1. attr()、prop() 取出或者设置某个属性的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery 属性操作</title>
<script type="text/javascript" src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
//读
alert($('.box').html());
//写
$('.box').html('<a href="https://www.baidu.com">百度</a>');
//写
$('.box').attr({title:'这是个啥?'});
//读
alert($('.box').attr('class'));
//读
alert($('#check').prop('checked'));
//写
$('#check').prop({checked:true});
})
</script>
</head>
<body>
<div class="box">这是一个div</div>
<input type="checkbox" name="" id="check">多选
</body>
</html>
2. text() 取出或设置text内容,去除其中的标签;而html()取出标签中的内容,会包含子标签。
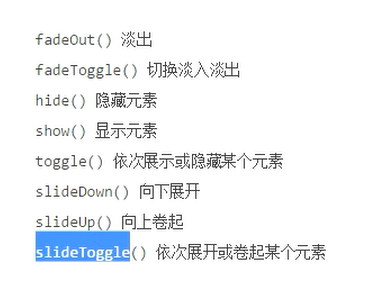
特殊效果: