老板提了一个需求,想让网页上播放景区监控的画面,估计是想让游客达到未临其地,已知其境的状态吧。
说这个之前,还是先说一下什么是rtsp协议吧。
RTSP(Real Time Streaming Protocol),实时流传输协议,是TCP/IP协议体系中的一个应用层协议,由哥伦比亚大学、网景和RealNetworks公司提交的IETF RFC标准。该协议定义了一对多应用程序如何有效地通过IP网络传送多媒体数据。RTSP在体系结构上位于RTP和RTCP之上,它使用TCP或RTP完成数据传输。HTTP与RTSP相比,HTTP传送HTML,而RTP传送的是多媒体数据。HTTP请求由客户机发出,服务器作出响应;使用RTSP时,客户机和服务器都可以发出请求,即RTSP可以是双向的。(管他说的啥,反正就是摄像头的协议,网页不能直接播)。
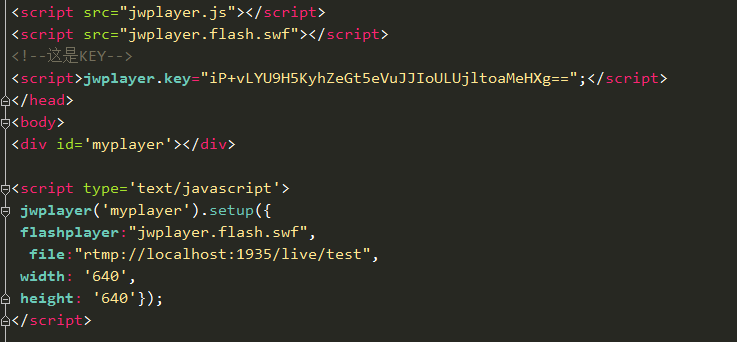
跟后台研究了几天,决定的实现方式是:nginx搭的服务器,ffmpeg转码,jwplayer播放。(未知的时候像读天书,真要了解了,感觉也没多难)。
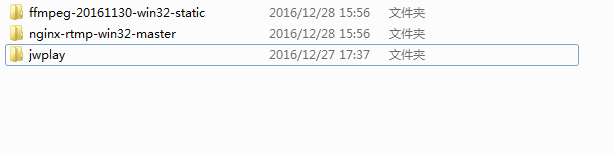
什么都不说了,卷起袖子玩玩吧。先搞个ffmpeg、nginx和jwplay。

1.先把nginx开了。

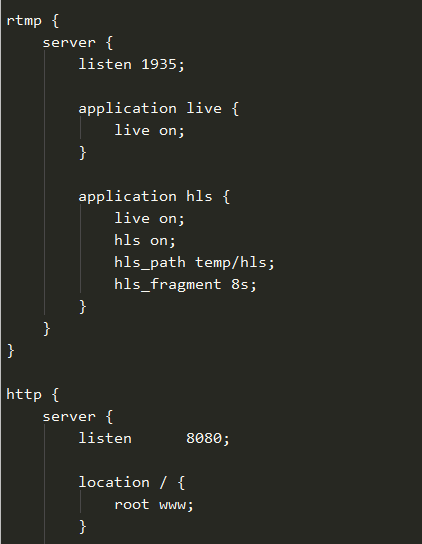
conf里我用的是这两个端口,

1935不是http,但8080的www是呀, 先放个本地的mp4看看有没有问题。

2再说说ffmpeg.
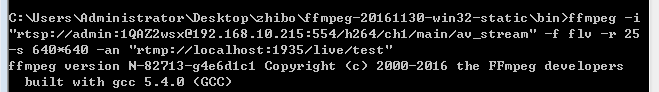
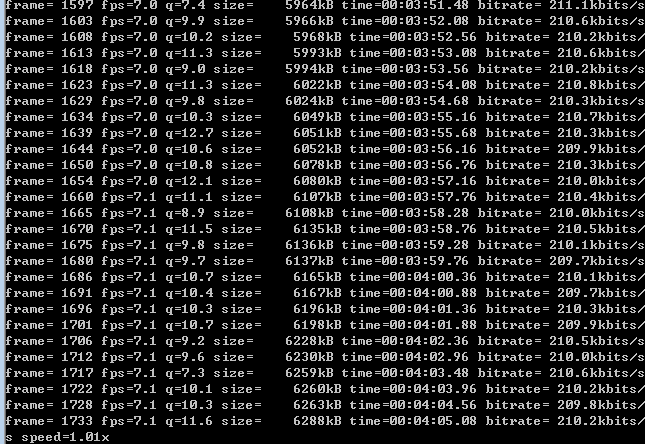
FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。在这里我只用到了它的视屏格式转换功能,将rtsp协议的视频流转成rtmp(监控本身是rtsp协议,现在这个方案虽然用了jwplay,但也只是支持rtmp,因此要用ffmpeg转码)
举个例子:
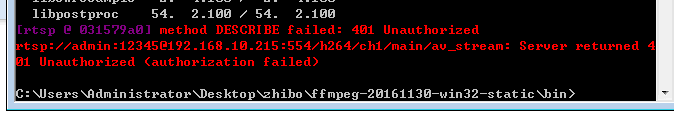
假如海康摄像头的监控地址为(rtsp://admin:12345@192.168.10.215/h264/ch1/main/av_stream)(帐户,密码,ip,端口,.....)