问题描述:
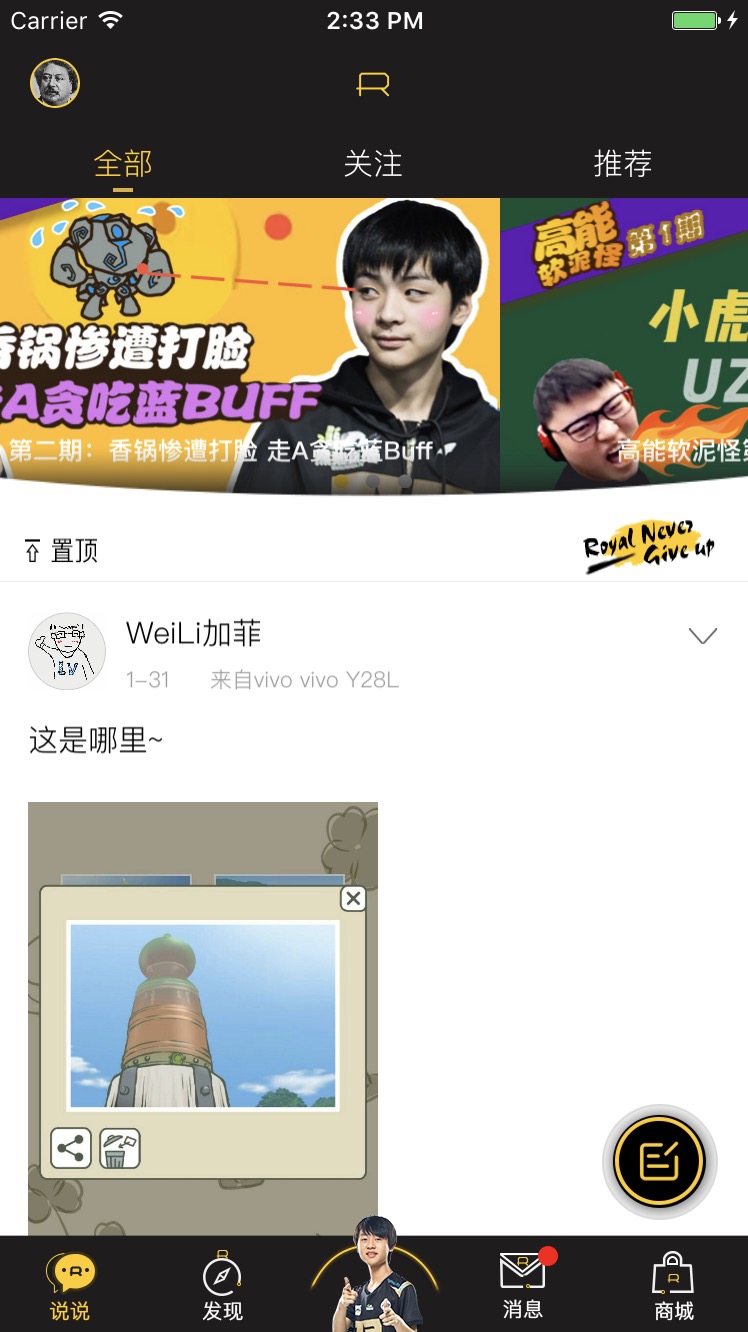
正常样式:

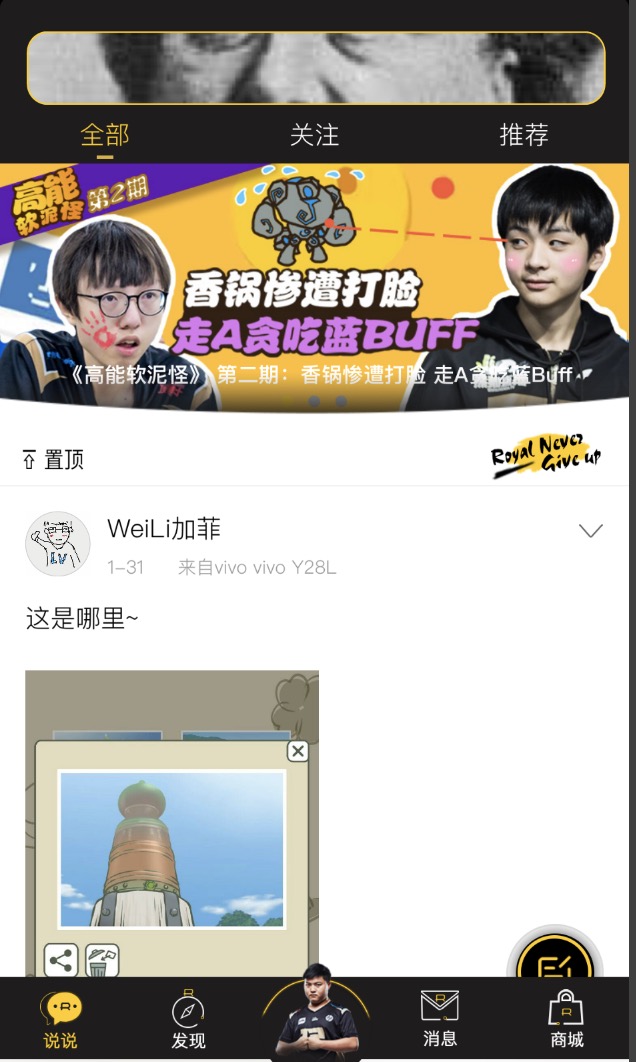
在iOS 11 iPhone X上显示效果:

观察顶部navBar上的左侧按钮 在ios 11 上 这个按钮的图片不受设置的尺寸约束,按其真实大小展示,造成图片错位,影响界面展示效果.
问题原因:
不知道这个问题是ios11的一个bug还是ios11的一个新更新,在之前的系统上一直未出现这个问题.我们创建一个25*25的按钮 用来展示用户头像 并接收点击事件作出相应操作.
我们发现:
如果图片大小大于按钮设置的大小 ,设置的button的frame将不起作用。系统将采用最大区域展示。图片大小小于设置的button的frame时 不会出现这个问题。
leftButton = [[CDLeftBtn alloc]init]; leftButton.layer.masksToBounds = YES; leftButton.frame = CGRectMake(0, 0, 25, 25); leftButton.layer.cornerRadius = 12.5;
[CDUtils displayLeftBtnImageWithUrlUnderMyIcon:icon.length>0?icon:[CDUser currentUser].avatarUrl button:leftButton];
[leftButton addTarget:self action:@selector(leftBtnCilck) forControlEvents:UIControlEventTouchUpInside]; UIBarButtonItem *leftItem = [[UIBarButtonItem alloc]initWithCustomView:leftButton]; self.navigationItem.leftBarButtonItem = leftItem;
但是由于图片大小无法控制 所以只能另想办法解决
通过查阅相关资料 发现有几个方法可以解决这个问题,先说一下我采用的方法:把button放进view里边然后再用UIBarButtonItem的初始化方法 这样就不会出现这个问题
