1、将校验规则写到控件中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script> <script> $.validator.setDefaults({ submitHandler: function() {
//验证通过后执行这里
alert("提交事件!");
} }); $().ready(function() { $("#commentForm").validate(); }); </script> <style> .error{ color:red; } </style> </head> <body> <form class="cmxform" id="commentForm" method="get" action=""> <fieldset> <legend>输入您的名字,邮箱,URL,备注。</legend> <p> <label for="cname">Name (必需, 最小两个字母)</label> <input id="cname" name="name" minlength="2" type="text" required> </p> <p> <label for="cemail">E-Mail (必需)</label> <input id="cemail" type="email" name="email" required> </p> <p> <label for="curl">URL (可选)</label> <input id="curl" type="url" name="url"> </p> <p> <label for="ccomment">备注 (必需)</label> <textarea id="ccomment" name="comment" required></textarea> </p> <p> <input class="submit" type="submit" value="Submit"> </p> </fieldset> </form> </body> </html>
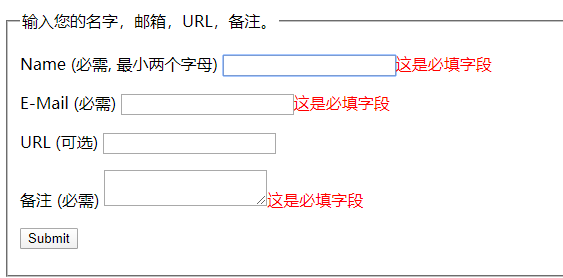
必填项未填写:

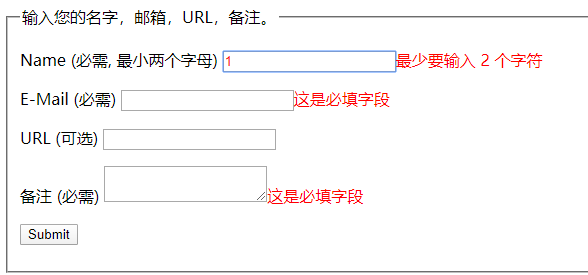
必填项不符合输入规则:

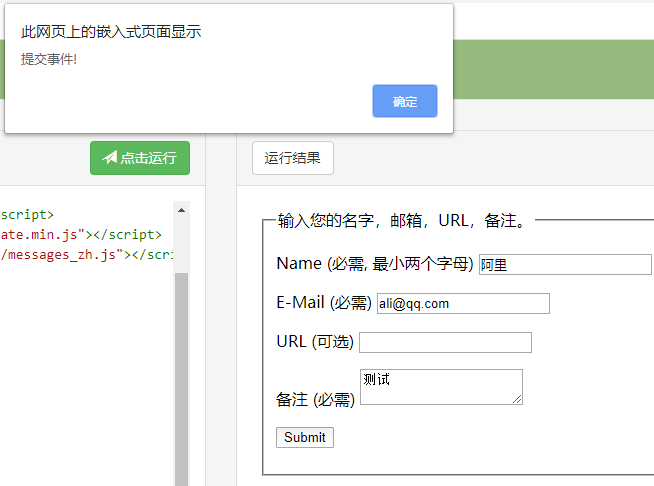
验证通过:

2、将校验规则写到 js 代码中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script> <script> $.validator.setDefaults({ submitHandler: function() { alert("提交事件!"); } }); $().ready(function() { // 在键盘按下并释放及提交后验证提交表单 $("#signupForm").validate({ rules: { firstname: "required", lastname: "required", username: { required: true, minlength: 2 }, password: { required: true, minlength: 5 }, confirm_password: { required: true, minlength: 5, equalTo: "#password" }, email: { required: true, email: true }, "topic[]": { required: "#newsletter:checked", minlength: 2 }, agree: "required" }, messages: { firstname: "请输入您的名字", lastname: "请输入您的姓氏", username: { required: "请输入用户名", minlength: "用户名必需由两个字母组成" }, password: { required: "请输入密码", minlength: "密码长度不能小于 5 个字母" }, confirm_password: { required: "请输入密码", minlength: "密码长度不能小于 5 个字母", equalTo: "两次密码输入不一致" }, email: "请输入一个正确的邮箱", agree: "请接受我们的声明", topic: "请选择两个主题" } }); }); </script> <style> .error{ color:red; } </style> </head> <body> <form class="cmxform" id="signupForm" method="get" action=""> <fieldset> <legend>验证完整的表单</legend> <p> <label for="firstname">名字</label> <input id="firstname" name="firstname" type="text"> </p> <p> <label for="lastname">姓氏</label> <input id="lastname" name="lastname" type="text"> </p> <p> <label for="username">用户名</label> <input id="username" name="username" type="text"> </p> <p> <label for="password">密码</label> <input id="password" name="password" type="password"> </p> <p> <label for="confirm_password">验证密码</label> <input id="confirm_password" name="confirm_password" type="password"> </p> <p> <label for="email">Email</label> <input id="email" name="email" type="email"> </p> <p> <label for="agree">请同意我们的声明</label> <input type="checkbox" class="checkbox" id="agree" name="agree"> </p> <p> <label for="newsletter">我乐意接收新信息</label> <input type="checkbox" class="checkbox" id="newsletter" name="newsletter"> </p> <fieldset id="newsletter_topics"> <legend>主题 (至少选择两个) - 注意:如果没有勾选“我乐意接收新信息”以下选项会隐藏,但我们这里作为演示让它可见</legend> <label for="topic_marketflash"> <input type="checkbox" id="topic_marketflash" value="marketflash" name="topic[]">Marketflash </label> <label for="topic_fuzz"> <input type="checkbox" id="topic_fuzz" value="fuzz" name="topic[]">Latest fuzz </label> <label for="topic_digester"> <input type="checkbox" id="topic_digester" value="digester" name="topic[]">Mailing list digester </label> <label for="topic" class="error" style="display:none">至少选择两个</label> </fieldset> <p> <input class="submit" type="submit" value="提交"> </p> </fieldset> </form> </body> </html>
3、使用ajax方式提交数据时验证表单
原始的未校验字段的ajax方式提交:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id="myform"> <fieldset> <legend>验证表单</legend> <p> <label for="username">姓名</label> <input id="username" name="username" type="text"/> </p> <p> <input class="submit" type="submit" value="提交"/> </p> </fieldset> </form> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script> <script> $("#myform").click(function () { $.ajax({ url: "?act=valid", type: "POST", data: $(form).serialize(), dataType: "json", success: function (data) { //console.log(data); alert('提交成功'); $('#username').val(''); } }); }) </script> </body> </html> </html>
增加校验的ajax提交方式如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id="myform"> <fieldset> <legend>验证表单</legend> <p> <label for="username">姓名</label> <input id="username" name="username" type="text"/> </p> <p> <input class="submit" type="submit" value="提交"/> </p> </fieldset> </form> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script> <script> // 在ajax提交前添加校验 $("#myform").validate({ // 校验规则 rules: { username: { required: true, rangelength: [2, 6] } }, // 校验失败时提示内容 messages: { username: { required: "请输入姓名", rangelength: $.validator.format("姓名最小长度:{0}, 最大长度:{1}。") } }, submitHandler: function (form) { // 将核心的ajax提交代码包含进此函数 $.ajax({ url: "?act=valid", type: "POST", data: $(form).serialize(), dataType: "json", success: function (data) { //console.log(data); alert('提交成功'); $('#username').val(''); } }); } }); </script> </body> </html>