1.安装
电脑上已经安装有node.js
打开命令行
输入 npm install –g less

2.配置webstrom
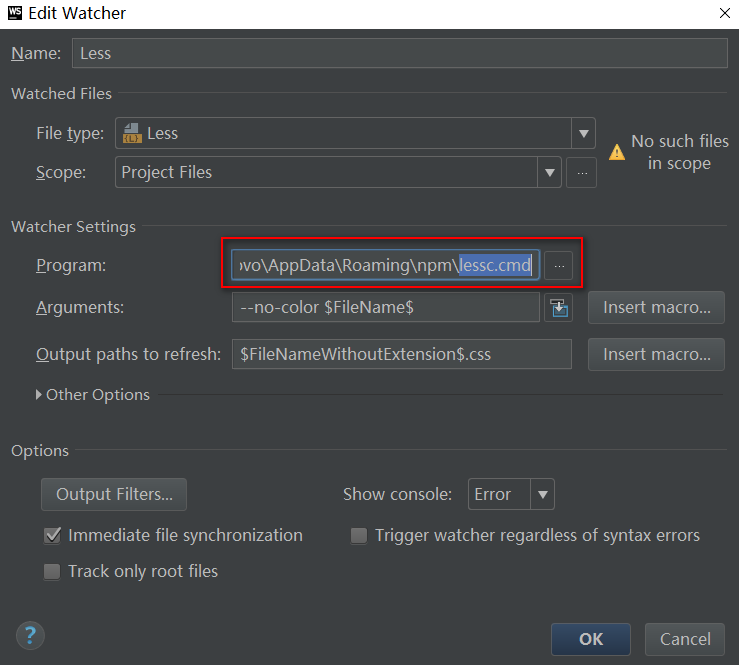
Files→ settings → tools → file watchers
点击“+”号按钮找到刚才安装的lessc.cmd文件选项点击添加
配置输出路径:
Output paths to refresh:
$ProjectFileDir$css$FileNameWithoutExtension$.css
3.语法:
(1)Less支持所有的CSS语法
(2)CSS只支持多行注释;Less支持多行/单行注释,单行注释不会被编译到CSS中去
(3)Less支持变量(Variable):
语法: @变量名: 值;
使用: color: @变量名;
变量值可以是任何合法的CSS样式值。
(4)变量和常量可以进行四则算术运算
如: + - * / %
(5)Less支持样式混入(Mixin):
.选择器1 { ... }
.选择器2 {
....
.选择器1;
...
}
(6)样式混入时还可以指定参数
.选择器1(@变量名1, @变量名2) { ... }
.选择器2 {
....
.选择器1(值1, 值2);
...
}
(7)Less支持样式嵌套
选择器1 {
...
选择器2 {
....
}
}
编译后的结果:
选择器1 { ... }
选择器1 选择器2 { .... }
(8)Less提供了几十个实用function,用于编写样式
image-width(url) 返回指定图片的宽
image-height(url) 返回指定图片的高
ceil() 向上取整
floor() 向下取整
round() 四舍五入取整
lighten(color, 30%) 返回一个变浅后的颜色
darken(color, 30%) 返回一个变深后的颜色
(9)Less支持文件包含
CSS中也支持文件包含——不推荐使用——增加文件请求次数!
Less中的文件包含推荐使用——在服务器端把被包含的文件组成一个大的CSS文件,客户端只要请求一次即可。
Bootstrap的源代码分为多个.less文件,最终由bootstrap.less统一包含到一个文件中,生成 bootstrap.css!