//添加一个view 用来存放btn UIView *iconBgView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 25, 25)]; leftButton = [[CDLeftBtn alloc]init]; leftButton.layer.masksToBounds = YES; leftButton.frame = CGRectMake(0, 0, 25, 25); leftButton.layer.cornerRadius = 12.5; [CDUtils displayLeftBtnImageWithUrlUnderMyIcon:icon.length>0?icon:[CDUser currentUser].avatarUrl button:leftButton]; [iconBgView addSubview:leftButton]; [leftButton addTarget:self action:@selector(leftBtnCilck) forControlEvents:UIControlEventTouchUpInside]; UIBarButtonItem *leftItem = [[UIBarButtonItem alloc]initWithCustomView:iconBgView]; self.navigationItem.leftBarButtonItem = leftItem;
以上方法就可以解决这个问题 但是具体原因与原理没搞清楚 但是可以用来解决问题 个人觉得是再次强制约束btn的尺寸 使其图片得到约束
另外也可以通过用 iOS 推荐的方式创建按钮 来避免这个问题
UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithImage:[UIImage imageNamed:@"d"] style:UIBarButtonItemStyleDone target:self action:@selector(baseReturnAction)]; item.tintColor = [UIColor whiteColor]; viewController.navigationItem.leftBarButtonItem = item;
这个方法真实性没有考察
iOS 11 适配的参考资料: