使用Vuex, IE、 360浏览器报错

因为使用了ES6中用来传递异步消息的Promise,而IE低版本及360浏览器不支持。

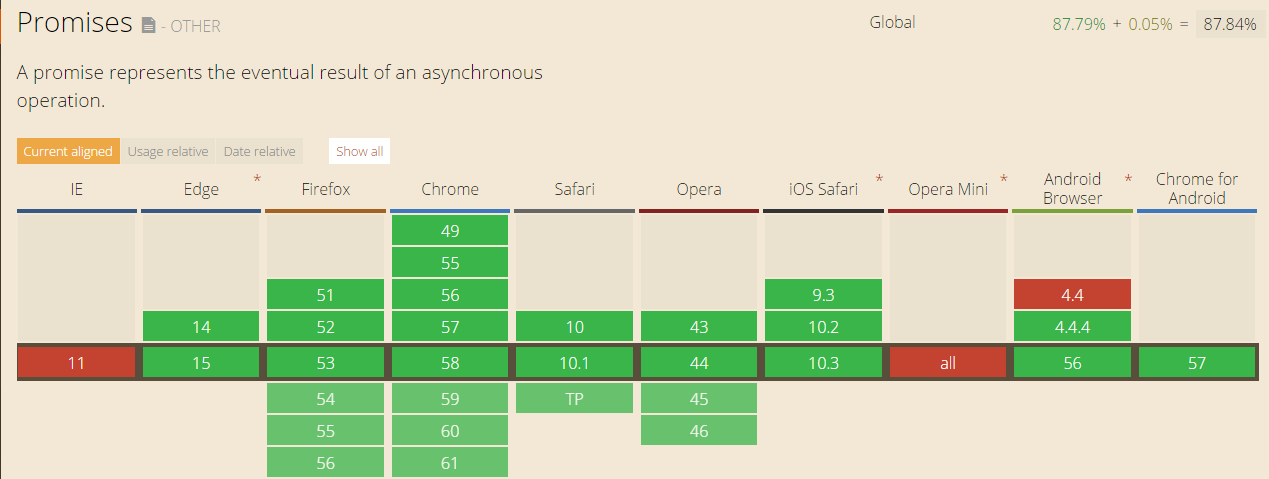
由此可见,IE连11都不支持Promise,也是挺无语的了! 不支持归不支持,但还是要想办法解决的!
解决办法
第一步,安装babel-ployfill。babel-polyfill可以模拟ES6使用的环境,可以使用ES6的所有新方法
npm install --save babel-polyfill
第二步,在Webpack/Browwerify/Node中使用
在webpack.config.js文件中,使用
module.exports = { entry: { app: ["babel-polyfill", "./src/main.js"] } }
替换掉
module.exports = { entry: { app: './src/main.js' } }
参考文档:
1:使用ES6的浏览器兼容性问题。 https://segmentfault.com/a/1190000005128101
2: vuex requires a Promise polyfill in this browser http://www.jianshu.com/p/3e3b171179f8
原文地址:http://www.cnblogs.com/weiqinl/p/6794612.html