---恢复内容开始---
首先先找到一个适合的编辑器是胜利的一步,选择wangEditor这个编辑器
地址:http://www.wangeditor.com/
然后选择下载,我是通过网上学习的,所以直接选择的是2.1.23下载

下载后,将dist中的js/css/fonts,放到public文件夹下
当然后面我们需要查看文档中的信息 地址:https://www.kancloud.cn/wangfupeng/wangeditor2/113965
下一步:
我们需要把js/css引入html页面中
<link rel="stylesheet" type="text/css" href="/css/wangEditor.min.css">
<script type="text/javascript" src="/js/wangEditor.min.js"></script>
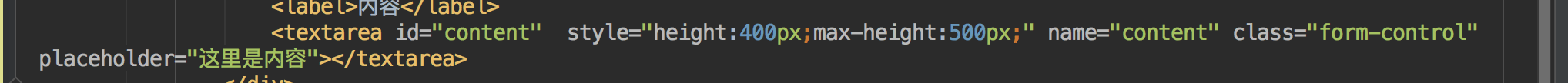
然后我们需要在要镶嵌的富文本编辑的页面地方加入textarea代码

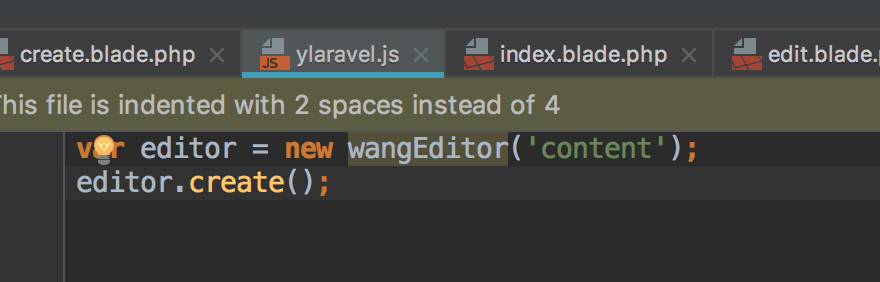
这时候我们需要写一个js文件

然后在公共的页面区引入上面这个js文件
我在我的main.blade.php中引入
<script src="/js/ylaravel.js"></script>
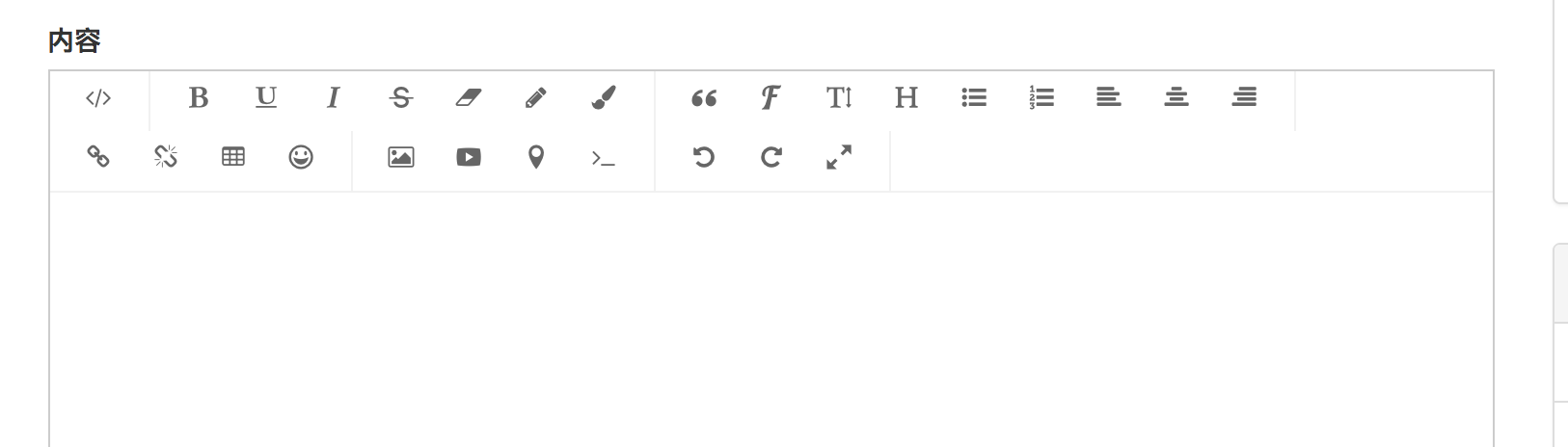
此时,刷新下我们的界面看一下,ok,我们的富文本编辑界面已经完成了

我们在编辑提交后,会发现文本中加了一个<p><p/>的标签
怎么处理呐?
我们需要修改模板: 把传数据的地方进行修改: {!!$post->content!!}
再刷新一下,我们就发现没有问题了
ok!
下面我们来处理图片上传
我们来继续修改js文件

我们再添加下图片上传的路由
Route::post('/posts/image/upload','AppHttpControllersPostController@imageUpload');
再在控制里添加方法
这里我就先不进行填写了
我们知道上传图片本身就是一个表单提交,所以我们还是需要设置token的
继续修改js文件
因为js文件无法操作php代码获取token的缘故,我们还需要通过csrf文档这边查看,发现,可以在html设置
我在main.blade.php的文件中,添加了这句
<meta name="csrf-token" content="{{csrf_token()}}">
这样的话,需要js去接收token数据
我回到了js文件中修改
var editor = new wangEditor('content');
editor.config.uploadImgUrl='/posts/image/upload';
//设置headers
editor.config.uploadHeaders={
'X-CSRF-TOKEN':$('meta[name ="csrf-token"]').attr('content')
};
editor.create();
接下来,我们就需要找存放图片的位置
我们一般是存在storage下的public,但是好像访问的只有public,所以我们需要进行修改
把两者进行连接,需要php artisan storage link
我们需要去configfilesystems.php文件里进行修改
default ="public"
运行:
php artisan storage link
ok,在控制器修改下就完成

---恢复内容结束---