1.定义变量 但是值是常量,一旦赋值,不能再改变
2.不能重复定义变量
3.没有变量提升
4.不会给window添加属性
变量的解构赋值
数组结构赋值
1.前后模式必须匹配
后面的值是什么格式,前面的变量声明也得是什么格式
后面值是二维数组 前面声明的也得是二维模式
2.前多后少
前面声明的变量多,后面赋值的值少,解构不成功,就相等于只声明了变量,但没有赋值,如果解构不成功,变量的值就等于undefined。
3.前少后多
(1)省略赋值
(2)不定参数解构赋值 只能写在后面
4.带默认值得问题
问题 先给默认值 再解构赋值?还是先结构赋值,不考虑默认值?

没有输出haha 说明不是先给默认值,而是先解构赋值,不在考虑默认值
所以就是解构不成功的时候,才会走默认值。
Var a = null a=[] a={} a=”” 这都叫定义了
Var a=undefined 才叫没定义
所以只有结构的时候,后面是undefined的时候,才会走默认值,否则后面给 什么就赋值什么
对象解构赋值
- 变量和属性必须同名,才可以解构赋值
- 如果解构失败,值是undefined
- 如果变量名跟属性名不一致
-
对象解构的默认值问题
默认值跟数组解构的默认值是一样的,解构成功就直接赋值,不走默认值,结 构不成功就走默认值,或者值是undefined走默认值
Let {name,age=45}={name:”zhang”} age= 45 no
Let {name,age=45}={name:”zhang”,age:undefied} age= 45 no
Let {name,age=45}={name:”zhang”,age:12} age= 12
Let {name,age=45}={name:”zhang”,age:null} age=null
5.对象解构赋值的注意点
{}前面不能没有东西 {a}={a:12}
6.等号右边在什么情况下等解构?
等号右边的值只要带有length属性,都可以解构
函数参数的解构
函数作用域
函数在调用的是时候回形成一个私有作用域,在这个作用域下声明的变量和参数变量都 是私有变量,外界访问不到,同时他也在操作相同的变量时,不会操作外部的
箭头函数
Let fn=(形参)=>{函数体}
箭头函数只适合用在匿名函数
匿名函数:只要不是关键字 function 声明的函数都叫匿名函数 每一个函数结束一定要一个return
当值有一个参数的时候,可以省略()
当函数体只有一横代码且是return xxx 时可以省略{}和return
箭头函数的优势
- 箭头函数没有this指向
函数中改变this指向的方向
(1) 在函数前提前对this赋值 that= this
(2) 在函数结尾处{}.bind(this)
(3) 在函数的结尾处{}.apply{this}或者是{}.call{this}
(4) 使用箭头函数
2.箭头函数获取实参,不能使用arguments 用...
3.箭头函数不能充当类
因为里面的this指向window,而类中的this指向当前实例对象
函数的角色

函数可以扮演 类 普通函数 function的实例对象
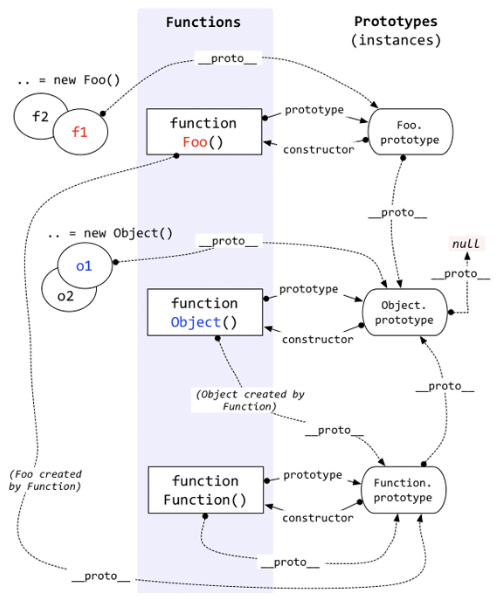
类
每个类身上天生有一个prototype的属性,这个属性值一个对象,里面有一个constructor的属性,属性值是类(函数)本身。
New实例的时候其实就是调用这个constructor函数
对象
每个对象天生有一个__proto__的属性,__proto__也是一个对象。这个对象也有一个constructor属性,属性值是他的类
注意:1.Object是所有电源线的基类 2.普通函数的父类是function 3.构造函数的父类是object 4.所有实例对象的__proto___都指向父类的原型prototype
对象.属性
首先看对象中私有的属性中有没有这个属性,有直接用,没有就使用__proto__向他的父类的原型(prototype)上查找