背景:
使用ajax提交form表单时,提交按钮的type值写为了submit,导致ajax中回调函数中的提示信息toastr.success('提交数据成功');没有执行,只执行了alert语句
,就算toastr提示语句在alert前面写着也不执行。
function add_smoke() { $.ajax({ //几个参数需要注意一下 cache:false, type: "POST",//方法类型 dataType: "json",//预期服务器返回的数据类型 url: "/add_smoke/" ,//url data: $('#add-smoke-form').serialize(), async:false, //必须要为false,必须必须 success: function (data) { console.log(data);//打印服务端返回的数据(调试用) if(data.status == "success"){ {#关闭模态框并清除框内数据,否则下次打开还是上次的数据#} document.getElementById("add-smoke-form").reset(); $('#myModal').modal('hide'); {# 判断确实正确入库之后提示#} toastr.success('提交数据成功'); {#刷新表格数据#} $("#mytab").bootstrapTable('refresh'); } }, error : function() { toastr.warning("请输入所有数据"); } }); }
原因:
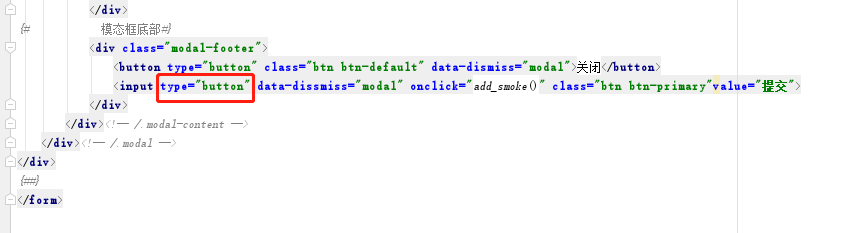
当使用ajax提交数据时,提交按钮的type必须是button,要保证ajax执行成功后可以顺序执行success方法体中的所有程序,则HTML中的submit按钮必须不能是submit类型,最好是写成type=”button”,因为默认情况下,即使你写了ajax提交的程序,但如果该按钮类型是submit时,当你点击了它,它既会执行ajax方法,也会执行浏览器默认的提交方法,导致的结果就是ajax还没执行结束,页面便刷新了一次,导致ajax中的方法没有完全执行。