在之前的SharePoint网站iframe引用中,我们遇到过以下的问题,就是其他系统或者不通环境的SharePoint网站,引用SharePoint页面会报错“此内容不能显示在一个框架中”,之前我们採取了解决方式的办法。
今天,无意中翻看msdn,发现了更加简便的方法,分享给大家。
原理介绍
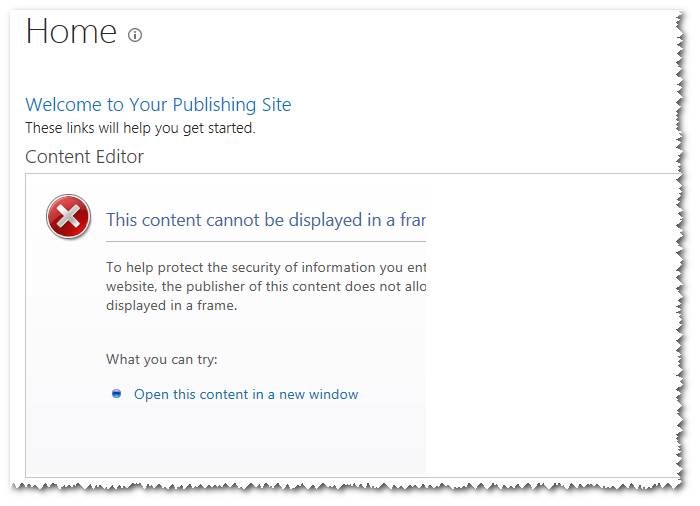
在大部分情况下,假设网页在响应中发送 X-Frame-Options HTTP 头,则该网页将无法在框架中显示。默认情况下,SharePoint 网页包括 X-Frame-Options 头。假设使用应用程序 Web 承载的 SharePoint 网页,您可能会遇到下面错误(如上图所看到的):"此内容无法在框架中显示"。
This content cannot be displayed in a frame
To help protect the security of information you enter into this website, the publisher of this content does not allow it to be displayed in a frame.
What you can try:
Open this content in a new window
请记住,当网页在框架中显示时,特定方案易受"点击劫持"攻击。请细致评估您的应用程序部件方案,以确保不存在点击劫持攻击风险。
假设在应用程序 Web 中承载的页面不易受点击劫持攻击,则您能够使用 AllowFraming Web 部件抑制页面响应中的 X-Frame-Options 头。以下的代码演示样例展示怎样在 SharePoint 页面中使用 AllowFraming Web 部件。
<webpartpages:allowframing id="AllowFraming1" runat="server"/>
解决方法
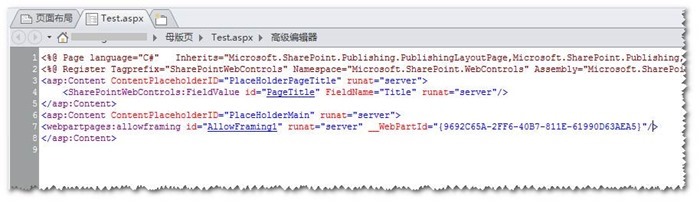
使用SharePoint Designer打开该页面(特别的,改动的是要被iframe方式引用的页面)的页面布局,增加例如以下图代码:
特别要说的是,WebPartId会自己主动生成,不须要我们手动加入;
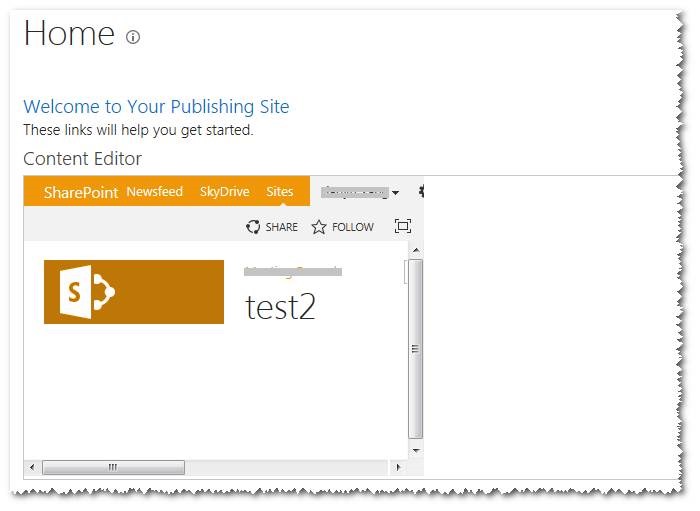
再次打开页面,发现iframe的页面显示正常了,不再报错,例如以下图:
參考链接
http://www.cnblogs.com/jianyus/p/3385514.html
http://msdn.microsoft.com/ZH-CN/library/office/fp179921(v=office.15).aspx