前端BOM
BOM:浏览器对象模型
window
alert:弹出信息框
alert('String')
// 或者
Window.alert("String")
confirm:弹出确认框,确定或取消;返回结果赋值给一个变量
var a=window.confirm("确定离开?") // true or false
prompt:弹出输入框,用一个变量接受输入信息
var a=window.prompt("请输入:")
定时器:setTimeout或setInterval
setInterval // 多次定时器,间隔性执行 clearInterval // 清除多次定时器 setTimeout // 单次定时器,设置定时器后,定时器后面的操作继续执行 clearTimeout // 清除单次定时器 window.setTimeout(function(){ console.log('开始定时'); } ,1000) console.log('继续执行') // 无论定时器设置0还是1000毫秒,都先打印"继续执行" var num=0; var timer=null; timer=setInterval(function(){ num++; if(num>5){ clearInterval(timer); return; } console.log('num:'+num); }, 1000);
location
location.host location.hostname location.href // 若赋值一个新的url(location.href='www.baidu.com'),则进行跳转;若console.log(location.href),则打印当前url location.reload // 重新加载网页,可以和定时器结合使用 location.replace // location.replace('www.baidu.com'),跳转网页,不会产生历史记录,点击网页前进后退不会返回这个页面 location.pathname location.port location.protocol location.search function getQueryString(){ var qs = location.search.length>0 ? location.search.substring[1]:''; var items=qs.length ? qs.split('&'):[]; var item=null,name=null,value=null,args={}; for (var i=0; i<items.length;i++){ item=items[i].split('='); name=decodeURIComponent(item[0]); value=decodeURIComponent(item[1]); if(name.length){ args[name]=values; } } return args; } var args = getQueryString(); console.log(args.name); console.log(args.pwd) ;
navigator
用于检测浏览器上的插件
function hasPlugin(name){ name=name.toLowerCase(); for(var i=0;i<navigator.plugins.length;I++){ if(navigator.plugins[i].name.toLowerCase().indexOf(name)>-1) { return true; }else{ return false; } } alert(hasPlugin('flash')) }
history
网页的历史记录
var count=0; setTimeout(function(){ count++; histroy.go(0) // 0表示刷新,1表示网页前进按钮,-1表示网页后退按钮 }, 2000)
前端DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
查找元素
直接查找
document.getElementById // 根据ID获取一个标签 document.getElementsByName // 根据name属性获取标签集合 document.getElementsByClassName // 根据class属性获取标签集合 document.getElementsByTagName // 根据标签名获取标签集合
间接查找
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
操作
节点对象的三大属性
// 在DOM中。每一个节点都是一个对象;DOM节点有三大属性 nodeNname // 节点名称,只读 // 元素节点的nodeName与标签名相同 // 属性节点的nodeName与属性名称相同 // 文本节点的nodeName永远是#text // 注释节点的nodeName永远是#comments nodeValue // 节点的值 // 元素节点的nodeValue是undefined或null // 文本节点的nodeValue是文本自身 // 属性节点的nodeValue是属性的值 nodeType // 节点的类型 // 元素的nodeType为1 // 属性nodeType为2 // 文本的nodeType为3 // 注释的nodeType为8 // 文档的nodeType为9
操作内容
innerText 文本 outerText innerHTML HTML内容 innerHTML value 值
操作属性
attributes // 获取标签所有属性 setAttribute(key,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性值

