通过社交软件分享的方式来进行营销小程序,是一个常用的运营途径。小程序本身支持直接将一个小程序的链接卡片分享至微信好友或微信群,然后别人就可以通过点击该卡片进入该小程序页面。但是小程序目前不支持直接分享到微信朋友圈,而对我们来说,微信朋友圈又是一个很重要的吸引别人关注的入口,所以,得想办法把这个资源利用起来。
可能有的人已经知道,微信小程序支持通过扫描/长按识别二维码或小程序码图片的方式进入一个小程序首页或小程序中某个特定页面(如何生成这类常规二维码、小程序码,可参考《微信小程序之生成自定义参数小程序二维码》这篇文章),我们可以将二维码或小程序码分享到朋友圈去。
不过,这种二维码看起来比较单调,不太感人!
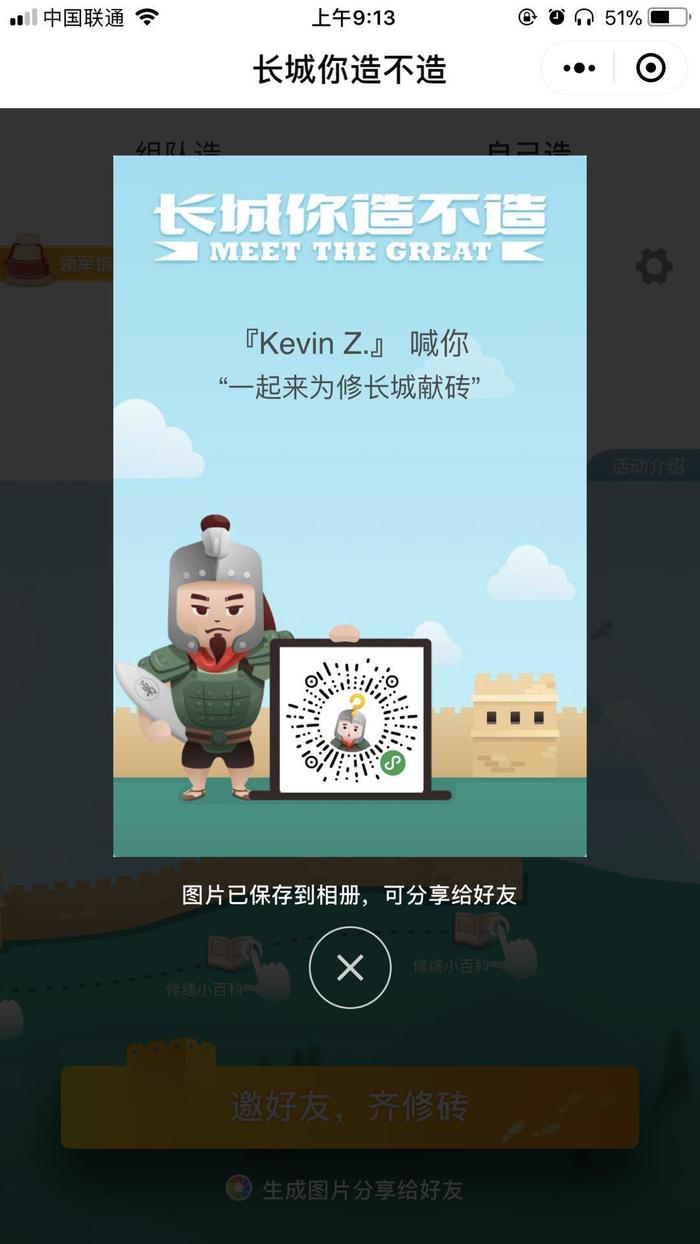
为了提升吸引力,我们可以把这种用于分享出去的二维码图片做的尽量美观、有情景感一些,比如像腾讯出品的小程序《长城你造不造》里生成的这种分享图片:

这种配有图文的图片,就比单单给一个硬邦邦的二维码要吸引人得多啦!你是不是也想试试做这种分享图呢?我们今天就来讨论一下如何实现这样的分享图。
实现这种合并图文的方案,选择无外乎就是在前端做还是在后端做。如果在后端做的话,可选的技术方案还是挺多的,各种后端语言都有自己的绘图工具库,比如nodejs里可以用node-canvas来做,或者也可以通过调用一些图片编辑软件(如ImageMagic)来实现。
而在前端做的话,由于微信小程序也提供了一系列基于canvas的绘图相关API,所以绘制这样的图片还是比较简单易上手的,且调试起来也比较方便直观。所以,决定先在小程序前端这边来实现了。
添加画布
首先,在小程序里进行绘图操作需要用到组件,那我们就先在我们的wxml代码中放入如下的:
<canvas< span=""> canvas-id="shareCanvas" style="width:600px;height:900px">
这样一来我们就有了一个600x900的绘图区域。然后,我们要开始写JS代码在这张画布上进行绘图操作。
步骤1:绘制背景图
通过观察《长城你造不造》合成的那张分享图,我们可以分析得出它的组成主要有以下3个部分:一张大的背景图,一段动态的文字(xxxx 喊你“一起来为修长城献砖”),以及一个小程序码图片。
那么我们就先找一张图片来当做背景图,将它画到画布上去,代码大致如下:
//这是一个封装好的方法 promisify: api => { return (options, ...params) => { return new Promise((resolve, reject) => { const extras = { success: resolve, fail: reject } api({ ...options, ...extras }, ...params) }) } }
const wxGetImageInfo = promisify(wx.getImageInfo) wxGetImageInfo({ src: 'http://some-domain/bg.png' }).then(res => { const ctx = wx.createCanvasContext('shareCanvas') ctx.drawImage(res.path, 0, 0, 600, 900) ctx.draw() })
在这段代码中,我们通过使用wx.getImageInfo这个API来下载一个网络图片到本地(并可获取该图片的尺寸等其他信息),然后调用ctx.drawImage方法将图片绘制到画布上,填满画布。
步骤2:绘制文字
接着,让我们来在画布上继续绘制一段文字,一般这种宣传用的分享图,少不了文字描述,而且可能是根据场景内容不同而产生的动态信息,比如可能是一篇文章的作者、文章的标题和内容。
我们尝试下在画布上添加一段居中显示的文字:“作者:张杰”,还是基于前面的那段代码接着写:
