一.百思项目中遇到了两处这样的问题,
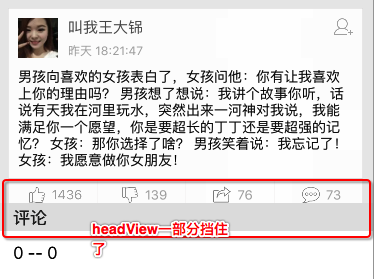
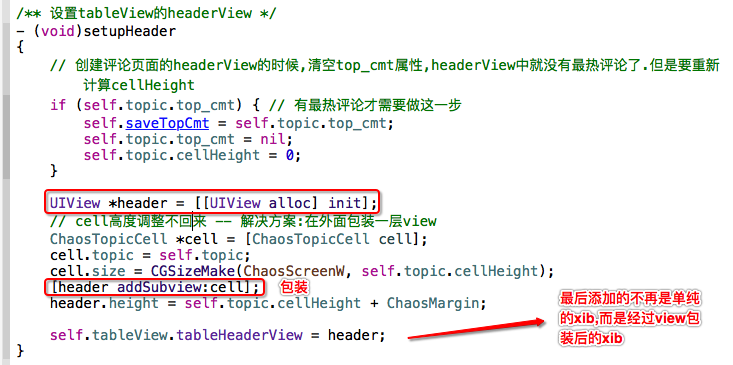
- 第一处 - 是评论界面的headerView,由于直接把自己搞的xib加载了放在了那里,xib中setFrame写了好多-= +=,每次滚动的时候,会频繁调用xib中的setFrame方法,导致了最后xib消失或者越来越大.下图是,headerView高度被挡了,怎么设置也不管用.包装后完美解决.

- 解决办法:

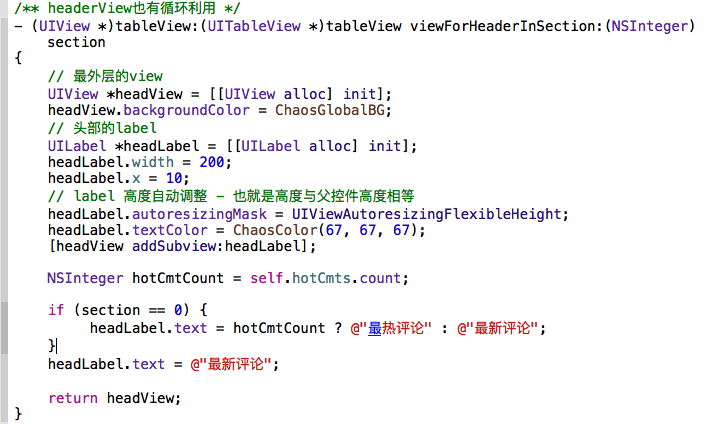
- 第二处 - tableView中的header文本调整左间距,如图:

- 解决方案:titleForHeaderInSection方法就不用了,因为返回的是字符串.直接用viewForHeaderInSection,返回view,用view包装一个label,设置label在view中的x值,这样间距就设置好了