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <input type="button" value="全选" onclick="CheckAll();"/> 9 <input type="button" value="取消" onclick="CancelAll();"/> 10 <input type="button" value="反选" onclick="ReverseCheck();"/> 11 12 <table border="1" > 13 <thead> 14 15 </thead> 16 <tbody id="tb"> 17 <tr> 18 <td><input type="checkbox" /></td> 19 <td>111</td> 20 <td>222</td> 21 </tr> 22 <tr> 23 <td><input type="checkbox" /></td> 24 <td>111</td> 25 <td>222</td> 26 </tr> 27 <tr> 28 <td><input type="checkbox" /></td> 29 <td>111</td> 30 <td>222</td> 31 </tr><tr> 32 <td><input type="checkbox" /></td> 33 <td>111</td> 34 <td>222</td></tr> 35 </tbody> 36 </table> 37 <script> 38 function CheckAll(ths){ 39 var tb = document.getElementById('tb'); 40 var trs = tb.childNodes; 41 for(var i =0; i<trs.length; i++){ 42 43 var current_tr = trs[i]; 44 console.log(current_tr.nodeType) 45 if(current_tr.nodeType==1){ 46 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; 47 inp.checked = true; 48 } 49 } 50 } 51 52 function CancelAll(ths){ 53 var tb = document.getElementById('tb'); 54 var trs = tb.childNodes; 55 for(var i =0; i<trs.length; i++){ 56 57 var current_tr = trs[i]; 58 if(current_tr.nodeType==1){ 59 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; 60 inp.checked = false; 61 } 62 } 63 } 64 65 function ReverseCheck(ths){ 66 var tb = document.getElementById('tb'); 67 var trs = tb.childNodes; 68 for(var i =0; i<trs.length; i++){ 69 var current_tr = trs[i]; 70 if(current_tr.nodeType==1){ 71 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; 72 if(inp.checked){ 73 inp.checked = false; 74 }else{ 75 inp.checked = true; 76 } 77 } 78 } 79 } 80 81 </script> 82 </body> 83 </html> 84 85 Demo

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <input type="button" value="全选" onclick="CheckAll();"/> 9 <input type="button" value="取消" onclick="CancelAll();"/> 10 <input type="button" value="反选" onclick="ReverseCheck();"/> 11 12 <table border="1" > 13 <thead> 14 15 </thead> 16 <tbody id="tb"> 17 <tr> 18 <td><input type="checkbox" /></td> 19 <td>111</td> 20 <td>222</td> 21 </tr> 22 <tr> 23 <td><input type="checkbox" /></td> 24 <td>111</td> 25 <td>222</td> 26 </tr> 27 <tr> 28 <td><input type="checkbox" /></td> 29 <td>111</td> 30 <td>222</td> 31 </tr> 32 <tr> 33 <td><input type="checkbox" /></td> 34 <td>111</td> 35 <td>222</td> 36 </tr> 37 </tbody> 38 </table> 39 <script> 40 function CheckAll(ths){ 41 var tb = document.getElementById('tb'); 42 var trs = tb.childNodes; 43 for(var i =0; i<trs.length; i++){ 44 45 var current_tr = trs[i]; 46 if(current_tr.nodeType==1){ 47 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; 48 inp.checked = true; 49 } 50 } 51 } 52 53 function CancelAll(ths){ 54 var tb = document.getElementById('tb'); 55 var trs = tb.childNodes; 56 for(var i =0; i<trs.length; i++){ 57 58 var current_tr = trs[i]; 59 if(current_tr.nodeType==1){ 60 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; 61 inp.checked = false; 62 } 63 } 64 } 65 66 function ReverseCheck(ths){ 67 var tb = document.getElementById('tb'); 68 var trs = tb.childNodes; 69 for(var i =0; i<trs.length; i++){ 70 var current_tr = trs[i]; 71 if(current_tr.nodeType==1){ 72 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; 73 if(inp.checked){ 74 inp.checked = false; 75 }else{ 76 inp.checked = true; 77 } 78 } 79 } 80 } 81 82 </script> 83 </body> 84 </html> 85 86 Demo
注:childNodes和children的区别
- children是指DOM Object类型的子对象,不包括tag之间隐形存在的TextNode;