const wxGetImageInfo = promisify(wx.getImageInfo) wxGetImageInfo({ src: 'http://some-domain/bg.png' }).then(res => { const ctx = wx.createCanvasContext('shareCanvas') // 底图 ctx.drawImage(res.path, 0, 0, 600, 900) // 作者名称 ctx.setTextAlign('center') // 文字居中 ctx.setFillStyle('#000000') // 文字颜色:黑色 ctx.setFontSize(22) // 文字字号:22px ctx.fillText(“作者:张杰”, 600 / 2, 500) ctx.stroke() ctx.draw() })
由于在canvas上绘制文字不会自动折行,如果要画一段比较长的文本,可以考虑限制一行的字数,将长文本拆分成几行来画。
步骤3:绘制小程序码
最后,我们在画布最后添加一个小程序码,可以是静态的小程序码,也可以是比如为每一篇文章动态生成的小程序码(参考《微信小程序之生成自定义参数小程序二维码》这篇文章),反正这个小程序码也就是一张图片,所以绘制方法跟绘制底图差不多。最后的代码类似如此:
const wxGetImageInfo = promisify(wx.getImageInfo) Promise.all([ wxGetImageInfo({ src: 'http://some-domain.com/background.png' }), wxGetImageInfo({ src: 'http://some-domain.com/api/generate/qrcode' }) ]).then(res => { const ctx = wx.createCanvasContext('shareCanvas') // 底图 ctx.drawImage(res[0].path, 0, 0, 600, 900) // 作者名称 ctx.setTextAlign('center') // 文字居中 ctx.setFillStyle('#000000') // 文字颜色:黑色 ctx.setFontSize(22) // 文字字号:22px ctx.fillText(“作者:张杰”, 600 / 2, 500) // 小程序码 const qrImgSize = 180 ctx.drawImage(res[1].path, (600 - qrImgSize) / 2, 530, qrImgSize, qrImgSize) ctx.stroke() ctx.draw() })
这样,差不多我们的分享图就生成好了。
保存到系统相册
接着,我们要把它保存进用户的系统相册中去,实现这个功能,我们主要靠wx.canvasToTempFilePath和wx.saveImageToPhotosAlbum这两个API。
主要的流程就是先通过wx.canvasToTempFilePath将上绘制的图像生成临时文件的形式,然后再通过wx.saveImageToPhotosAlbum进行保存到系统相册的操作。
根据业务需求可以选择(下载图片并且显示下载进度),
downloadTask.onProgressUpdate((res) => { if (res.progress === 100) { this.setData({ progress: '' }); } else { this.setData({ progress: res.progress + '%' }); }
以上就是在微信小程序里合成一个朋友圈分享用的小程序推广图片的简要流程了!
更多小程序内容请关注我的主页~~~~~~~~~~~~~~~~~~~~~~~