不论是微信公众号还是微信小程序或者是用微信打开的别的链接,用户都可以进行微信分享出去,对于自定义微信分享功能会和默认分享存在一些样式区别。这就是为什么还要自定义微信分享功能。

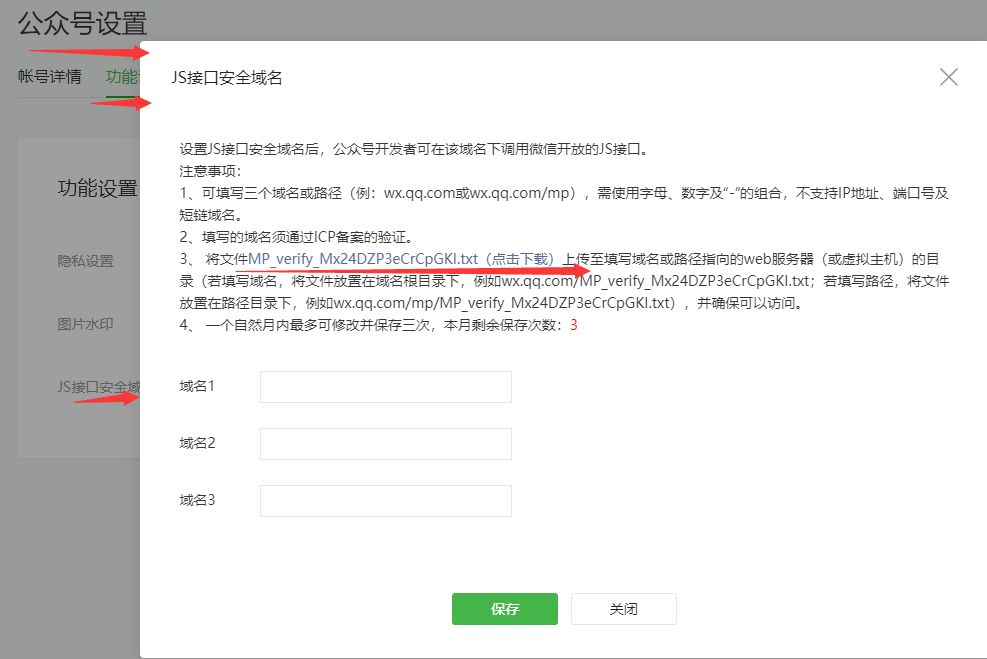
1、在微信公众号的后台进行设置:公众号设置-->功能设置-->JS接口安全域名,打开这个页面之后你会看到下面的提示。需要先下载这个文件并上传到指定域名的根目录。

2、可以通过开发-->接口权限查看自己是否获取到了分享事件的权限。

3、在页面引入JS文件:
http://res.wx.qq.com/open/js/jweixin-1.2.0.js
注:支持https;支持使用 AMD/CMD 标准模块加载方法加载;应尽可能早的加载,建议放置到页面head里加载。
4、配置config:
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用。
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名 jsApiList: [] // 必填,需要使用的JS接口列表 });
4、配置成功回调:
wx.ready(function(){ // ... });
由于config是一个异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
注:无论config成功或失败,ready中的内容都会被执行!
分享到朋友圈
wx.updateTimelineShareData({
title: '', // 分享标题 link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: '', // 分享图标 success: function () { }, cancel: function () { } });
分享到好友或群
wx.updateAppMessageShareData({
title: '', // 分享标题 desc: '', // 分享描述 link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: '', // 分享图标 type: '', // 分享类型,music、video或link,不填默认为link dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空 success: function () { // 用户确认分享后执行的回调函数 }, cancel: function () { // 用户取消分享后执行的回调函数 } });
分享开发调试时注意事项
1、分享出去的外链的域名必须和公众号后台配置的JS安全域名一致,否则会导致分享的失败
2、原有的 wx.onMenuShareTimeline、wx.onMenuShareAppMessage、wx.onMenuShareQQ、wx.onMenuShareQZone 接口,即将废弃。请尽快迁移使用客户端6.7.2及JSSDK 1.4.0以上版本支持的 wx.updateAppMessageShareData、wx.updateTimelineShareData接口。
3、分享到朋友圈是没有分享描述desc字段的,加上就会分享失败
4、获取签名数据的时候传递的url不能带#,let url = encodeURIComponent(location.href.split('#')[0]); 。