1.什么是jQuery?
jQuery是一个快速、简洁的JavaScript框架。jQuery设计的宗旨是“write Less,Do More”,即写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作(DOM)、事件处理、动画设计和Ajax交互。
2.怎么使用jQuery
1.下载
下载地址:https://github.com/jquery/jquery/releases
2.导入jQuery库
<script type="text/javascript" src="js/jquery.min.js"></script>
3.语法:$("选择器").动作()
3.jQuery 对象和 DOM 对象相互转换
jQuery ---> DOM
1.[index] 方法,就是在 jQuery 对象后面加上索引,比如:
var $cr = $(#cr); // jQuery 对象 var cr = $cr[0]; // 将 jQuery 转化为 DOM 对象
2.get(index) 方法
var $cr = $(#cr); // jQuery 对象 var cr = $cr.get(0); // 将 jQuery 转化为 DOM 对象
DOM ---> jQuery
DOM 对象转化为 jQuery 对象,只需用 $() 将 DOM 对象包起来
var cr = document.getElmentByID("cr"); // DOM 对象
var $cr = $(cr) // 将 DOM 对象转为 jQuery 对象
注:由于jQuery和DOM有着自己的API,所有需要注意jQuery 对象和 DOM 对象会相互转换的问题。如从一个jQuery 对象的元素集合中取出一个元素时, jQuery 对象会转化为DOM 对象
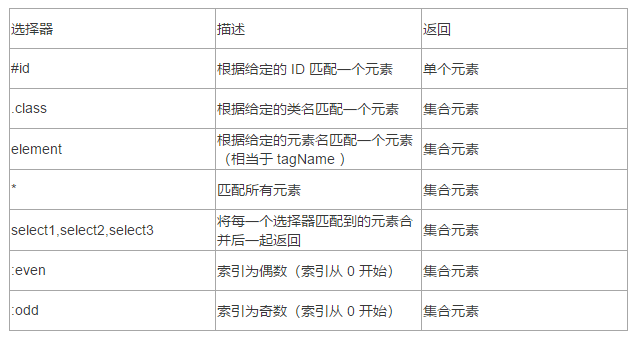
4.常用选择器

5.常用动作(方法)
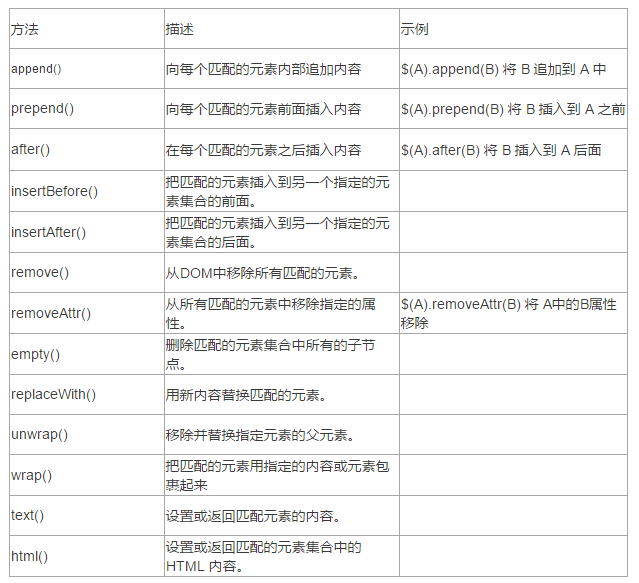
5.1 DOM操作

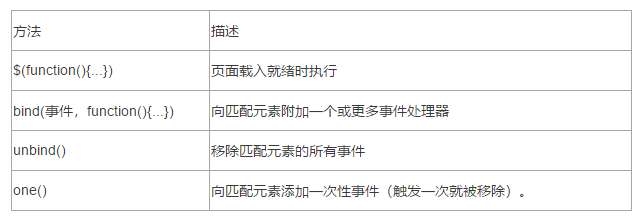
5.2 事件

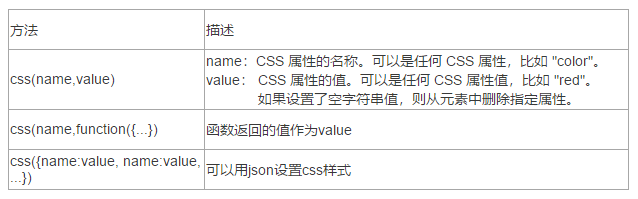
5.3 CSS

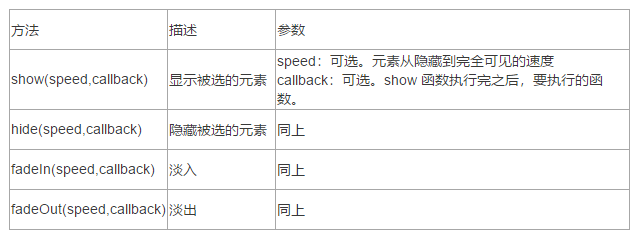
5.4 动画

5.5 Ajax
语法:$.ajax({ name:value,name,value});(用json格式传参)

6.回调函数
如果要处理 $.ajax() 得到的数据,则需要使用回调函数:beforeSend、error、dataFilter、success、complete。
beforeSend
在发送请求之前调用,并且传入一个 XMLHttpRequest 作为参数。
error
在请求出错时调用。传入 XMLHttpRequest 对象,描述错误类型的字符串以及一个异常对象(如果有的话)
dataFilter
在请求成功之后调用。传入返回的数据以及 "dataType" 参数的值。并且必须返回新的数据(可能是处理过的)传递给 success 回调函数。
success
当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
complete
当请求完成之后调用这个函数,无论成功或失败。传入 XMLHttpRequest 对象,以及一个包含成功或错误代码的字符串。