CSS3新增了一个相对单位rem(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。
CSS3的出现,他同时引进了一些新的属性,包括我们今天所说的rem。在W3C官网上是这样描述rem的——“font size of the root element” 。
em单位是相对于父节点的font-size,会有一些组合的问题,而rem是相对于根节点(或者是html节点),也就是说你可以在html节点定义一个单独的字体大小,然后所有其他元素使用rem相对于这个字体的百分比进行设置,这样就意味着,我们只需要在根元素确定一个参考值,在根元素中设置多大的字体,这完全可以根据您自己的需.
例子:
| html { font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/ } body { font-size: 1.4rem;/*1.4 × 10px = 14px */ } h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/ } p {font-size:14px; font-size:1.4rem;}/*IE8及之前版本的IE浏览器使用14像素*/ |
根元素中定义了一个基本字体大小为62.5%(也就是10px。设置这个值主要方便计算,如果没有设置,将是以“16px”为基准 )。
从上面的计算结果,我们使用“rem尺寸字体”就像使用“px尺寸字体”一样的方便。
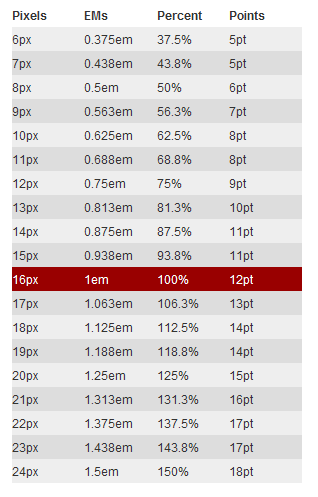
这完全可以根据您自己的需,大家也可以参考下图:

在用户使用“查看 > 文字大小”菜单调整网页文本大小的时候,IE9及更早版本只能缩放以相对单位设定的文本(使用像素之类的绝对单位设定的文本无法缩放)。换句话说,使用rem单位在IE7和IE6中存在一个小小的副作用,那就是这些浏览器的用户必须使用“查看 > 缩放”来调整整个页面的大小。当然,这也算一个应该升级到现代浏览器的原因吧。
html { font-size: 100%; }
.box-0 {
height: 1em; /* 此时height等于16px */
} www.111cn.net
.box-1 {
font-size: 0.625em; /* 此时基准字号以变更为16*0.625=10px */
height: 1em; /* 此时实际height等于10px */
}