1.1借用构造函数
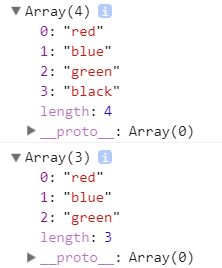
1 function supertype(){ 2 this.colors = ["red","blue","green"]; 3 } 4 function subtype(){ 5 supertype.call(this); 6 } 7 8 var instance1 = new subtype(); 9 instance1.colors.push('black'); 10 console.log(instance1.colors); 11 var instance2 = new subtype(); 12 console.log(instance2.colors);

1.2.相对于原型链而言,借用构造函数有一个很大的优势,即可以在子类型构造函数中向超类型构造函 数传递参数。
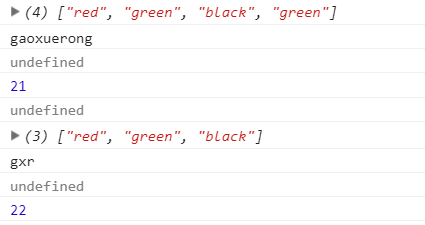
1 function supertype(name){ 2 this.name = name; 3 } 4 function subtype(){ 5 supertype.call(this,"gaoxuerong"); 6 this.age = 21; 7 } 8 var instance1 = new subtype(); 9 console.log(instance1.name); 10 console.log(instance1.age);

2.组合继承:指的是将原型链和借用构造函数的 技术组合到一块,从而发挥二者之长的一种继承模式。其背后的思路是使用原型链实现对原型属性和方 法的继承,而通过借用构造函数来实现对实例属性的继承。这样,既通过在原型上定义方法实现了函数 复用,又能够保证每个实例都有它自己的属性.
1 function supertype(name){ 2 this.name = name; 3 this.colors = ['red','green','black']; 4 } 5 supertype.prototype.sayname = function(){ 6 console.log(this.name) 7 } 8 function subtype(name,age){ 9 supertype.call(this,name); 10 this.age = age; 11 } 12 subtype.prototype = new supertype(); 13 subtype.prototype.constructor = subtype; 14 subtype.prototype.sayage = function(){ 15 console.log(this.age); 16 } 17 var instance1 = new subtype('gaoxuerong',21); 18 instance1.colors.push('green'); 19 console.log(instance1.colors); 20 console.log(instance1.sayname()); 21 console.log(instance1.sayage()); 22 var instance2 = new subtype('gxr',22); 23 console.log(instance2.colors); 24 console.log(instance2.sayname()); 25 console.log(instance2.sayage());

3.原型式继承:
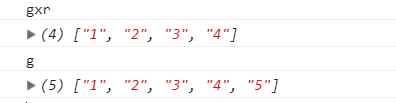
1 function object(o){ 2 function F(){} 3 F.prototype = o; 4 return new F(); 5 } 6 var person = { 7 name:'gxr', 8 friends:['1','2','3'] 9 } 10 var anotherperson = object(person); 11 anotherperson.friends.push('4'); 12 console.log(anotherperson.name); 13 console.log(anotherperson.friends); 14 var yetanotherperson = object(person); 15 yetanotherperson.name = 'g'; 16 yetanotherperson.friends.push('5'); 17 console.log(yetanotherperson.name); 18 console.log(yetanotherperson.friends);

4.寄生式继承
1 function object(o){ 2 function F(){} 3 F.prototype = o; 4 return new F(); 5 } 6 function createanother(original){ 7 var clone = object(original); 8 clone.sayHi = function(){ 9 console.log('hi'); 10 } 11 return clone; 12 } 13 var person = { 14 name:'gxr', 15 friends:['1','2','3'] 16 } 17 var anotherperson = createanother(person); 18 anotherperson.sayHi();
5.寄生组合式继承:所谓寄生组合式继承,即通过借用构造函数来继承属性,通过原型链的混成形式来继承方法。其背 后的基本思路是:不必为了指定子类型的原型而调用超类型的构造函数,我们所需要的无非就是超类型 原型的一个副本而已。本质上,就是使用寄生式继承来继承超类型的原型,然后再将结果指定给子类型 的原型。
1 function object(o){ 2 function F(){} 3 F.prototype = o; 4 return new F(); 5 } 6 function inheritprototype(subtype,supertype){ 7 var prototype = object(supertype.prototype); 8 prototype.constructor = subtype; 9 subtype.prototype = prototype; 10 } 11 function supertype(name){ 12 this.name = name; 13 this.colors = ['red','green','black']; 14 } 15 supertype.prototype.sayname = function(){ 16 console.log(this.name) 17 } 18 function subtype(name,age){ 19 supertype.call(this,name); 20 this.age = age; 21 } 22 inheritprototype(subtype,supertype); 23 subtype.prototype.sayage = function(){ 24 console.log(this.age); 25 }