- childNodes包括tag之间隐形存在的TextNode对象。
- TextNode节点对应nodeType=3,div节点对应nodeType=1;体会反选1和反选2实例
- 下面实例1中childNodes和children没区别
1 //实例1 2 3 <div id="father"> 4 <div>01</div><div>02</div><div>03</div></div> 5 6 <script type="text/javascript"> 7 console.log(document.getElementById("father").childNodes); 8 </script> 9 10 //实例2 11 12 <div id="father"> 13 <div>01</div> 14 <div>02</div> 15 <div>03</div> 16 </div> 17 <script type="text/javascript"> 18 console.log(document.getElementById("father").childNodes); 19 </script>
class操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
创建标签
1 // 方式一 2 var tag = document.createElement('a') 3 tag.innerText = "wupeiqi" 4 tag.className = "c1" 5 tag.href = "http://www.cnblogs.com/wupeiqi" 6 7 // 方式二 8 var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
插入标签
1 // 方式一 2 var obj = "<input type='text' />"; 3 xxx.insertAdjacentHTML("beforeEnd",obj); 4 xxx.insertAdjacentElement('afterBegin',document.createElement('p')) 5 6 //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' 7 8 // 方式二 9 var tag = document.createElement('a') 10 xxx.appendChild(tag) 11 xxx.insertBefore(tag,xxx[1])
样式操作
var obj = document.getElementById('i1') obj.style.fontSize = "32px"; obj.style.backgroundColor = "red";
实例
<input onfocus="Focus(this);" onblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" />
<script>
function Focus(ths){
ths.style.color = "black";
if(ths.value == '请输入关键字' || ths.value.trim() == ""){
ths.value = "";
}
}
function Blur(ths){
if(ths.value.trim() == ""){
ths.value = '请输入关键字';
ths.style.color = 'gray';
}else{
ths.style.color = "black";
}
}
</script>
位置操作
1 总文档高度 2 document.documentElement.offsetHeight 3 4 当前文档占屏幕高度 5 document.documentElement.clientHeight 6 7 自身高度 8 tag.offsetHeight 9 10 距离上级定位高度 11 tag.offsetTop 12 13 父定位标签 14 tag.offsetParent 15 16 滚动高度 17 tag.scrollTop 18 19 /* 20 clientHeight -> 可见区域:height + padding 21 clientTop -> border高度 22 offsetHeight -> 可见区域:height + padding + border 23 offsetTop -> 上级定位标签的高度 24 scrollHeight -> 全文高:height + padding 25 scrollTop -> 滚动高度 26 特别的: 27 document.documentElement代指文档根节点 28 */
提交表单
1 document.geElementById('form').submit()
其他操作
1 console.log 输出框 2 alert 弹出框 3 confirm 确认框 4 5 // URL和刷新 6 location.href 获取URL 7 location.href = "url" 重定向 8 location.reload() 重新加载 9 10 // 定时器 11 setInterval 多次定时器 12 clearInterval 清除多次定时器 13 setTimeout 单次定时器 14 clearTimeout 清除单次定时器
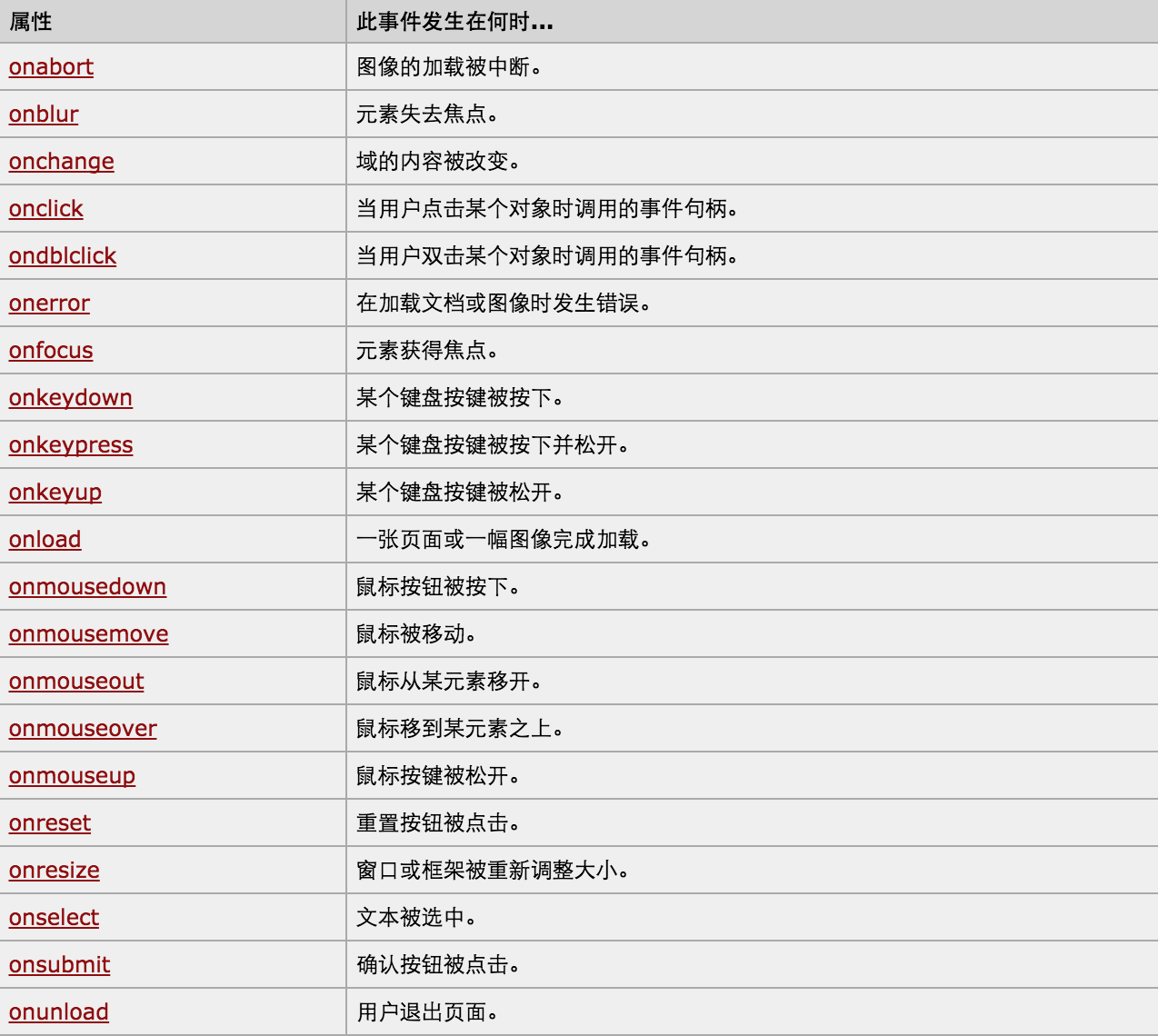
事件

绑定事件
直接标签绑定 onclick='xxx()' onfocus; this 代表当前触发事件的标签
<input id='i1' type='button' onclick='ClickOn(this)'> function ClickOn(self){ // self 当前点击的标签 }
先获取Dom对象,然后进行绑定
<input id='i1' type='button' >
document.getElementById('i1').onclick = function(){
// this 代指当前点击的标签 }
第三种绑定方式:对于一个标签,同时绑定多个方法
var myTrs = document.getElementsByTagName("tr"); myTrs.addEventListener('click',function(){},false)
注:谁调用function,this 就代表谁
实例
多行表格绑定事件
1 var myTrs = document.getElementsByTagName("tr"); 2 var len = myTrs.length; 3 for(var i=0;i<len;i++){ 4 myTrs[i].onmouseover = function(){ 5 this.style.backgroundColor = "red"; 6 }; 7 }
