localhost:8080; uwsgi_pass dailyfresh; }
这样用户在浏览器访问网站时,Nginx会将访问的请求平均分配给这两台uWSGI执行,即使是同一个用户的不同访问请求,也能分配给两台服务器

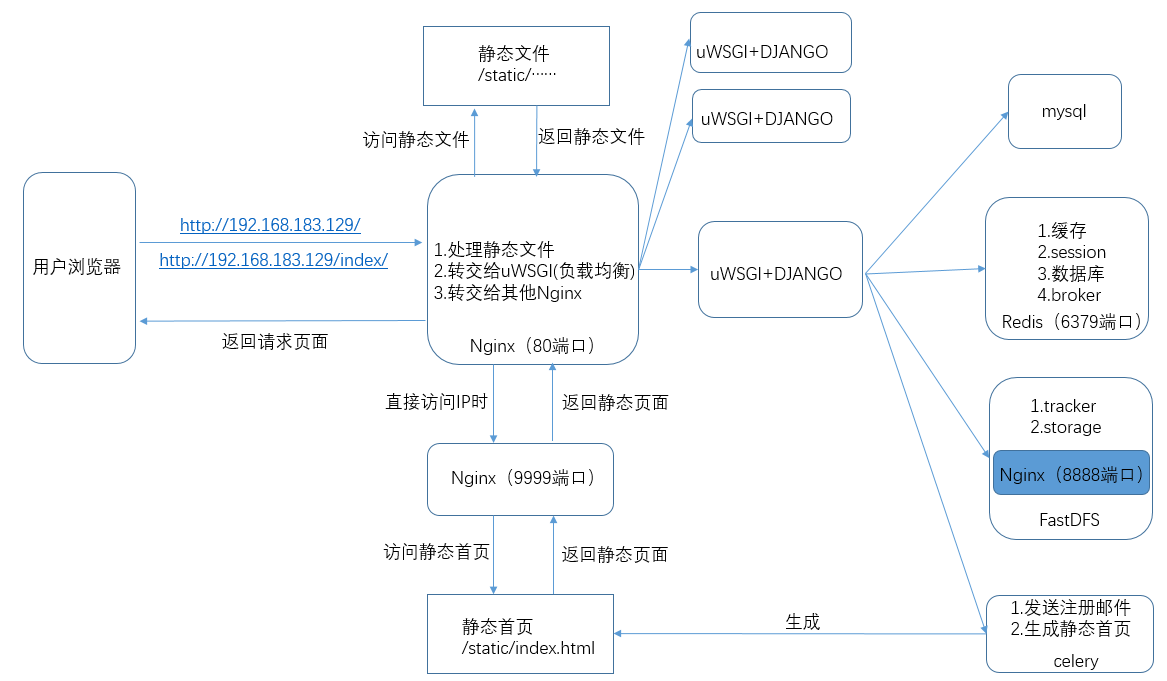
最终项目部署图